How to use Tizen notification API
PUBLISHED
Application Notification
The Notification API allows you to show notifications to the users for requested events regardless of the currently running application/activity . Displaying an icon too for the particular notification is possible by specifying the icon path parameter in the API. Music can also be played while showing a particular notification by specifying the music file path present in the device. There are three notification types supported in Tizen:
a) SIMPLE: This is a simple notification which is displayed right after posting it. It can be cleared/deleted automatically when the user selects it or clicks on close button presented beside it. This notification is also automatically deleted when the clear all button is pressed after dragging down the status bar.
b) ONGOING: This isa notification used to keep the user informed about an ongoing event status. This notification cannot be removed by the user just as SIMPLE notification could be. In order to remove this notification, the developer should take care of it using the remove() api in the application. For more details on this, kindly refer to https://developer.tizen.org/help/topic/org.tizen.web.device.apireference/tizen/notification.html
c) PROGRESS: This is a notification used to show the user the progress of a particular task like file downloading state etc. This notification also cannot be removed by the user in contrast to SIMPLE notification. It has to be taken care by the application which is same as in ONGOING status notification. The Tizen notification API allows to update the previously posted notification by using update() function: tizen.notification.update(previously posted notification variable).
Implementation:
In this application, the system events like battery status, storage level, cpu load level is notified to the user. This sample application is published here along with this article. Here we have taken care of:
- Posting notification for battery level change events w.r.t high and low battery along with its charging state which is checked and posted using the update() notification API
- Posting notification on the storage type present in the device and the current storage level of each storage type and also when maximum storage level is reached or exceeded
- And lastly, posting the notification when the cpu load level exceeds or decreases w.r.t its high and low threshold levels, displaying the current load level to the user in the notification
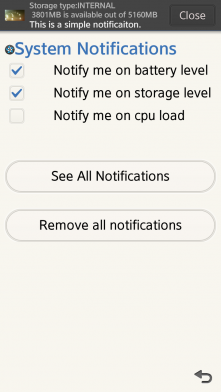
 Figure 1: List of some system properties to be notified
Figure 1: List of some system properties to be notified
 Figure 2: Current Storage level Notification Received
Figure 2: Current Storage level Notification Received
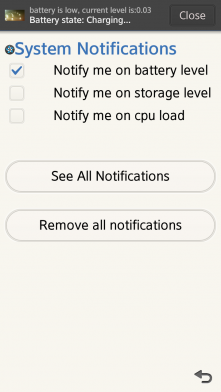
 Figure 3: battery state and its charge state
Figure 3: battery state and its charge state
Update notification received
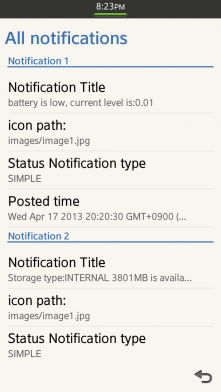
 Figure 4: List of all notifications received
Figure 4: List of all notifications received
Here is a brief description of how Tizen notification API was implemented in the sample application. You can follow these few simple steps and add notification functionality to your application.
Steps to be followed:
1) Add the required privileges in the config.xml file of the application
<tizen:privilege name="http://tizen.org/privilege/tizen"/> <tizen:privilege name="http://tizen.org/privilege/application.kill"/> <tizen:privilege name="http://tizen.org/privilege/notification.read"/> <tizen:privilege name="http://tizen.org/privilege/notification.write"/> <tizen:privilege name="http://tizen.org/privilege/systeminfo"/>
2) Create checkboxes in the index.html file to allow the user to choose which system information the user wants to be notified of.
<div data-role="content">
<table class="checkboxtable">
<tr>
<td><input type="checkbox" id="batterylevel" /></td>
<td id="td2"><span>Notify me on battery level</span></td>
</tr>
<tr>
<td><input type="checkbox" id="storagelevel" /></td>
<td><span>Notify me on storage level</span></td>
</tr>
<tr>
<td><input type="checkbox" id="cpuloadlevel" /></td>
<td><span>Notify me on cpu load </span></td>
</tr>
</table> <br> <br>
<button id="getAllNotifications">See All Notifications</button> <br>
<button id="removeAllNotifications">Remove all notifications</button> </div>
3) Define the attributes of the Ui elements used(in index.html) in the css file(style.css)
.checkboxtable
{
width:100%;
}
.checkboxtable td
{
width:20%;
}
.checkboxtable #td2
{
width:80%;
}4) Register the listener to listen to the required system property using the addPropertyValueChangeListener() API as shown in the below code snippet
/**
* Checks if the specified property is present in the system and starts a watch process to the corresponding property if it is present in the system
* @param property : receives the property of the system(storage, battery etc)
* @param onBatterySuccess : callback interface specifying a success callback with SystemInfoProperty as input argument
@param SystemInfoOptions: specify the high and low threshold values to be watched on
*
*/
function watchBatteryLevel()
{
try {
//listener for monitoring battery level change on high and low thresholds
gBatteryListener = tizen.systeminfo.addPropertyValueChangeListener("BATTERY", onBatterySuccess, {highThreshold: 0.9,lowThreshold : 0.2});
alert("Watching battery level started");
} catch(e) {
alert("Exception: " + e.message );
}
}
function getSystemProperty(property, onSuccess) {
try {
tizen.systeminfo.getPropertyValue(property, onSuccess, onError);
} catch (e) {
alert("Exception: " + e.message);
}
}5) Check the current status of the system info in main.js and send a notifications about current event using tizen.notification.post API as shown in the below code snippet
function onBatterySuccess(battery) {
postBatteryNotification(battery);
}
function postBatteryNotification(battery)
{
console.log("The battery level is " + battery.level);
if(battery.level>=0.9)
{
try {
var notificationDict = {
content : "This is a simple notificaiton.",
iconPath : "images/image1.jpg"
};
currentBatteryLevelNotification = new tizen.StatusNotification("SIMPLE",
"battery is high, current level is:"+battery.level, notificationDict);
tizen.notification.post(currentBatteryLevelNotification);
} catch (err) {
console.log (err.name + ": " + err.message);
}
}
else if(battery.level<=0.2)
{
try {
var notificationDict = {
content : "This is a simple notificaiton.",
iconPath : "images/image1.jpg"
};
currentBatteryLevelNotification = new tizen.StatusNotification("SIMPLE",
"battery is low, current level is:"+battery.level, notificationDict);
tizen.notification.post(currentBatteryLevelNotification);
} catch (err) {
console.log (err.name + ": " + err.message);
}
}
batteryChargeCheck(battery);
}6) Define the notification for the enabled/checked system events:
/**
* Displays the notification according to the selected option
*
*/
function registerHandlers() {
$('#batterylevel').click(function() {
if ($(this).attr("checked")) {
watchbatterylevel();
} else {
stopbatterylevel();
}
});
$('#storagelevel').click(function() {
if ($(this).attr("checked")) {
watchstoragelevel();
} else {
stopstoragelevel();
}
});
$('#cpuloadlevel').click(function() {
if ($(this).attr("checked")) {
watchcpuloadlevel();
} else {
stopcpuloadlevel();
}
});
$('#getAllNotifications').click(function() {
geAllNotifications();
});
$('#removeAllNotifications').click(function() {
removeAllNotifications();
});
}7) You can update the current notification with the new one or change its status using the tizen.notification.update () API as follows:
if(battery.isCharging === true)
{
try {
// use a varible for the previoulsy posted notification.
currentBatteryLevelNotification.content = "Battery state: Charging...";
tizen.notification.update(currentBatteryLevelNotification);
} catch (err){
console.log (err.name + ": " + err.message);
}
}8) You can view all notifications using getAll() API as shown in the following code snippet
var notifications = tizen.notification.getAll();
. . .
var index = 0;
for (index =0; index<=notifications.length; index++)
{
//populating the notifications in a list
gInfo += makeDividerListItem("Notification " + (index +1))
+make2lineListItem("Notification Title", notifications[index].title)
+make2lineListItem("icon path:", notifications[index].iconPath)
+make2lineListItem("Status Notification type", notifications[index].statusType)
+ make2lineListItem("Posted time", notifications[index].postedTime);
}9) You can also remove all notifications at once if needed
function RemoveAllNotifications(){
tizen.notification.removeAll();
alert("All the notifications are removed ");
}Using the Sample:
Build and Run the app in Tizen sdk 2.0:
1. Select the system property of which you want to be notified about.
2. Notification will appear on the indicator bar that displays the current status of the selected properties. Whenever a property is changed a new notification will be displayed.
3. To view the notification after some time, click on the indicator bar and drag it down.
4. Click on clear button in the notification to clear that notification from the indicator bar.
5. To view all the notifications and their details, like type of notification, posted date and time etc at a time, click on “See All Notifications” button in the main list.
6. To remove all notifications click “Remove All notifications” button in the main list.
Build Requirements:
The application is built for devices with Tizen 2.0 firmware.
SDK Environment used: Tizen public version 2.0.0
Appendix: Sample app attached.
