触摸反应
PUBLISHED
当用户触摸屏幕上的特定元素(特别是按钮)时,必须给他们提供回应。 这支持用户和应用程序之间的通讯。
为促进更好的接触互动与视觉提示,Tizen 提供了几种颜色变化及效果。 每种按钮类型 都具有独立的状态(正常、按下和暗淡),例如列表按钮。
按钮状态

| 状态 | 正常 | 按下 | 暗淡 |
|---|---|---|---|
| BG 图像 | 暗灰色 | 蓝色 | 暗灰色
(正常状态 + 60% 不透明度) |
| 字体和图标 | 白色
黑色阴影 方向:90 距离:2px |
白色
黑色阴影 方向:-90 距离:2px |
白色
(正常状态 + 60% 不透明度) |
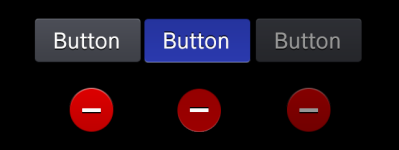
在正常状态下,该按钮是深灰色 BG 图像,而处于按下状态时,它呈现 蓝色雕版效果,而且字体和图标阴影的方向转动-90 度。
基于正常状态的颜色值,在暗淡状态时,按钮应该采用 60% 不透明度。
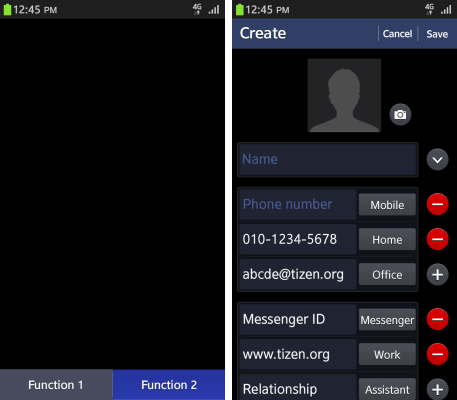
您可以查看以下一组按钮示例(从左到右:屏脚文本按钮的按下状态,以及 删除图标按钮编辑模式的正常状态)。
按钮状态示例

注:您可以自定义 Web 框架中按钮的暗淡颜色。
评论:
UX 指南
