Developer Application Case Study: Counting Beads
PUBLISHED
Overview
Counting Beads is an interactive, fun and educational app targeted for young kids. It is used to teach young kids counting up to 50 and is also helpful in making them identify the colors.
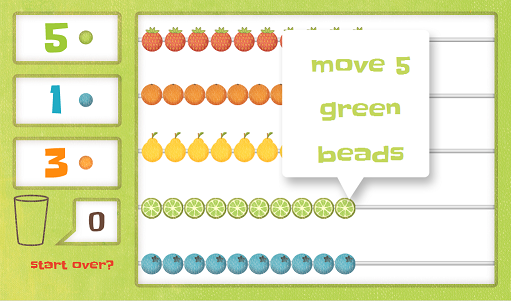
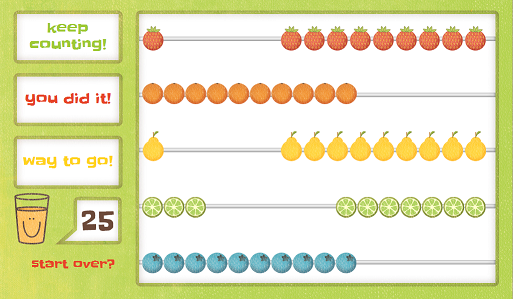
The game starts off showing the home screen, where you can either start the game directly or learn how to play. The game screen has five bars with ten fruity beads each. Three questions are randomly generated and the player needs to move those many corresponding fruit beads. If an answer is correct, the game reinforces the child's confidence with positive phrases. If all three answers are correct, the game transitions to the "good job" screen, after a 7s delay, to allow the player to look through their answer or start over.
Table of Contents
Features
From a web application developer's perspective, the features of interest are:
- Internationalization using Chromium API
- Use of JSON files to store localization strings.
- Use of JS prototype and classes.
- Use of CSS selectors within CSS and from java script.
- Dynamic creation and manipulation of DOM elements.
- Use of JQuery animations such as .animate(), .delay(), .fadeIn(), fadeOut() and .queue()/.dequeue()
Internationalization
To internationalize, all user-visible strings have to be placed in a file named messages.json (under a directory named _locales/LocaleCode, LocaleCode is a representation code like en for English). The Configuration files, CSS files, and JavaScript code use each string's name to get its localized version. To retrieve the locales, the web application needs to call chrome.i18n.getMessage() method. In this example js/CountingBeads.js file, provides getTranslation function to retrieve the locales. You'll find a lot more information about internationalization at Read more.
function localizeStrings()
{
$("#title").text(chrome.i18n.getMessage("ipTitle"));
$("#startBtn").text(chrome.i18n.getMessage("ipStart"));
$("#howToBtn").text(chrome.i18n.getMessage("ipHowTo"));
$("#gpRestart").text(chrome.i18n.getMessage("startOver"));
$("#htpQuest1Msg").text(chrome.i18n.getMessage("htpHowManyBeads"));
$("#moveMsg").text(chrome.i18n.getMessage("htpMoveBeads"));
$("#countMsg").text(chrome.i18n.getMessage("htpCountBeads"));
$("#cupFillMsg").text(chrome.i18n.getMessage("htpCupFill"));
$("#htpRestart").text(chrome.i18n.getMessage("startOver"));
$("#slideMsg").text(chrome.i18n.getMessage("fpSlideText"));
$("#finishMsg").text(chrome.i18n.getMessage("fpGoodJob"));
$("#newBtn").text(chrome.i18n.getMessage("fpNew"));
gpMsg.push(chrome.i18n.getMessage("gpYouDidIt"));
gpMsg.push(chrome.i18n.getMessage("gpGoldStar"));
gpMsg.push(chrome.i18n.getMessage("gpWayToGo"));
gpMsg.push(chrome.i18n.getMessage("gpKeepCounting"));
gpMsg.push(chrome.i18n.getMessage("gpAwesomeJob"));
}JS Prototype
Every object within JavaScript has a hidden property named __proto__. This property is added to the object when it is defined or instantiated. Based on __proto__ property, prototype chain is accessed. Since all browsers don't support this property, it is not safe to access __proto__ property directly. In general, it's only possible to set an object's prototype during object creation: If you create a new object via new SettingsBackend(), the object's prototype property will be set to the object referenced by SettingsBackend.prototype. This example uses prototype property to add methods to an object(s). You'll find a lot more information about prototype at Read more.
Dynamic Creation of DOM Elements
In some cases, you might need to make changes to DOM objects dynamically. You can achieve this by using Javascript or jQuery. To add a new element to a document you need to follow the below steps:
- Create a node or element you wish to append.
- Choose a location to append it within the document.
- Append the node to document.
You can use createTextNode() method of the document object for creating the text node. document.createTextNode('Text') returns a node with the given text in it. To create a new tag, you can use the createElement() method which has a setAttribute() method, to add an attribute to the created tag. Once you create the node you want to add, you must locate where you want to append it in the document tree. You can locate the place in two ways:
- Navigate the document tree by use of children and parent relation. Use document.childNodes , document.nextSibling , and document.parentNode methods to traverse the document tree.
- Use document.getElementById("ID") method to locate the node based on ID.
After identifying the target location, append the node using appendChild() or insertBefore() methods.
var elem = document.getElementById(prefix+"Bar"+i);
for(var idx=0;idx<beadCount;idx++) {
var child = document.createElement("div");
child.style.height = fruits[(i)].height+"px";
child.style.width = fruits[(i)].width+"px";
child.style.top = "0px";
child.style.left = ((idx)*fruits[(i)].width)+"px";
child.style.backgroundImage = fruits[(i)].image;
child.style.display = "block";
child.style.position = "absolute";
child.dataset.x = (i);
child.dataset.y = (idx);
if(fromPage == gamePage) {
child.addEventListener("click", handleBeadClick, false);
child.style.cursor = "pointer";
}
elem.appendChild(child);
}
var elem = document.getElementById("gpBar"+idx);
var children = $(elem).children();Use of JSON Files
JSON is a lightweight data exchange format. It can be written by following some simple norms that are familiar to programmers of the C-family of languages. JSON is language independent and is easy for humans to read and write. The main concepts used in JSON are Collection of key/value pairs and ordered list. This example uses JSON files to save localization strings and define the web app manifest file You'll find a lot more information about JSON at Read more.
//example manifest file.
{
"app": {
"launch": {
"container": "panel",
"width":1024,
"height":600,
"local_path": "index.html"
}
},
"default_locale": "en_US",
"description": "A fruity application targeting young kids to teach counting",
"icons": {
"128": "icon_128.png",
"48": "icon_48.png",
"16": "icon_16.png"
},
"key": "MIGfMA0GCSqGS..",
"name": "Counting Beads",
"version": "0.1.3",
"homepage_url" : "https://01.org/webapps/content/counting-beads",
"update_url" : "https://01.org/webapps/content/counting-beads/update.xml"
}Screenshots
Below are the screenshots of the Counting Beads application.
 Figure-2: How To page
Figure-2: How To page
 Figure-4: Good Job page
Figure-4: Good Job page
