Circular UX
PUBLISHED
The Gear delivers an optimized experience using the circle’s geometric characteristics and metaphors. Create circular designs that best express your app's concept on a round screen.
Appealing Shape
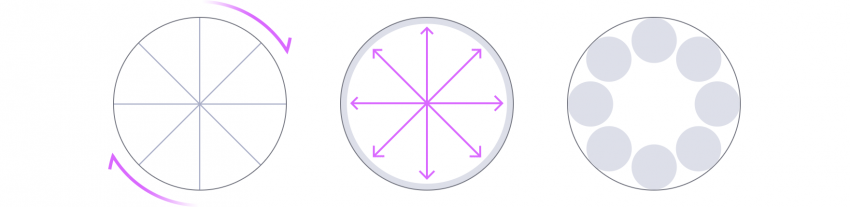
The Gear’s circular shape means a high degree of freedom when it comes to expressing diverse themes. Placing items along the curved edge can express circulation, or indicate that the items are independent from one another with equal priority. Also consider that the circular shape represents completeness, as any point on its perimeter is the same distance from the center.
The circle can express circulation, rotation, or other diverse themes.
Inspiring Metaphors
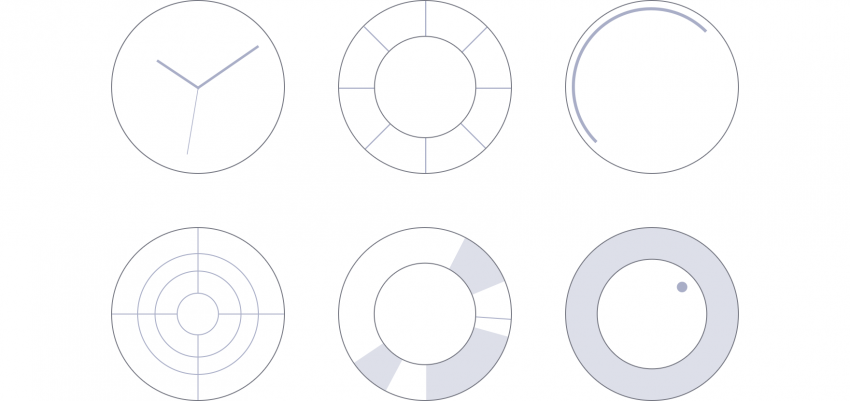
Gear apps can use round objects from daily life as a design metaphor. Users recall familiar experiences as they interact with an app. Metaphors can also guide how users control the bezel.
For example, the bezel's rotation can be associated with turning a steering wheel, and the dial-style app list intuitively guides users to rotate the bezel. Carefully observe circular objects around you for inspiration.
Round objects from daily life can serve as metaphors for your app's UI.
Dynamic Motion
The Gear’s circular screen lends itself to both soft and vibrant expressions of motion. By leveraging the circular shape, you can use motion to imply specific meanings. A spreading motion outward from the center represents expansion or creation, while an inward contraction shows a decrease or disappearance.
The Gear's circular shape lends itself to diverse animations to make your app more dynamic.