Configuring the Application Manifest
PUBLISHED
A Tizen native application package contains a manifest file, called tizen-manifest.xml, which is used to describe the application information. The manifest file is composed of XML elements, which include the root <manifest> element and child elements representing application information, such as <version>, and <privileges>. The child elements are organized into a specific hierarchy. The elements can have attributes associated with them, providing more information on the element.
Editing the Manifest File
There are 2 different ways to edit the tizen-manifest.xml file:
- Use the manifest editor to modify the manifest in a form editor:
Double-click the
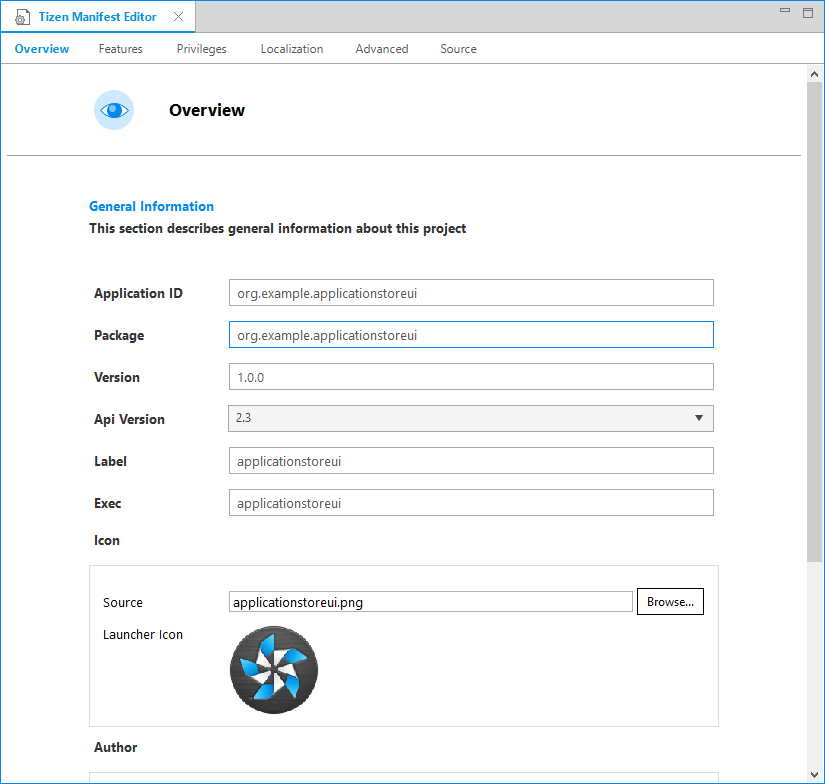
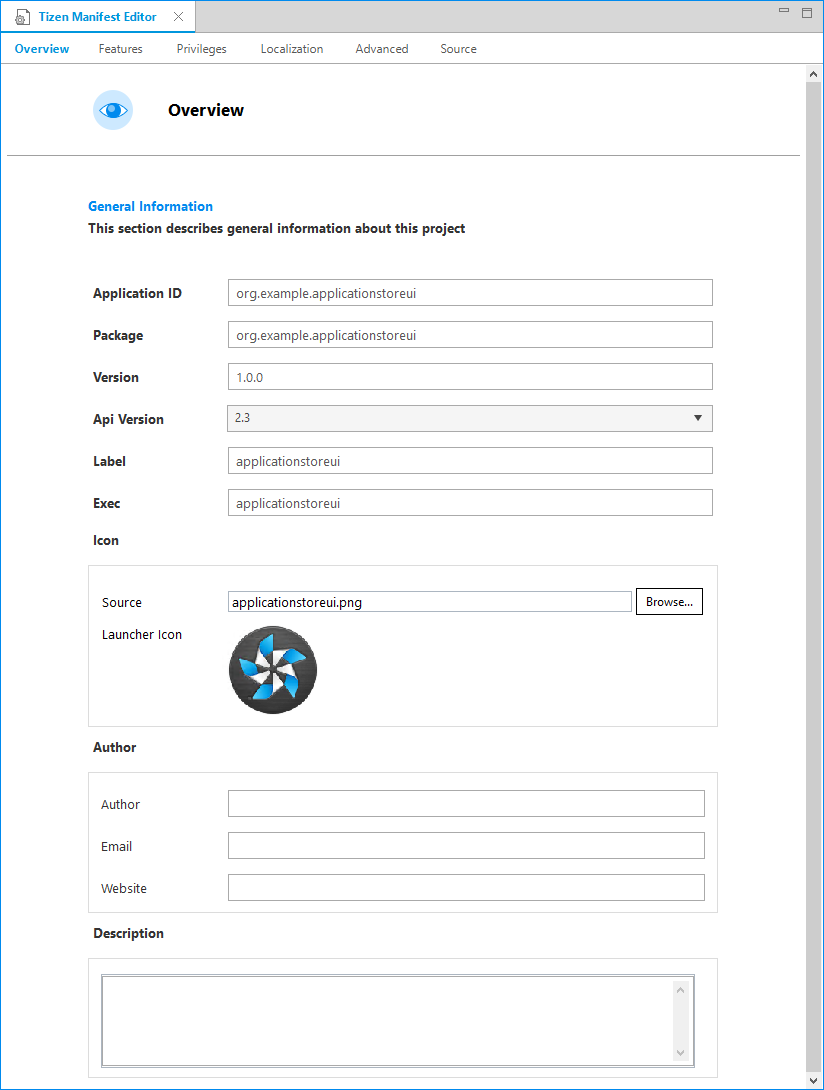
tizen-manifest.xmlfile in the Project Explorer view.Figure: Manifest editor

- Use the text editor to modify the XML structure directly:
- Right-click the
tizen-manifest.xmlfile in the Project Explorer view. - Select Open with > Text Editor.
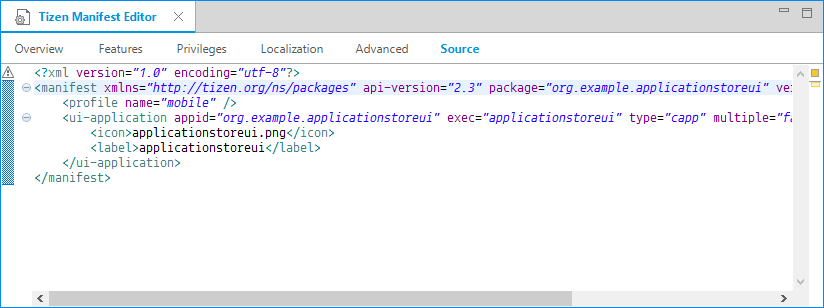
Figure: Text Editor

- Right-click the
tizen-manifest.xml file must conform to both the standard XML file format and the Tizen Native application specification requirements. Editing the manifest file XML structure with the text editor is intended for advanced users only. If the file does not conform to the standard and the requirements, errors can occur during installation.Manifest Element Hierarchy
The Tizen Native application manifest file consists of XML elements organized in a hierarchy. The following tree structure shows the relationship between the elements of the tizen-manifest.xml file.
Manifest Elements
The following sections summarize the elements used in the tizen-manifest.xml file of a native application.
<manifest> Element
This element contains the manifest information for a Tizen native application. The <manifest> element is an easily readable description of the Tizen package and serves as a container for the other elements of the configuration document.
For more information on the relationship between the elements, see the element hierarchy.
Occurrences:
-
1
Expected children (in the following order):
| Child element | Occurrences |
|---|---|
<author> |
1 (optional) |
<description> |
1 or more (optional) |
<profile> |
1 or more (optional) |
<ui-application> |
1 (optional) |
<service-application> |
1 (optional) |
<watch-application> |
1 (optional) |
<widget-application> |
1 (optional) |
<component-based-application> |
1 (optional) |
<shortcut-list> |
1 (optional) |
<account> |
1 (optional) |
<privileges> |
1 (optional) |
<feature> |
1 or more (optional) |
<dependencies> |
1 (optional) |
Figure: Editing the <manifest> element in the manifest editor

Attributes:
-
api-versionAPI version number for the application (available value: number in the "x.y.z" format, where z is optional, for example,
2.3.1or2.4) -
install-locationInstallation location for the application (available value:
"auto")Note This attribute is read-only. Do not attempt to modify it. -
packagePackage of the application (available value:
"org.tizen.<applicationName>")You can use the a~z, A~Z, 0~9, ".", "-", and "_" characters, and the value must be shorter than 50 characters.
-
typePackage type of the application (available value:
"tpk")Note This attribute is read-only. Do not attempt to modify it. -
versionVersion number of the application (available value: number in the "x.y.z" format, where 0 <= x <= 255, 0 <= y <= 255, and 0 <= z <= 65535)
For example:
<manifest xmlns="http://tizen.org/ns/packages" api-version="2.3.1" package="org.tizen.uiapp" version="1.0.0"> <author>.....</author> <description>.....</description> <profile name="mobile"/> <ui-application>.....</ui-application> <shortcut-list>.....</shortcut-list> <account>.....</account> <privileges>.....</privileges> <feature>.....</feature> </manifest>
<author> Element
This element represents the creator of the Tizen package.
For more information on the relationship between the elements, see the element hierarchy.
Occurrences:
-
1 (optional)
Attributes:
-
emailEmail of the package creator (available value: any valid email ID string value)
-
hrefWeb site of the package creator, such as a homepage or a profile on a social network (available value: any valid Web site string value)
Expected value:
- Package creator name in string
For example:
<author email="email@email.com" href="http://test.com">author</author>
<description> Element
This element contains an easily readable description of the Tizen package.
For more information on the relationship between the elements, see the element hierarchy.
Occurrences:
- 1 or more (optional)
Attributes:
xml:langLanguage and country code (available value: "<2-letter lowercase language code (ISO 639-1)>-<2-letter lowercase country code (ISO 3166-1 alpha-2)>")
Expected value:
- Description value in string
For example:
<description xml:lang="en-us">This is a sample</description>
<profile> Element
This element contains the targeted requirements for specific device categories, which layer on top of the Tizen Common Platform, including additional components for devices, APIs, and hardware requirements. The platform must conform to the Tizen common requirements as well as at least 1 profile.
The <profile> element determines on which kind of device the Tizen package operates. This element has no child elements.
Occurrences:
- 1 or more (optional)
Attributes:
nameProfile name (available values:
mobile,wearable)
For example:
<profile name="mobile"/>
<ui-application> Element
This element contains the manifest information for a Tizen native UI application with a graphical user interface (GUI).
For more information on the relationship between the elements, see the element hierarchy.
Occurrences:
- 1 or more (optional)
Expected children (in the following order):
| Child element | Occurrences |
|---|---|
<label> |
1 or more (optional) |
<icon> |
1 or more (optional) |
<app-control> |
1 or more (optional) |
<metadata> |
1 or more (optional) |
<datacontrol> |
1 or more (optional) |
<background-category> |
1 or more (optional) |
<splash-screens> |
1 or more (optional) |
Attributes:
appidApplication unique ID (string)
You can use the a~z, A~Z, 0~9, ".", "-", and "_" characters, and the value must be shorter than 50 characters.
This can be used for launching or terminating the application explicitly.
execApplication executable file path (string)
hw-accelerationIndicates the application hardware acceleration status (available values: not defined (depends on the system setting),
on(use hardware acceleration),off(do not use hardware acceleration))By default, this value is not defined.
launch_modeApplication launch mode (available values:
single(launched as a main application),group(launched as a sub application),caller(caller application defines the launch mode with theapp_control_set_launch_mode()function))By default, this value is set to
single.multipleIndicates whether the application can be launched as a multiple (available values:
true,false)Note This attribute is read-only. Do not attempt to modify it.nodisplayIndicates whether the application is shown in the app tray (available values:
true,false)taskmanageIndicates whether the application is shown in the task manager (available values:
true,false)typeTizen application type (available values:
capp,c++app,webapp)Note This attribute is read-only. Do not attempt to modify it.
For example:
<ui-application appid="org.tizen.uiapp" exec="uiapp" hw-acceleration="on" launch_mode="single"
multiple="false" nodisplay="false" taskmanage="true" type="capp">
<label>uiapplication</label>
<label xml:lang="en-gb">testlang</label>
<icon>uiapp.png</icon>
<app-control>
<operation name="http://tizen.org/appcontrol/operation/dial"/>
<mime name="application/vnd.ms-excel"/>
</app-control>
<metadata key="testkey" value="testvalue"/>
<datacontrol access="ReadOnly"
providerid="http://uiapp.com/datacontrol/provider/uiapp" type="Sql"/>
<splash-screens>
<splash-screen src="uiapp.jpg" type="img" dpi="hdpi" orientation="portrait" indicator-display="true"/>
</splash-screens>
</ui-application>
<service-application> Element
This element contains the manifest information for a Tizen native service application without a graphical user interface (GUI).
Create a service application if you want to develop a program that is to be run continuously, for example, to get sensor data. The service application can be packaged together with a native UI application or a Web application.
For more information on the relationship between the elements, see the element hierarchy.
Occurrences:
- 1 or more (optional)
Expected children (in the following order):
| Child element | Occurrences |
|---|---|
<label> |
1 or more (optional) |
<icon> |
1 or more (optional) |
<app-control> |
1 or more (optional) |
<metadata> |
1 or more (optional) |
<datacontrol> |
1 or more (optional) |
<background-category> |
1 or more (optional) |
Attributes:
appidApplication unique ID (string)
This can be used for launching or terminating the application explicitly.
auto-restartIndicates whether the application is relaunched automatically if it is terminated abnormally (available values:
true,false)If the value is not defined,
falseis used.Note This attribute is not supported on Tizen wearable devices. Since Tizen 2.4, this attribute is not supported on all Tizen devices.execApplication executable file path (string)
multipleIndicates whether the application can be launched as a multiple (available values:
true,false)Note This attribute is read-only. Do not attempt to modify it.on-bootIndicates whether the application is launched automatically on device boot or application installation (available values:
true,false)If the value is not defined,
falseis used.Note This attribute is not supported on Tizen wearable devices. Since Tizen 2.4, this attribute is not supported on all Tizen devices.taskmanageIndicates whether the application is shown in the task manager (available values:
true,false)typeTizen application type (available values:
capp,c++app,webapp)Note This attribute is read-only. Do not attempt to modify it.
For example:
<service-application appid="org.tizen.servicenew" auto-restart="false" exec="servicenew"
multiple="false" on-boot="true" taskmanage="false" type="capp">
<label>servicenew</label>
<label xml:lang="en-gb">testlabel</label>
<icon>servicenew.png</icon>
<app-control>
<operation name="http://tizen.org/appcontrol/operation/compose"/>
<uri name="testuristring"/>
<mime name="application/pdf"/>
</app-control>
<metadata key="testkey1" value="testvalue2"/>
<metadata key="testkey" value="testvalue"/>
</service-application>
<watch-application> Element
This element contains the settings for a watch application.
For more information on the relationship between the elements, see the element hierarchy.
Occurrences:
- 1 (optional)
Expected children:
| Child element | Occurrences |
|---|---|
<label> |
1 or more |
<icon> |
1 or more |
Attributes:
ambient-supportIndicates whether the application draws the ambient mode UI itself (available values:
true,false)If the value is
false, the system default ambient mode UI is shown when the device enters the ambient mode.appidWatch application unique ID (string)
execWatch application executable file path (string)
setup-appidWatch application setup application ID (string)
If the value is
watchface-editor, the system default editor is shown when the device enters the editing mode.
For example:
<watch-application ambient-support="true" appid="org.tizen.watchsample" exec="watchsample" setup-appid="watchface-editor"> <label>.....</label> <icon>.....</icon> </watch-application>
<label> Element
This element contains the watch application text.
Occurrences:
- 1
Expected value:
- Label value in string
For example:
<label>watchsample</label>
<icon> Element
This element contains the watch application icon image.
Occurrences:
- 1
Expected value:
- Icon file name
<icon>watchsample.png</icon>
<widget-application> Element
This element contains the settings for a widget application.
For more information on the relationship between the elements, see the element hierarchy.
Occurrences:
- 1 (optional)
Expected children:
| Child element | Occurrences |
|---|---|
<label> |
1 or more |
<icon> |
1 or more |
<support-size> |
1 |
<widget-class> |
1 or more (optional) |
Attributes:
appidWidget application unique ID (string)
execWidget application executable file name (string)
mainIndicates which widget application is the main application (available values:
true,false)update-periodIndicates the update period in seconds (available values: time in seconds)
Multiples of 1800 only allowed
setup-appidWidget application setup application ID (string)
max-instanceIndicates the maximum number of widget instances that can be created in the widget application
For example:
<widget-application appid="org.tizen.test" exec="test" main="true" update-period="0" max-instance="5" setup-appid="org.tizen.widget-setting"> <label>.....</label> <icon>.....</icon> <support-size>.....</support-size> <widget-class>.....</widget-class> </widget-application>
<label> Element
This element contains the widget application text.
Occurrences:
- 1 or more
Expected value:
- Label value in string
For example:
<label>test</label>
<icon> Element
This element contains the widget application icon image.
Occurrences:
- 1 or more
Expected value:
- Icon file name
For example:
<icon>icon.png</icon>
<support-size> Element
This element contains the size supported by the widget application.
Occurrences:
- 1
Attributes:
previewRelative path to the preview image (available values: file name)
The image is shown on the home screen when the user tries to select the widget.
Expected value:
2x2(in mobile and wearable)4x1(in mobile only)4x2(in mobile only)4x3(in mobile only)4x4(in mobile only)
For example:
<support-size preview="preview.png">2x2</support-size>
<widget-class> Element
This element contains the settings for the widget class. After adding this element, you can use the widget_app_class_add() function to create widget instances in the widget application (maximum number of instances is defined in the max-instance attribute of the <widget-application> element).
Occurrences:
- 1 or more (optional)
Expected children:
| Child element | Occurrences |
|---|---|
<label> |
1 or more |
<icon> |
1 or more |
<support-size> |
1 |
Attributes:
classidWidget application class unique ID (string)
update-periodIndicates the update period in seconds (available values: time in seconds)
Multiples of 1800 only allowed
setup-appidWidget application setup application ID (string)
For example:
<widget-class classid="class1" update-period="0" setup-appid="org.tizen.widget-setting"> <label>.....</label> <icon>.....</icon> <support-size>.....</support-size> </widget-class>
<component-based-application> Element
This element contains the manifest information for a Tizen Native component-based application.
For more information on the relationship between the elements, see the element hierarchy.
Occurrences:
- 1 or more (optional)
Expected children (in the following order):
| Child element | Occurrences |
|---|---|
<label> |
1 or more (optional) |
<icon> |
1 or more (optional) |
<app-control> |
1 or more (optional) |
<metadata> |
1 or more (optional) |
<datacontrol> |
1 or more (optional) |
<background-category> |
1 or more (optional) |
<splash-screens> |
1 or more (optional) |
<frame-component> |
1 or more (mandatory) |
<service-component> |
1 or more (mandatory) |
Attributes:
appidApplication unique ID (string)
You can use the a~z, A~Z, 0~9, ".", "-", and "_" characters, and the value must be less than 50 characters.
This can be used for launching or terminating the application explicitly.
execApplication executable file path (string)
typeTizen application type (available values:
capp,c++app,webapp,dotnet)Note This attribute is read-only. Do not attempt to modify it.
For example:
<component-based-application appid="org.tizen.component-based" exec="component-based" type="capp">
<label>component-based</label>
<icon>icon.png</icon>
<app-control>
<operation name="http://tizen.org/appcontrol/operation/share"/>
</app-control>
<metadata key="http://tizen.org/metadata/testkey" value="testvalue"/>
<datacontrol access="ReadOnly" providerid="http://uiapp.com/datacontrol/provider/component-based" type="Sql"/>
<splash-screens>
<splash-screen src="icon.jpg" type="img" dpi="hdpi" orientation="portrait" indicator-display="true"/>
</splash-screens>
<frame-component id="org.tizen.frame-component" main="true" icon-display="true" taskmanage="true" launch_mode="single">
<label>frame-component</label>
<icon>frame.png</icon>
</frame-component>
<service-component id="org.tizen.service-component" main="false">
<label>service-component</label>
<icon>service.png</icon>
</service-component>
</component-based-application>
<label> Element
This element contains the component-based application text.
Occurrences:
- 1 or more
Expected value:
- Label value in string
For example:
<label>component-based</label>
<icon> Element
This element contains the component-based application icon image.
Occurrences:
- 1 or more
Expected value:
- Icon file name
For example:
<icon>icon.png</icon>
<frame-component> Element
This element contains the settings for the frame component. After adding this element, you can use component_based_app_add_frame_component() to create frame component instances in the component-based application.
Occurrences:
- 1 or more (optional)
Expected children:
| Child element | Occurrences |
|---|---|
<label> |
1 or more |
<icon> |
1 or more |
Attributes:
idFrame component unique ID (string)
mainIndicates which component is the main component (available values:
true,false)launch_modeComponent launch mode (available values:
single(launched as a main component),group(launched as a sub component),caller(caller component defines the launch mode withapp_control_set_launch_mode()))By default, this value is set to
single.icon-displayIndicates whether the component is shown in the app tray (available values:
true,false)taskmanageIndicates whether the component is shown in the task manager (available values:
true,false)
For example:
<frame-component id="org.example.frame-component" main="true" icon-display="true" taskmanage="true" launch_mode="single"> <label>.....</label> <icon>.....</icon> </frame-component>
<label> Element
This element contains the frame component text.
Occurrences:
- 1 or more
Expected value:
- Label value in string
For example:
<label>frame-component</label>
<icon> Element
This element contains the frame component icon image.
Occurrences:
- 1 or more
Expected value:
- Icon file name
For example:
<icon>frame_icon.png</icon>
<service-component> Element
This element contains the settings for the service component. After adding this element, you can use component_based_app_add_service_component() to create service component instances in the component-based application.
Occurrences:
- 1 or more (optional)
Expected children:
| Child element | Occurrences |
|---|---|
<label> |
1 or more |
<icon> |
1 or more |
Attributes:
idService component unique ID (string)
mainIndicates which component is the main component (available values:
true,false)
For example:
<service-component id="org.example.service-component" main="false"> <label>.....</label> <icon>.....</icon> </service-component>
<label> Element
This element contains the service component text.
Occurrences:
- 1 or more
Expected value:
- Label value in string
For example:
<label>service-component</label>
<icon> Element
This element contains the service component icon image.
Occurrences:
- 1 or more
Expected value:
- Icon file name
For example:
<icon>service_icon.png</icon>
<shortcut-list> Element
This element contains the shortcut template list used for adding a shortcut to the home screen.
For more information on the relationship between the elements, see the element hierarchy.
Occurrences:
- 1 (optional)
Expected children:
| Child element | Occurrences |
|---|---|
<shortcut> |
1 or more |
For example:
<shortcut-list> <shortcut>.....</shortcut> </shortcut-list>
<shortcut> Element
This element contains the information that indicates the shortcut for the application on the home screen.
Occurrences:
- 1 (optional)
Expected children:
| Child element | Occurrences |
|---|---|
<icon> |
1 or more |
<label> |
1 or more |
Attributes:
appidApplication unique ID (string)
This can be used for launching or terminating the application explicitly.
extra_dataData for user content (string)
Shortcut element property in the manifest file
extra_keyKey for user content (string)
Shortcut element property in the manifest file
For example:
<shortcut appid="org.example.shortcut" extra_data="data" extra_key="key"> <icon>shortcut.png</icon> <label>shortcut</label> <label xml:lang="en-us">short</label> </shortcut>
<account> Element
This element contains a set of user accounts and account provider-related information for a Tizen application.
For more information on the relationship between the elements, see the element hierarchy.
Occurrences:
- 1 (optional)
Expected children:
| Child element | Occurrences |
|---|---|
<account-provider> |
1 or more |
For example:
<account> <account-provider>.....</account-provider> </account>
<account-provider> Element
This element contains specific service provider or user account protocol-related information.
Expected children:
| Child element | Occurrences |
|---|---|
<icon> |
1 or more |
<label> |
1 or more |
<capability> |
1 or more (optional) |
Attributes:
appidApplication unique ID (string)
This can be used for launching or terminating the application explicitly.
multiple-accounts-supportIndicates whether multiple accounts are supported (available values:
true,false)provideridID of the account provider (string)
For example:
<account-provider appid="org.tizen.uiapp" multiple-accounts-support="false" providerid="org.tizen.uiapp"> <icon>.....</icon> <label>.....</label> <capability>.....</capability> </account-provider>
<icon> Element
This element contains the account provider icon image. Since the icons are used on the device under Settings > Accounts, place them in a shared directory.
Attributes:
sectionUsage information for the icon image (available values:
account(image size: 72 x 72 for density xhigh and 48 x 48 for density high),account-small(image size: 45 x 45 for density xhigh and 30 x 30 for density high))
Expected value:
- Icon file name
For example:
<icon section="account">uiapp.png</icon> <icon section="account-small">uiapp.png</icon>
<capability> Element
This element contains the account provider capability. The capabilities are defined as http://<VENDOR_INFORMATION>/account/capability/<NAME>.
Expected value:
- IRI string
For example:
<capability>http://tizen.org/account/capability/calendar</capability>
<privileges> Element
This element contains the set of required privileges for a Tizen application.
Applications that use sensitive APIs must declare the required privileges in the tizen-manifest.xml file. Since the privilege categories differ for each API type, make sure you define the correct privilege related to the API you need.
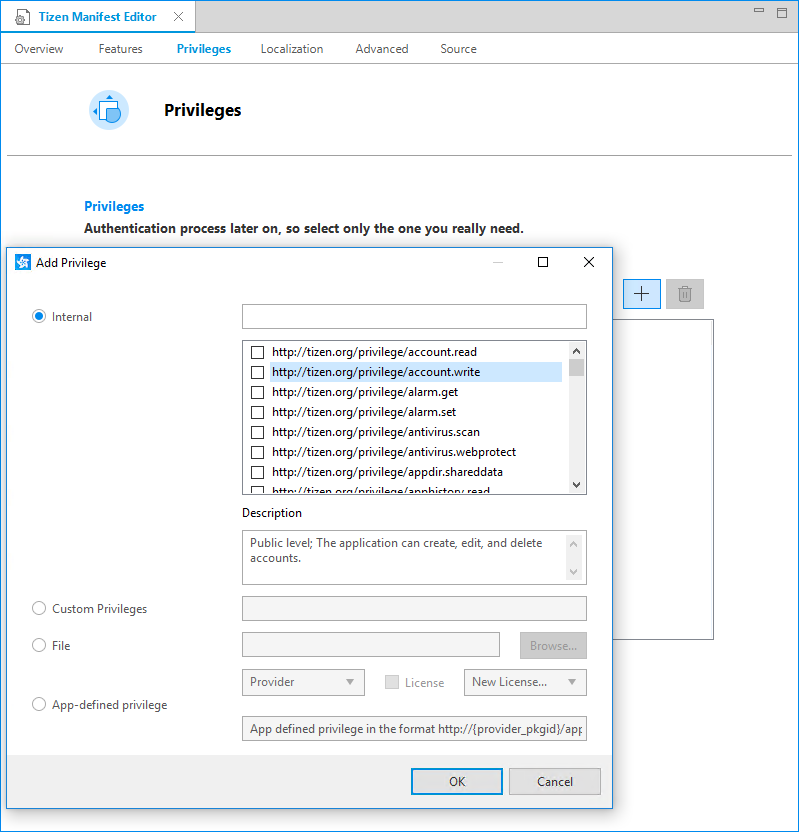
Click + to open the Add Privilege dialog.
Figure: Editing the <privileges> element in the manifest editor

For more information on the relationship between the elements, see the element hierarchy.
Occurrences:
- 1 (optional)
Expected children:
| Child element | Occurrences |
|---|---|
<privilege> |
1 or more (optional) |
For example:
<privileges> <privilege>.....</privilege> </privileges>
<privilege> Element
This element contains a required privilege for a Tizen application.
Occurrences:
- 1 or more (optional)
Expected value:
Name (mandatory, the URI of the Device API privilege)
For example:
http://tizen.org/privilege/application.adminhttp://tizen.org/privilege/appmanager.launchhttp://tizen.org/privilege/account.read
For more information on the expected values, see Security and API Privileges.
For example:
<privilege>http://tizen.org/privilege/application.admin</privilege> <privilege>http://tizen.org/privilege/appmanager.launch</privilege> <privilege>http://tizen.org/privilege/account.read</privilege>
<feature> Element
This element contains a list of required features for feature-based filtering in the Tizen Store.
The element is used to define the hardware and software components for the Tizen application. In order to use or access an API that is specialized for each vendor or platform, the feature must be declared. This element has no child elements.
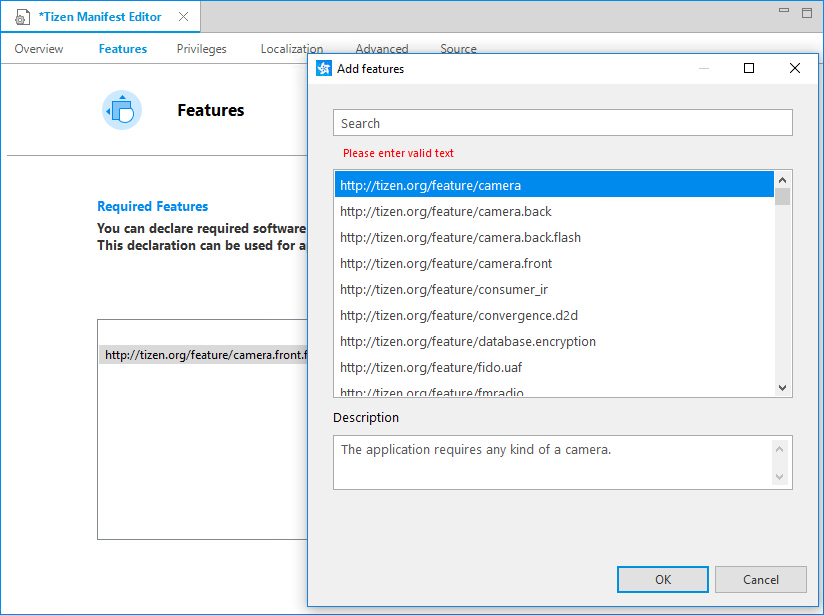
Figure: Editing the <feature> element in the manifest editor

For more information on the relationship between the elements, see the element hierarchy.
Occurrences:
- 1 or more (optional)
Attributes:
name(mandatory, a feature key URI)Item name used in feature-based filtering in the Tizen Store, for example,
"http://tizen.org/feature/camera"or"http://tizen.org/feature/fmradio"For more information on the expected values and the application filtering mechanism, see Application Filtering.
Expected value:
true
For example:
<feature name="http://tizen.org/feature/camera">true</feature> <feature name="http://tizen.org/feature/fmradio">true</feature>
<dependencies> Element
This element contains a set of packages that have dependencies on the Tizen package. The package can be installed when all dependencies are satisfied.
For more information on the relationship between the elements, see the element hierarchy.
Occurrences:
- 1 (optional)
Expected children:
| Child element | Occurrences |
|---|---|
<dependency> |
1 or more (optional) |
For example:
<dependencies> <dependency>.....</dependency> </dependencies>
<dependency> Element
This element contains dependency information such as package ID of the required package, type of dependency, and the required package version.
Occurrences:
- 1 or more (optional)
Attributes:
typeThe type of dependency (available values:
requires,wants)If the type is
requires, a Tizen package can be installed when the dependent package is installed.If the type is
wants, a Tizen package can be installed even if the dependent package is not installed.required-versionThe required version of dependent package
This attribute is not mandatory
Expected value:
package ID
For example:
<dependency type="requires" required-version="1.2.3">org.example.dependency1</dependency> <dependency type="wants">org.example.dependency2</dependency>
