У цьому уроку ми розглянемо, як створити проект для годинника. Для цього вам знадобиться Tizen Studio. Опис встановлення середовища розробки, ви можете знайти в 2-му уроці.
Відкрийте Tizen Studio, виберіть папку, в яку будуть зберігатись ваші проекти. Під час першого запуску середовище налаштоване під Web перспективу. У цьому уроку ми розкажемо, як створити нативний додаток, тому перемкніть середовище на Native perspective.
Створити новий проект можна або використовуючи шаблон, або завантаживши онлайн приклад. Створіть шаблон. Виберіть File → New → Tizen Project або клікніть на іконку Create new project в Package Explorer.
У вікні New Tizen Project виберіть Template. Виберіть профіль Wearable версія - v2.3.1. Тип додатку - Native Application.
В черговий раз натиснувши на кнопку Next, ви побачите перед собою список доступних шаблонів. Створіть порожній шаблон UI-додатку з файлом розмітки EDC. Для цього виберіть Basic UI, вкажіть ім’я проекту і назву пакету. Ім’я пакета (Package id) повинно бути унікальним. З його допомогою додаток буде ідентифіковано на Samsung Galaxy Apps. Натисніть Finish.
Таким чином, ви створили шаблон ui-додатку з базовим графічним інтерфейсом носимого пристрою.
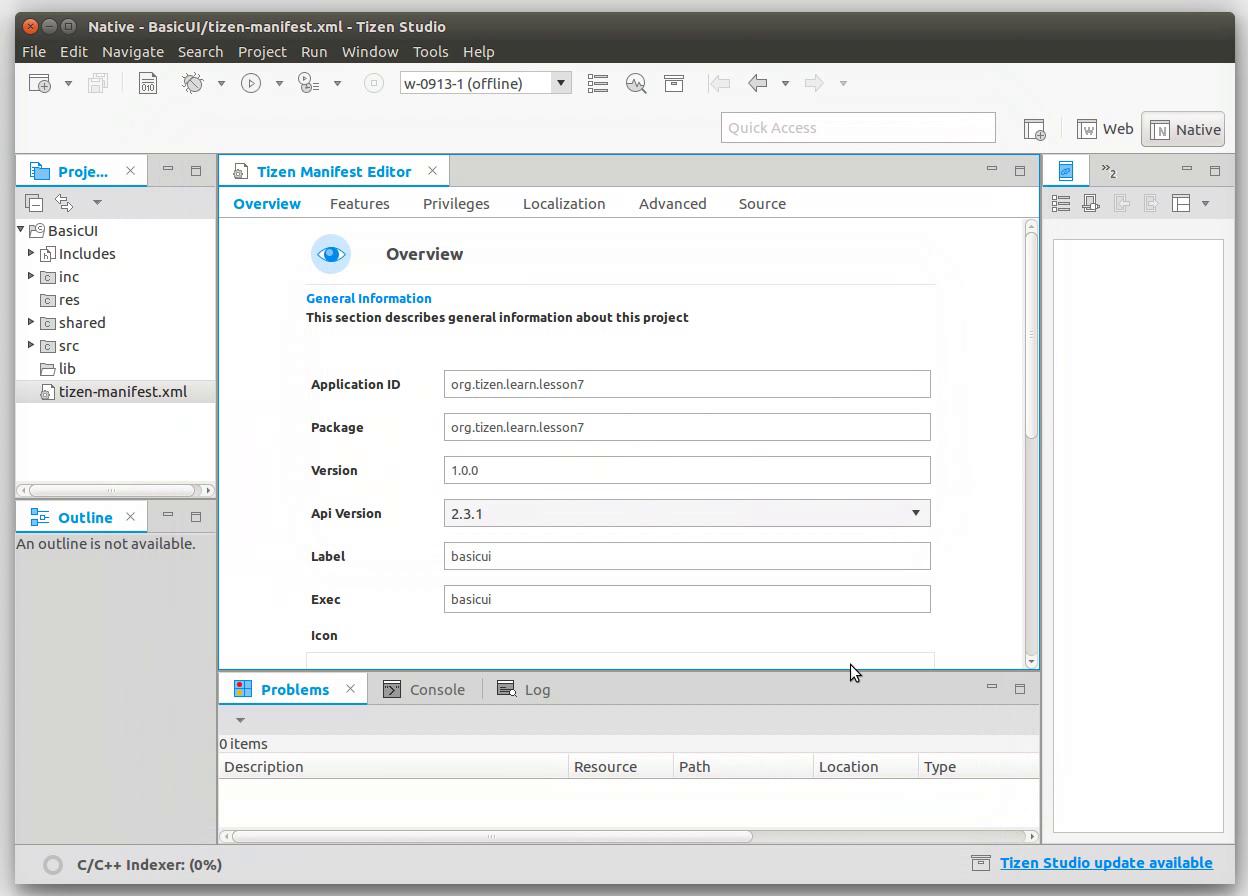
Після того як майстер проектів створив шаблон, перед вами з’явиться Tizen Manifest, у якому ви можете виконати подальше налаштування додатку і подивитись загальну інформацію про нього. Маніфест відкривається за допомогою Tizen Manifest Editor. Давайте розглянемо ці вкладки більш детально.

Overview: тут ви можете вказати версію вашого продукту, ім’я ярлика додатку, ім’я виконуваного файлу, завантажити іконку, залишити інформацію про автора і дати опис вашого додатку.
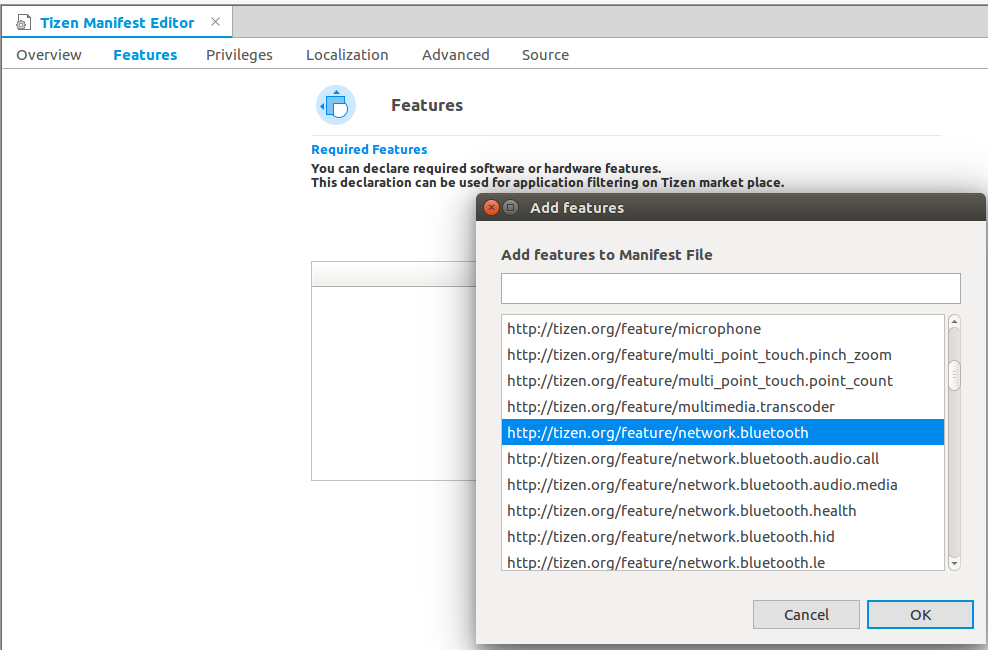
Feature: тут можна вказувати, які властивості під час роботи має ваш додаток. Натиснувши на конку з плюсом, ви побачите список доступних програмних і апаратних фіч: камера, GPS, Bluetooth і т. д. А також список фіч необхідних для фільтрації додатків на Tizen Store. Таким чином, ваш додаток в магазині буде видно лише на тих пристроях, які відповідають всім вказаним критеріям. Крім того, ці фічі будуть показуватись користувачу під час установки.
Важливо:
Якщо ви використовуєте яку-небудь фічу, але не вказуєте її в своєму маніфесті, ви не зможете помістити свій додаток в магазині, теж саме стосується і ситуації, коли ви оголосили фічу, але не використали її в додатку.

Privileges: список дозволів, що використовує ваш додаток. Наприклад, якщо додаток працює з сіткою, необхідно додати відповідний дозвіл. В описі кожної функції в Tizen SDK є список привілеїв, необхідних для її використання.
Localization: локалізація імені, описання і іконки додатку.
Advanced: в цій вкладці ви можете вписати додаткову інформацію - метадані, визначені в парі ключ/значення. У вкладці Source можна подивитись код маніфесту, як він є, у вигляді виде xml файлу.
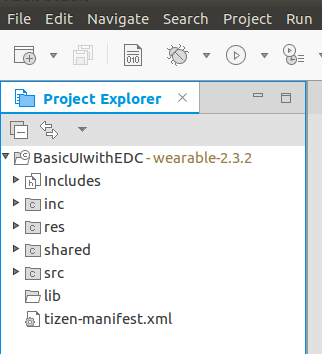
Розглянемо структуру проекту. Зараз у в дереві проектів вашого workspace, за замовчанням ваш шаблон є єдиним проектом. Відкрийте його.

Папка inc - для заголовних файлів, папка src - для початкових кодів, а в папці res зберігаються ресурси додатку: зображення, макети та інше. Під час виконання програми ця папка має режим доступу «тільки для читання». У папці lib знаходяться сторонні бібліотеки. У папку shared, з read-write доступом, можна помістити ресурси, які будуть доступні для інших додатків.
Тепер зберіть ваш проект. Для цього на проекті правою клавішою миші викличте контекстне меню, виберіть Build Project або використовуйте гарячу клавішу - F10. Ще один спосіб викликати збірку додатку – це вибрати у вкладенні Project → Build Project. Також ви можете налаштувати автоматичне збирання вашого проекту Project → Build Automatically (проект буде збиратися кожного разу після збереження). Наступним кроком запустіть додаток на пристрої Run As → 1 Tizen Native Project, Ctrl + F11, Run → Run. Запуск додатку, якщо налаштований автоматичний режим, ініціює збирання проекту. Як створити емулятор чи підключитись до пристрою, дивіться в уроках три і чотири.
Після успішного запуску, ви маєте побачити свій перший додаток.

У наступному уроку ми розкажемо вам про життєвий цикл додатку, розглянемо структуру програми і основні події додатку.



