EFL Overview: Getting Started with EFL UI Programming
EFL stands for Enlightenment Foundation Libraries. Enlightenment is a project consisting of the Enlightenment window manager, EFL libraries, and various utilities and applications. The Enlightenment team needed powerful libraries to handle, among others, rendering, main loops, and events, so EFL was introduced during the development of the Enlightenment window manager to fill these gaps. EFL is now widely used outside of the Enlightenment window manager.
EFL Features
The general UI design features include:
- UI component support
You can use basic core UI components, such as buttons, genlists, and sliders, and also create a layout for the Tizen native application by using container UI components.
- Theme support
You can create and change a theme that is a preset package containing graphical details. Tizen supports specifying the UI look and feel through a default theme.
- Font settings
Tizen supports various methods to change the font of your application to another system default font or your own font.
- Scalability
Elementary provides a way to scale UI components in order to be comfortably used with a finger and to make the text more readable.
- Event handling and main loop
The user interface relies on callbacks designed to react to EFL events generated by the system or the user. You can handle various events, from low-level Ecore system events to Evas smart object events that happen on object collections.
The Ecore library provides a main loop abstraction that gets you data when it is available and sends you events. You can handle the main loop and use threads with the Ecore main loop.
- UI animating with animators and effects
Tizen supports various methods to create animations and effects in your application.
- Data types and tools support
Tizen supports a core library for data types and some useful tools.
- Hardware input event support
Tizen supports the handling of hardware input events.
- Accessibility
For disabled users, Tizen provides various accessibility features. You can help low-vision and blind users by incorporating accessibility in your applications.
EFL Characteristics
EFL is aimed at not only desktop computers but also touch-screen and embedded devices, making EFL applications portable to many different types of devices. Applications do not need to care about the types of devices and profiles they run on. Instead of changing the code, it is typically enough to simply configure the applications for different devices.
The key characteristics of EFL include:
-
Performance
The main reason Tizen adopted EFL as its native toolkit is its speed. EFL is highly optimized by using a scene graph and retained-mode rendering. EFL is fast even in software rendering.
-
Small memory footprint
Despite its fast performance, EFL's memory footprint is smaller than that of other toolkits with similar features. A small memory footprint is useful in the embedded world, since embedded devices do not normally have much memory.
-
Back-end engine support
EFL supports several back-end engines, such as X11 (OpenGL, Xlib, Xcb), Wayland (OpenGL, SHM), Direct Framebuffer, DRM, memory buffers, PS3 native, Windows, and Mac OS. Applications do not need to deal with each back-end engine separately.
-
GUI and logic separation
EFL supports GUI layout and logic separation by having the layout description in a plain text file and the logic code in the C or C++ source files.
-
Themeable
An EFL theme can be changed at runtime without restarting the application. UI components are customizable so that each application can create its own customized theme to overlay above the default theme, adding customized versions of UI components to achieve a specific look and feel.
-
Scalable
EFL supports a scale factor that affects the size of objects in the application at runtime. By configuring the scale factor, applications can scale up and down as needed. The scale factor also supports a default setting that allows applications to scale nicely out-of-the-box.
-
Animations
EFL supports different types of animations. Evas supports Evas maps with low-level APIs for performing 2D, 2.5D, and 3D object transformations. Edje supports pre-defined transitions and wrapping of Evas maps. Elementary supports transit APIs for various types of animations, which can be combined.
-
Hardware acceleration
EFL supports OpenGL® and OpenGL-ES acceleration.
EFL Libraries
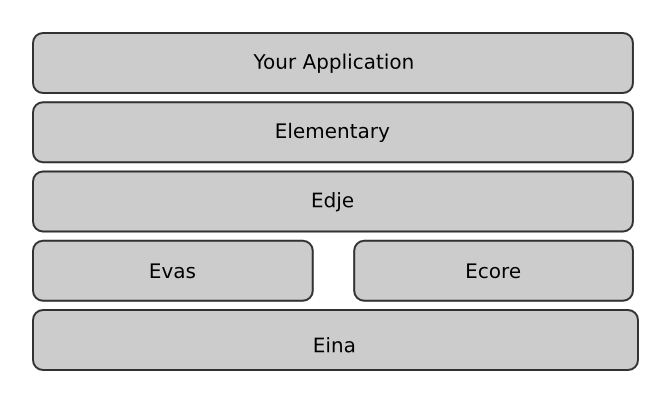
The EFL are a set of layered libraries, as shown in the following diagram:
Figure: EFL layers

When you create a basic EFL application, you use the following main libraries as a basis:
- Elementary is the top-most library with which you create your EFL application. It provides all the functions you need to create a window, create simple and complex layouts, manage the life cycle of a view, and add UI components. The full list of UI components that can be used in Tizen can be found in Mobile UI Components and Wearable UI Components.
- Edje is the library used by Elementary to provide a powerful theme. You can also use Edje to create your own objects and use them in your application. You may also want to extend the default theme. You will find more information about Edje and the EDC format in Themes and Customizing Components.
- Ecore is the library which manages the main loop of your application. The main loop is one of the most important concepts you need to know about to develop an application. The main loop is where events are handled, and where you interact with the user through the callback mechanism. The main loop mechanisms are explained in the Handling the Main Loop guide.
- Evas is the canvas engine. Evas is responsible for managing the drawing of your content. All graphical objects that you create are Evas objects. Evas handles the entire state of the window by filling the canvas with objects and manipulating their states. In contrast to other canvas libraries, such as Cairo, OpenGL, and XRender, Evas is not a drawing library but a scene graph library that retains the state of all objects. The Evas concept is explained in Evas Rendering Concept and Method. Evas objects are created and then manipulated until they are no longer needed, at which point they are deleted. This allows the developer to work in the same terms that a designer thinks in: it is a direct mapping, as opposed to having to convert the concepts into drawing commands in the right order, calculate minimum drawing calls needed to get the job done, and so on.
- Eina is the basis of all the EFL libraries. Eina is a toolbox that implements an API for data types in an efficient way. It contains all the functions needed to create lists and hashes, manage shared strings, open shared libraries, and manage errors and memory pools. Eina concepts are explained in Data Types and Tools.
The EFL include more than just the above libraries, but the above are the most important libraries to get started with. The other libraries, such as Eet, Embryo, and Emotion, will be explored later in the programming guides and the API Reference (in mobile and wearable applications).
The Hello World example shows you how to develop your first application with the EFL.


