Indexed List
PUBLISHED
Overview
This article demonstrates the UI of Indexed IOS Contacts List. Link for external library used is this.
The source code consists of a JS library (iphone-scroller.js) and JQuery plugin (jquery-1.2.6.min.js). This can be downloaded from here.
Indexed List HTML Page
The web application consists of a list which has dividers to separate it in alphabetical order. The leftmost side will have a search bar with all the alphabets listed in it.
<ul id="iphone-search"> <li><a href="#A" title="A">A</a></li> <li><a href="#B" title="B">B</a></li> <li><a href="#C" title="C">C</a></li> <li><a href="#D" title="D">D</a></li> <li><a href="#E" title="E">E</a></li> <li><a href="#F" title="F">F</a></li> <li><a href="#G" title="G">G</a></li> <li><a href="#H" title="H">H</a></li> <li><a href="#I" title="I">I</a></li> <li><a href="#J" title="J">J</a></li> <li><a href="#K" title="K">K</a></li> <li><a href="#L" title="L">L</a></li> <li><a href="#M" title="M">M</a></li> <li><a href="#N" title="N">N</a></li> <li><a href="#O" title="O">O</a></li> <li><a href="#P" title="P">P</a></li> <li><a href="#Q" title="Q">Q</a></li> <li><a href="#R" title="R">R</a></li> <li><a href="#S" title="S">S</a></li> <li><a href="#T" title="T">T</a></li> <li><a href="#U" title="U">U</a></li> <li><a href="#V" title="V">V</a></li> <li><a href="#W" title="W">W</a></li> <li><a href="#X" title="X">X</a></li> <li><a href="#Y" title="Y">Y</a></li> <li><a href="#Z" title="Z">Z</a></li> </ul>
The above code will generate a sidebar with all the alphabets listed, which when clicked will scroll the indexed list to the corresponding alphabet.
<ul id="iphone-scroll"> <li><div id="nav-indicator-fixed"></div> <a name="A"></a> <div class="nav-indicator" id="nav-a">A</div> <ul> <li>Amsterdam</li> <li>Arnhem</li> <li>Assen</li> <li>Apeldoorn</li> <li>Alkmaar</li> <li>Almelo</li> </ul> </li> <li><a name="B"></a> <div class="nav-indicator" id="nav-b">B</div> <ul> <li>Bolsward</li> <li>Buren</li> <li>Bergen op Zoom<</li> <li>Breda</li> </ul> </li> <li><a name="C"></a> <div class="nav-indicator" id="nav-c">C</div> <ul> <li>Culemborg</li> <li>Coevorden</li> </ul> </li> </ul>
The above code will display the indexed list with dividers for each alphabet.
Indexed List CSS
The below code is for styling the side bar for searching the list. The background of the side bar changes when clicked on any alphabet.
#iphone-search { list-style: none; padding: 0 5px; margin: 0; font-size: 15px; line-height: 20px; left: 325px; margin-top: 20px; position: fixed; text-align: center; font-weight: bold; } #iphone-search li a { color: #666666; } #iphone-search li a:hover { color: #000000; } .searchbg { background-color: #999999; }
Indexed List JS (iphone-scroller.js)
The code below will control the scrolling of the list when an alphabet from the search bar is selected. Initially the "nav-indicator-fixed" is appended with alphabet "A" and when the user scrolls the list downwards then the "nav-indicator-fixed" changes to the alphabet depending upon the position of the divider of the indexed list. The functionality of the search bar is that when an alphabet is selected form the side bar, the indexed list will scrolled so that the corresponding list section of that alphabet is shown at the top.
$(document).ready(function() { // First time, the indicator needs a character $("#nav-indicator-fixed").append("A"); // Fading out the search bar $("#iphone-search").fadeTo(1, 0.85); // Append background when search bar is hovered $("#iphone-search").hover(function() { $("#iphone-search").addClass("searchbg"); },function() { $("#iphone-search").removeClass("searchbg"); }); // When scrolling, this function checks if the indicator needs to be changed var curb = $("#nav-b").position().top; var curc = $("#nav-c").position().top; var curd = $("#nav-d").position().top; var changeNavIndicator = function(value) { $("#nav-indicator-fixed").replaceWith("<div id=\"nav-indicator-fixed\">"+value+"</div>"); } $("#iphone-scrollcontainer").scroll(function() { if($("#nav-a").position().top < 20 && $("#nav-a").position().top > -20) changeNavIndicator("A"); if($("#nav-b").position().top < 20 && $("#nav-b").position().top > -20) { if(curb < $("#nav-b").position().top) changeNavIndicator("A"); else changeNavIndicator("B");; curb = $("#nav-b").position().top; } if($("#nav-c").position().top < 20 && $("#nav-c").position().top > -20) { if(curc < $("#nav-c").position().top) changeNavIndicator("B"); else changeNavIndicator("C");; curc = $("#nav-c").position().top; } if($("#nav-d").position().top < 20 && $("#nav-d").position().top > -20) { if(curd < $("#nav-d").position().top) changeNavIndicator("C"); else changeNavIndicator("D"); curd = $("#nav-d").position().top; } // Fade the indicator, staying CSS2.1 valid $("#nav-indicator-fixed").fadeTo(1, 0.85); }); });
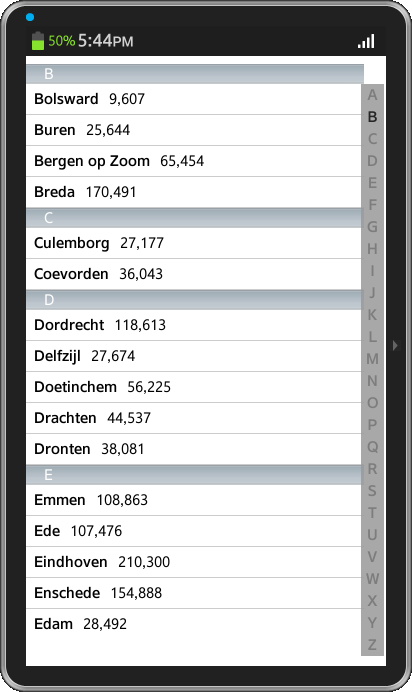
Screenshots

Was this document helpful?
We value your feedback. Please let us know what you think.

