Writing Style
PUBLISHED
Keep on-screen text simple and clear, but retain a sense of informality. Users should be able to navigate through your app quickly without having to read long passages of explanatory text.
Messages
Ask yourself what the purpose of a message is and what information you need to convey.
- Don't include a message that overlaps with a visual cue.
For example, you don't need to state "Swipe right" or "Swipe left" when visual cues on the screen suggest the action clearly.
Expression
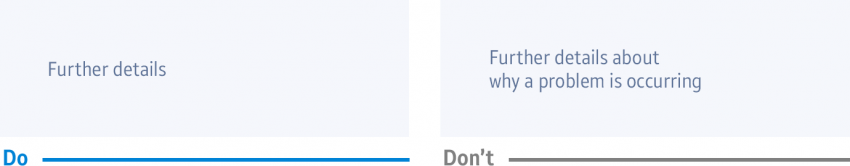
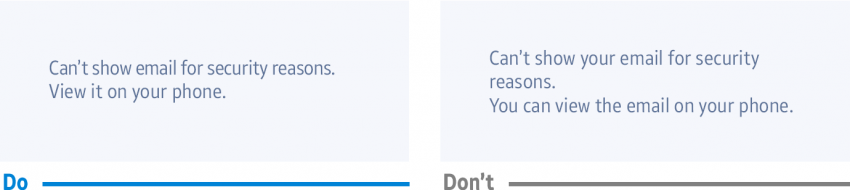
Use the active voice whenever possible to save space and make messages easier to understand. Avoid using negative words or expressions that blame the user. Use positive expressions that promote the Gear as a capable, reliable, and powerful device.
- Only include “Please” when omitting the word from the text makes it sound rude or demanding.
- Don't use “Sorry”. Avoid using “Thanks”.
Capital Letters
Buttons are fully capitalized to distinguish them from text elsewhere on the screen.
Plural/singular
Use the plural/singular form according to whether the noun is countable or uncountable (e.g. No contacts, No music).
Terms
Use the following terms when referring to a specific device/state, or indicating results/progress.
- Phone
Always use phone to refer to the smartphone that the user's device syncs with and connects to, instead of smartphone or Samsung Galaxy.
- No data search results
Default: “No (item’s name) found”
Device scan: “No devices found”
Network scan: “No networks found”
Text search: “No results found“
CP related: “Content being prepared”
Shortened Words
Abbreviate words when the full version is too long to fit the screen.
| Full | Abbreviated |
|
Full | Abbreviated |
|---|---|---|---|---|
|
Application |
App |
Kilometer, centimeter, mile |
km, cm, mi |
|
|
SIM card |
SIM |
Minutes, hours, seconds |
min, hr, sec |
|
|
Days of the week |
Mon, Tue, Wed, Thu, Fri, Sat, Sun |
Currencies |
ISO currency code |
Date and Time
The styles below are used to display the date and time.
| Type | Values | Min. | Max. | Initial position | Remarks |
|---|---|---|---|---|---|
|
Date |
Month |
Jan (1) |
Dec(12) |
Today (for date of birth, 12/31/2016) |
Max. Day: It depends on the month. |
|
Day |
1 |
28 ~ 31 |
|||
|
Year |
1900 |
2050 |
Year: The indicator is reset every 100 years. (It can be stopped according to app’s limitation.) |
||
|
Time |
Hour |
1 |
12 |
Current Time |
Can be customized to show seconds. |
|
1 |
24 |
||||
|
Minute |
0 |
59 |
|||
|
AM/PM |
Toggle button |
||||