Navigation Flow
PUBLISHED
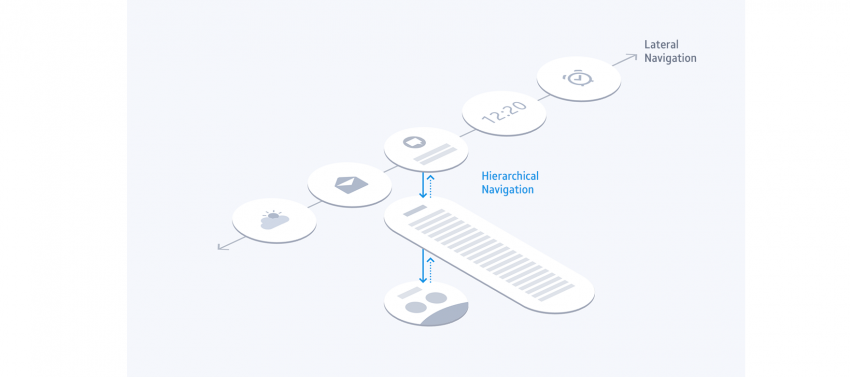
Three types of navigation flow are available to you to use in your app. The most appropriate one will depend on the content you’re presenting. The 3 types are:
- Lateral navigation between screens at the same hierarchy levels
- Hierarchical navigation between screens at different levels
- Back navigation to return to the previous screen.
Lateral navigation
Use lateral navigation to communicate information across individual screens so users can view them one by one. Navigate screens by swiping right or left, or by rotating the bezel, and page indicators should indicate which part of the content is currently being viewed.
Hierarchical navigation
Use hierarchical navigation when you can't display all the content at one level, or when you divide content into primary and secondary information. Avoid too many levels of hierarchy.
Back navigation
Back navigation returns users to the previous screen, allowing users to retrace their steps and determine where they are. Users can backtrack to the previous screen by pressing the Back key.