Hi, i'm developing a watch face for gear S3, and i'm trying to acomplish a Bright/Shadow/Gyro Effect like the one you can see in the Classic urban watch face that comes along with the gear s3.
I'm not sure if the name that i'm giving to this effect is correct,but one way that i can garante that you understand what i'm talking is if you go to GearWatchDesigner app --> Complications --> Effect --> Light_Effect.
Edit:
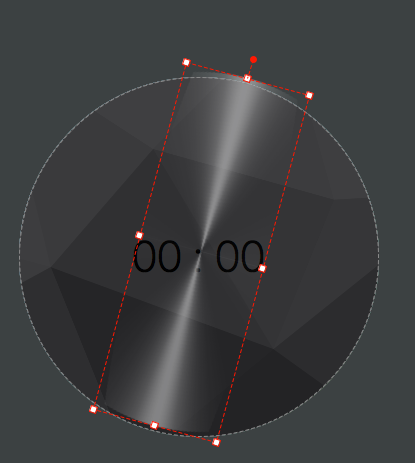
here is an image of what i'm talking about

Thanks in advance and happy coding :)

