Event Handling: Managing the Event Flow
The EFLs rely on events and callbacks. In case of an event, (for example, a key press, mouse click or a battery running low), the mainloop calls the callback functions that are associated to that specific event. After the callbacks have finished, the mainloop takes over and waits for new events, upon which to trigger new callbacks.
It is important to do light work in the callbacks and to return to the mainloop relatively quickly. If there is heavy work to do, it is best to use an asynchronous mechanism like Ecore_con for network I/O or threads for CPU-intensive tasks. Failure to return quickly to the mainloop blocks the application's UI and it appears frozen.
EFL Event Types
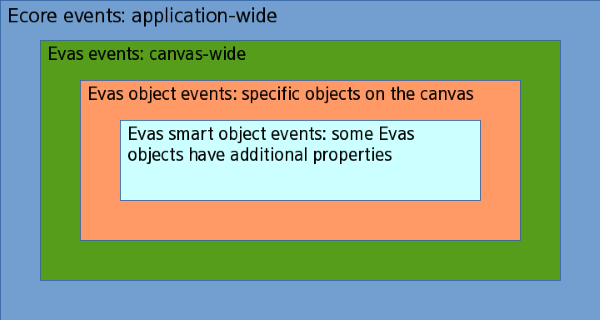
There are several event types in the EFLs, and their use depends on the level of the event. The event types from lower- to higher-level are:
- Evas smart events are the most often used and take place on collections of evas objects (which are most typically handled). They are called "smart" because they have internal logic and can define their own events while other event types are fixed.
- Ecore events are the lowest-level events and come directly from the system. Except for application-wide shortcuts, it is not advisable to use them.
- Evas object events concern the objects that are on the canvas.
- Evas events are events on the graphical canvas as a whole. They are fairly low-level and mostly useful when drawing directly on the canvas.
Figure: Event types in the EFLs: Inner boxes are more specific than outer ones

| Note |
|---|
| There are also Edje signals, which come from program sections in themes; they can be used from high-level Elementary APIs or a low-level Edje API. |
Basic Event Flow
A realistic scenario involving various types of events is an application showing a button, which triggers the download of a file to be processed. There are progress bars for the operations.
Create the window, create a box, set it vertical and add a button and two progress bars. At first, only the button is fully visible.
When the user clicks on the button, an evas smart object event named "clicked" is emitted. The callback then starts the download in Ecore_con, displays the first progress bar and adds a callback to monitor the download progress. When the download progress changes, the callback updates the progress bar.
After the download is finished, the second progress bar is displayed and the file processing is offloaded to another thread through Ecore_thread. The processing function regularly updates the progress bar (wrapped in ecore_main_loop_thread_safe_call_async() because GUI operations are not thread-safe).
Events enable operations taking more than a few milliseconds' time to be executed outside of the mainloop, therefore not blocking UI redraws.
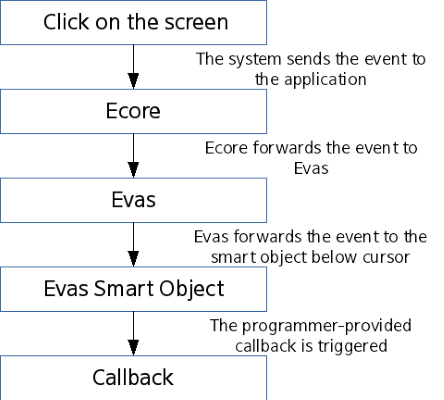
Below is an illustration for the event flow that follows a click on the screen.
Figure: Event flow for a user click

| Note |
|---|
| Except as noted, this content is licensed under LGPLv2.1+. |


