터치 피드백
PUBLISHED
사용자가 화면에서 특정 요소(특히 버튼)를 누르면 피드백을 제공해야 합니다. 이는 사용자와 애플리케이션 간의 통신을 지원합니다.
Tizen은 시각적 단서와의 터치 상호 작용을 향상시키기 위해 여러 가지 색상 변경 및 효과를 제공합니다. 버튼은 목록 버튼 등 버튼 유형에 따라 개별 상태(정상, 누름 및 희미함)를 나타냅니다.
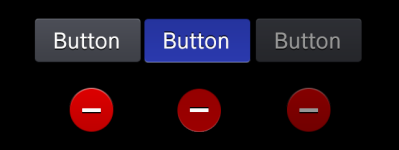
버튼 상태

| 상태 | 정상 | 누름 | 희미함 |
|---|---|---|---|
| BG 이미지 | 짙은 회색 | 파란색 | 짙은 회색
(정상 상태 + 60% 불투명도) |
| 글꼴 및 아이콘 | 흰색
검은 그림자 방향: 90 거리: 2px |
흰색
검은 그림자 방향:-90 거리: 2px |
흰색
(정상 상태 + 60% 불투명도) |
정상 상태에서는 버튼이 짙은 회색 BG 이미지를 유지하고 누름 상태에서는 파란색 조각 효과를 나타내며 글꼴 및 아이콘 그림자의 방향은 -90도가 됩니다.
희미한 상태에서는 정상 상태의 색상 값에 따라 버튼에 60% 불투명도를 적용해야 합니다.
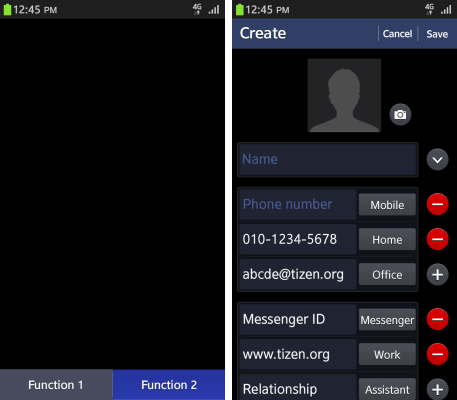
버튼 예는 다음가 같습니다(왼쪽에서 오른쪽: 누름 상태의 바닥글 텍스트 버튼, 정상 상태 편집 모드의 아이콘 삭제 버튼).
버튼 상태 예

참고: 웹 프레임워크에서 버튼 색상을 희미하게 사용자 정의할 수 있습니다.
카테고리:
UX 가이드
