Touch
PUBLISHED
Touch is the Gear’s basic interaction system, with taps and swipes widely used to navigate the interface. Ensure components have a big enough touchable area, and that the space between components is large enough so that touchable areas don’t overlap.
|
Interaction |
Example |
|
|---|---|---|
| Tap |
Action/select |
|
|
Double tap |
Zoom in or out |
|
|
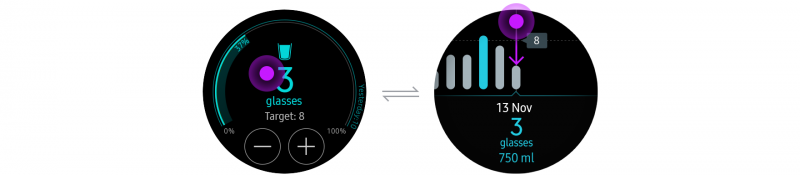
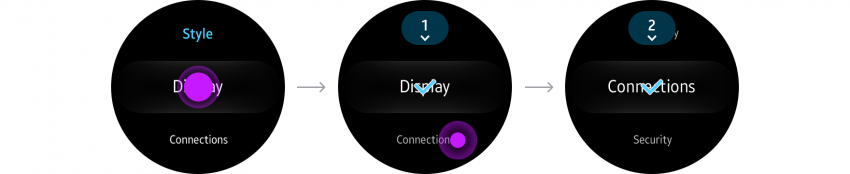
Swipe |
Scroll left, right, up, or down |
|
|
Bezel swipe down |
Open Quick panel |
|
|
Touch and hold |
Go to select mode |
|
Tap
A tap is a light touch on the screen with a finger. Users tap to move between pages or to interact with a component on the screen. You can customize the tap gesture in your app and assign it to other functions. Use tap to:
- Move from one screen to another
Tap to move to a lower level in the hierarchy or to access a more detailed page.
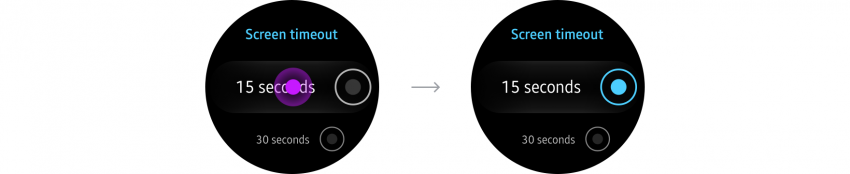
- Make a selection
Tap to select or deselect a confirm or cancel button, radio button, or checkbox.
Double tap
A double tap is 2 light taps on the screen in rapid succession. Users double tap to zoom in on the screen. You can also customize the double tap gesture and assign it to other functions.
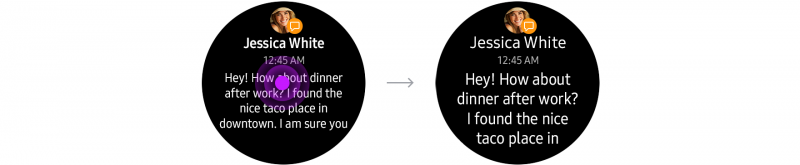
- Zoom
Double tap to temporarily increase the size of the font or of an image.
Swipe and drag
A swipe is the gesture where the user moves a finger across the touch screen. It shifts or scrolls the screen according to the gesture’s velocity. Users can swipe anywhere across the whole screen, with no on-screen target.
A drag is a gesture where the finger moves at a constant speed. It moves an on-screen target as much as the user’s finger indicates. A drag is sustained as long as the user maintains contact with the screen and ends when the finger is lifted.
A swipe is a less precise movement than a drag. You can customize the swipe gesture and assign it to various functions.
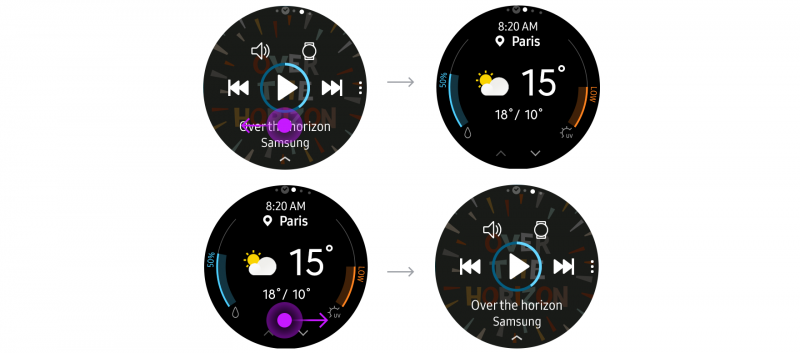
- Move from one screen to another
Swipe to transition between pages or cards. Screens move in the same direction that the user swipes.
A swipe to the left takes users to the screen on the right, and a swipe to the right takes users to the screen on the left.
- Scroll
Swipe to scroll vertically or horizontally where content does not fit on one screen.
- Refresh
Swipe down from the top of the screen to refresh content. This interaction is useful if your app deals with content in real-time. Show a loading indicator at the top of the screen when a screen is refreshing. Refer to Update content for more details.
Bezel swipe down
Swiping down from the bezel’s top edge returns the user to the quick panel. This gesture is not customizable. As a result, any other swipe down navigation you add to your app may conflict with this gesture, causing users to open the quick panel by mistake.
Touch and hold (Long press)
Users can touch and hold a list or an icon to begin selecting multiple items. You can also customize the touch and hold gesture to assign it to other functions.
- Select multiple items
In select mode, users can select or deselect multiple items before deleting or sharing them.