Починаючи з цього уроку, ми переходимо від теорії до практики. Ви побачите, як створити демо-додатки, які будуть ґрунтуватись на використанні декількох графічних компонентів. На початку кожного уроку можна буде побачити до якого демо-додатку він відноситься.
У наступних 6 уроках ми розберемо, як створити перший невеликий додаток. Він буде містити в собі найпростіший стандартний макет з текстом і кнопкою, при натисканні на яку – змінюється текст. Крім того, в додатку буде спливаюче діалогове вікно для підтвердження виходу з додатку. В одному з цих уроків буде додано виведення повідомлень в вікно логування Tizen Studio.
За основу буде взято шаблон, створений в 11-му уроці. Завантажте базовий проект WearUITemplate, з якого і почнеться реалізація 1-го демо-додатку.
Сьогодні ми познайомимо вас з макетом (layout), розглянемо його основні стандартні стилі і потім додаймо цей контейнер в демо-додаток.
Макет – це віджет-контейнер, який може містити в собі різну кількість об’єктів. Число і тип об’єктів визначається встановленою темою (дизайном). Створити новий об’єкт можна з допомогою наступного методу:
Evas_Object *elm_layout_add(Evas_Object *parent);Встановити стандартний стиль можна скориставшись функцією:
Eina_Bool elm_layout_theme_set(Evas_Object *obj,
const char *class,
const char *group,
const char *style);Крім того, існує можливість встановити свій користувацький стиль макету. Щоб відокремити дизайн від логіки додатку, стиль описується в окремому файлі за допомогою мови розмітки - EDC. Для встановлення такого стилю, необхідно вказати макету шлях до скомпільованого файлу з розширенням .edj і назву групи, що знаходиться в цьому файлі.
Tizen Studio автоматично компілює початковий код стилів (файли з розширенням .edc) і поміщує результуючі .edj файли в те ж саме місце, де знаходяться початковий код стилю. Вказати шлях до такого файлу можна наступною функцією:
Eina_Bool elm_layout_file_set(Evas_Object *obj, const char *file, const char *group);Майже всі віджети успадковуються від макету, це означає, що ви можете використовувати API макету для маніпуляції з віджетами. Наприклад, ви можете пересилати сигнали для кнопки з С/С++ коду в код стилю EDC, скориставшись функцією elm_layout_signal_emit().
У цьому уроку ми не будемо детально розглядати користувацькі стилі, оскільки це тема для більш досвідчених Tizen розробників.
Розглянемо лише стандартні стилі.
Теми – це дизайн користувацького інтерфейсу на пристрої. У темі визначені розміри і поведінка простих віджетів, контейнерів і їх компонентів. Кожен віджет може мати декілька стилів, варіантів зовнішнього вигляду.
У цьому уроку ми розглянемо стилі макету із теми для носимих пристроїв з круглим дисплеєм версії 2.3.1. Це базові макети, тому в більш пізніх версіях Tizen вони, швидше за все, залишаться незмінними. Приведемо перелік найбільш корисних стилів:
- elm/layout/application/default
- elm/layout/nocontents/default
- elm/layout/body_thumbnail/default
- elm/layout/bottom_button/default
- elm/layout/select_mode/default
- elm/layout/circle/datetime
Ім’я стилю макета – це комбінація з назви класу, групи і стилю. У кожного представленого прикладу, клас – це "layout", далі, відповідно, група і стиль.
Розглянемо більш детально:
Стиль elm/layout/nocontents/default:
Перший стандартний стиль макету має тільки два текстові поля ("elm.text.title", "elm.text".) та область для іконки ("elm.swallow.icon"). Додати текст можна за допомогою методу:
void elm_object_part_text_set(Evas_Object *obj, const char *part, const char *text);У якості іконки можна використовувати будь-який елемент. Встановити даний стиль можна за допомогою функції:
elm_layout_theme_set(Evas_Object *layout, "layout", "nocontents", "default");Тобто класом для макету буде "layout", групою - "nocontents", стилем — "default".


Прикладом використання даного стилю слугує порожній диспетчер додатків. Його ви можете бачити на зображенні вище.
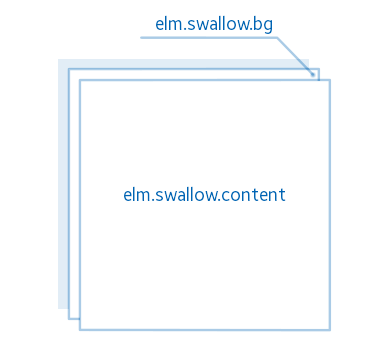
Стиль elm/layout/application/default:
Наступний стандартний макет має дві зони: "elm.swallow.bg" і "elm.swallow.content". У першу область можна помістити картинку чи інший макет, який буде слугувати фоном для даного макету. Друга зона призначена для будь-якого графічного елемента. Розміри цих двох компонентів максимальні і займають всю область, куди ви помістите макет з цим стилем.

Встановити даний стиль можна за допомогою функції:
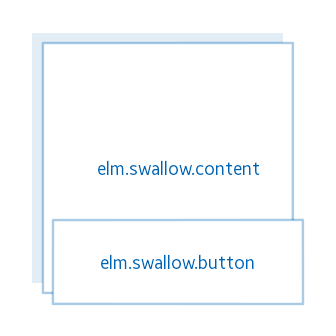
elm_layout_theme_set(Evas_Object *layout, "layout", "application", "default");Стиль elm/layout/bottom_button/default:

Стиль має дві області: область контенту "elm.swallow.content" і в нижній частині екрану - область кнопки "elm.swallow.button".
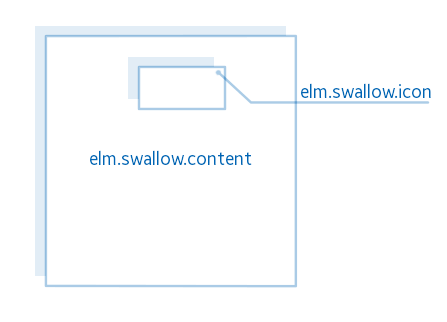
Стиль elm/layout/select_mode/default:

Цей стиль макету має дві області для контенту: "elm.swallow.content" і "elm.swallow.icon". Перша зона займає всю область екрана, друга – представляє собою прямокутну область в верхній частині макету, відформатованого посередині. За замовчанням область "elm.swallow.icon" не відображається.
Щоб змінити видимість зони, в стилі передбачені спеціальні програми, які спрацьовують через відправку сигналу макету.
Для відправлення сигналу використовується наступна функція:
void elm_layout_signal_emit(Evas_Object *obj, const char *emission, const char *source);Таким чином, аби "elm.swallow.icon" відобразилось на екрані, необхідно викликати:
elm_layout_signal_emit(layout, "select_mode,button,show", "");І навпаки, аби приховати зону, використовуйте сигнал: "select_mode,button,hide".
Приклад використання стилю – вибір зображень в Галереї. У зону контенту "elm.swallow.content", можна помістити контейнер (наприклад box) і наповнити його елементами. Використовуйте довге натискання, щоб показувати "elm.swallow.icon", куди можна помістити іконку-індикатор для підрахунку вибраних елементів. Часто цей макет використовується у парі з "elm/layout/body_thumbnail/default", який виступає у ролі елементів контейнера.
Стиль elm/layout/circle/datetime:
Макет має наступний зовнішній вигляд:

Можна використовувати псевдонім "elm/layout/circle/spinner". Стиль має дві зони для розміщення контенту користувача: "elm.swallow.btn" – зона знизу екрану для кнопки, "elm.swallow.content" – зона на весь екран, і текстовий блок "elm.text" для заголовку. Область "elm.swallow.content" розрахована для віджета дати і часу чи круглого спіннера (див. урок 10).
Стиль elm/layout/body_thumbnail/default:
Макет має наступний зовнішній вигляд:

Зона контенту - "elm.icon". Цей стиль часто використовується у парі з “elm/layout/select_mode/default” у вигляді сторінкових елементів, які використовуються аналогічно з вибором зображень в Галереї по довгому натисканні. При поміщенні в цей макет, у віджета будуть обрізані кути. (див. попередній малюнок)
Переходимо до практики.
Створіть новий макет, для цього додайте в структуру UIData ще один елемент - Evas_Object *layout.
typedef struct _UIData {
Evas_Object *win;
Evas_Object *conform;
Evas_Object *layout;
} UIData;Тепер створіть окрему функцію, у якій додайте і налаштуйте новий макет.
static void
_layout_create(UIData *ui)
{
}Для створення контейнера, викличте наступну функцію:
ui->layout = elm_layout_add(ui->conform);Батьком для макету буде конформант, це означає, що видалення конформанта автоматично призведе до видалення макету.
Для першого демо-додатку згодиться стандартний макет "elm/layout/bottom_button/default", додайте кнопку в нижню область екрану.
Щоб встановити функцію, викличте:
elm_layout_theme_set(ui->layout, "layout", "bottom_button", "default");Відобразіть макет на екрані.
evas_object_show(ui->layout);Викличте функцію і помістіть макет в конформант.
static void
_conformant_create(UIData *ui)
{
...
_layout_create(ui);
elm_object_content_set(ui->conform, ui->layout);
...
}Якщо ви зараз запустите додаток, то побачите лиш чорний екран. У наступний уроках ми навчимо вас, як створювати графічні елементи і наповнювати ними макет.
Завантажити повний початковий код даного уроку ви можете тут WearLesson012. У наступному уроку ми познайомимо вас з методами логування в Tizen.



