开发人员应用程序案例研究:数珠
PUBLISHED
概述
游戏开始时显示主屏幕,在该处可以直接启动游戏或了解游戏玩法。 游戏屏幕有 5 根杆子,每根上面有 10 个果形珠子。 会随机生成三个问题,而儿童则需要移动相应数目的水果珠子。 如果答案是正确的,游戏便显示积极的短语以强化儿童的自信心。 如果所有三个答案都是正确的,游戏便在 7 秒钟以后过渡到"做得好"屏幕,让孩子可以再看一遍自己的答案,或重新开始。
目录
功能
从 web 应用程序开发人员的角度来看,令人感兴趣的特点是:
- 使用 Chromium API 的国际化
- 使用 JSON 文件存储本地化字符串。
- 使用 JS 原型和类。
- 在 CSS 内和从 java 脚本使用 CSS 选择器。
- 动态创建和操纵 DOM 元素。
- 使用 .animate()、.delay()、.fadeIn()、fadeOut() 和 .queue()/.dequeue() 等 JQuery 动画
国际化
要国际化,所有用户可见的字符串都必须放在一个名为 messages.json 的文件中(位于名为 _locales/LocaleCode 的目录中;LocaleCode 是代表代码,如以 en 代表英语)。 配置文件、CSS 文件和 JavaScript 代码使用的每个字符串的名称来获取其本地化的版本。
若要检索语言环境,web 应用程序需要调用 chrome.i18n.getMessage() 方法。 在此示例中,js/CountingBeads.js 文件提供了 getTranslation 函数来检索语言环境。
你可在阅读更多中了解关于国际化的更多信息。
function localizeStrings()
{
$("#title").text(chrome.i18n.getMessage("ipTitle"));
$("#startBtn").text(chrome.i18n.getMessage("ipStart"));
$("#howToBtn").text(chrome.i18n.getMessage("ipHowTo"));
$("#gpRestart").text(chrome.i18n.getMessage("startOver"));
$("#htpQuest1Msg").text(chrome.i18n.getMessage("htpHowManyBeads"));
$("#moveMsg").text(chrome.i18n.getMessage("htpMoveBeads"));
$("#countMsg").text(chrome.i18n.getMessage("htpCountBeads"));
$("#cupFillMsg").text(chrome.i18n.getMessage("htpCupFill"));
$("#htpRestart").text(chrome.i18n.getMessage("startOver"));
$("#slideMsg").text(chrome.i18n.getMessage("fpSlideText"));
$("#finishMsg").text(chrome.i18n.getMessage("fpGoodJob"));
$("#newBtn").text(chrome.i18n.getMessage("fpNew"));
gpMsg.push(chrome.i18n.getMessage("gpYouDidIt"));
gpMsg.push(chrome.i18n.getMessage("gpGoldStar"));
gpMsg.push(chrome.i18n.getMessage("gpWayToGo"));
gpMsg.push(chrome.i18n.getMessage("gpKeepCounting"));
gpMsg.push(chrome.i18n.getMessage("gpAwesomeJob"));
}
JS 原型
在 JavaScript 中的每个对象都有一个名为 __proto__ 的隐藏属性。 此属性在定义或实例化时添加到对象中。 基于 __proto__ 属性访问原型链。 由于并不是所有的浏览器都支持此属性,直接访问 __proto__ 属性并不安全。
在一般情况下,设置对象的原型只能在创建对象的过程中进行:如果您通过 new SettingsBackend()创建新对象,该对象的原型属性将被设为 SettingsBackend.prototype 所引用的对象。
此示例使用 prototype 属性向对象添加方法。
你可在阅读更多中了解关于原型的更多信息。
动态创建 DOM 元素。
在某些情况下,您可能需要动态地对 DOM 对象进行更改。 您可以通过使用 Javascript 或 jQuery 完成此项操作。 若要将新元素添加到文档,您需要按照以下步骤操作:
- 创建一个您想要添加的节点或元素。
- 选择要将其附加在文档中的位置。
- 将该节点添加到文档中。
您可以使用文档对象的 createTextNode() 方法创建文本节点。 document.createTextNode('Text') 返回一个含给定文本的节点。 若要创建新的标记,可以使用 createElement() 方法;该方法有一个 setAttribute() 方法,以将属性添加到已创建的标记。
一旦创建了想要添加的节点,你必须在文档树中找到你想要添加该节点的位置。 您可以通过两种方式查找其位置:
- 通过使用儿童和家长关系浏览文档树。 使用 document.childNodes、document.nextSibling 和 document.parentNode 方法来遍历文档树。
- 使用 document.getElementById("ID") 方法基于 ID 来查找节点。
在确定目标位置后, 使用 appendChild() 或 insertBefore() 方法添加节点。
var elem = document.getElementById(prefix+"Bar"+i);
为 (var idx = 0 ; idx < beadCount ; idx + +) {
var child = document.createElement("div");
child.style.height = fruits[(i)].height+"px";
child.style.width = fruits[(i)].width+"px";
child.style.top = "0px";
child.style.left = ((idx)*fruits[(i)].width)+"px";
child.style.backgroundImage = fruits[(i)].image;
child.style.display = "block";
child.style.position = "absolute";
child.dataset.x = (i);
child.dataset.y = (idx);
if(fromPage == gamePage) {
child.addEventListener("click", handleBeadClick, false);
child.style.cursor = "pointer";
}
elem.appendChild(child);
}
var elem = document.getElementById("gpBar"+idx);
var children = $(elem).children();
使用 JSON 文件
JSON 是一种轻量级的数据交换格式。 它可以通过以下一些为 C 系列语言程序员所熟知的简单规范编写。 JSON 独立于语言,便于人们阅读和编写。 在 JSON 中使用的主要概念是键/值对和排序列表的集合。
此示例使用 JSON 文件来保存本地化字符串并定义 web 应用程序的manifest文件
你可在阅读更多中了解关于 JSON 的更多信息。
//example manifest file。
{
"app": {
"launch": {
"container": "panel",
"width":1024,
"height":600,
"local_path": "index.html"
}
},
"default_locale": "en_US",
"description": "帮助儿童学习计数的水果应用程序",
"icons": {
"128": "icon_128.png",
"48": "icon_48.png",
"16": "icon_16.png"
},
"key": "MIGfMA0GCSqGS..",
"name": "数珠珠",
"version": "0.1.3",
"homepage_url" : "https://01.org/webapps/content/counting-beads",
"update_url" : "https://01.org/webapps/content/counting-beads/update.xml"
}
屏幕截图
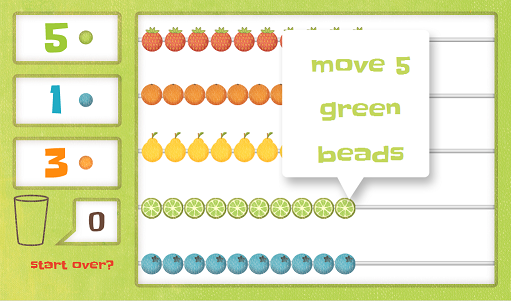
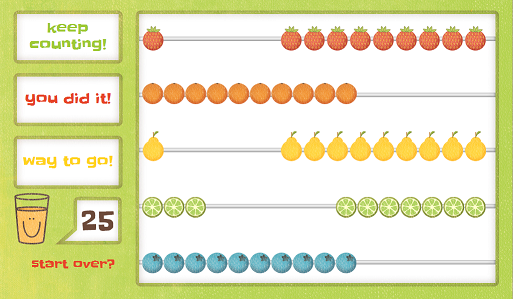
下面是数珠珠应用程序的屏幕截图。

图-1: 这是加载应用程序时的外观。

{%!=cb02732a-f804-4cdb-af93-97e098ac983f=!%}

{%!=667aab4a-3e8a-4854-a4b7-1638ef9c68da=!%}

{%!=a110c35c-170f-4221-be2c-d23c9d06817f=!%}
