Начиная с этого урока, мы переходим от теории к практике. С этого урока мы будем создавать демо приложения, которые будут основаны на использовании нескольких графических компонентов. В начале каждого урока можно будет увидеть - к какому демо приложению относится урок.
В следующих 6 уроках мы создадим наше первое небольшое приложение. Оно будет содержать в себе простейший стандартный макет, в котором будет находится текст и кнопка. По нажатию на эту кнопку текст будет меняться. Также, в приложении будет всплывающее диалоговое окно для подтверждения выхода из приложения. В одном из этих уроков мы добавим вывод сообщений в лог окно Tizen Studio.
За основу возьмем шаблон созданный в 11-м уроке.
Сегодня мы познакомимся с макетом (layout) рассмотрим его основные стандартные стили и затем добавим этот контейнер в наше демо приложение.
Макет – это виджет-контейнер, который может содержат в себе различное число объектов. Число и тип объектов определяется устанавливаемой темой (дизайном). Создать новый макет можно с помощью следующего метода
Evas_Object *elm_layout_add(Evas_Object *parent);Установить стандартный стиль можно воспользовавшись следующей функцией.
Eina_Bool elm_layout_theme_set(Evas_Object *obj,
const char *class,
const char *group,
const char *style);Также существует возможность установить свой пользовательский стиль макета, описанный при помощи языка EDC в отдельном файле, таким образом вы можете отделить дизайн от логики приложения. Для установки такого стиля необходимо указать макету путь к скомпилированному файлу с расширением .edj и название группы расположенной в этом файле.
Tizen Studio автоматически компилирует исходный код стилей (файлы с расширением .edc) и помещает результирующие файлы .edj в том же месте, где находится и исходник стиля.
Указать путь к такому файлу можно следующей функцией:
Eina_Bool elm_layout_file_set(Evas_Object *obj, const char *file, const char *group);Почти все виджеты наследуются от макета, а это значит что вы также можете использовать API макета для манипуляции виджетами. К примеру вы сможете пересылать сигналы в кнопку из С/С++ кода в код стиля EDC воспользовавшись функцией elm_layout_signal_emit().
На этом уроке мы не будем подробно рассматривать пользовательские стили, поскольку это тема для более опытных разработчиков Tizen.
Сегодня рассмотрим только стандартные стили.
Темы представляют собой дизайн пользовательского интерфейса на устройстве. В теме определены размеры и поведение простых виджетов, контейнеров и их компонентов. Каждый виджет может иметь несколько вариантов внешнего вида – это стили.
На этом уроке мы рассмотрим стили макета из темы для носимых устройств с круглым дисплеем версии 2.3.1, эти макеты базовые поэтому в более поздних версиях Tizen они, скорее всего, останутся без изменений. Приведем перечень наиболее полезных стилей:
- elm/layout/application/default
- elm/layout/nocontents/default
- elm/layout/body_thumbnail/default
- elm/layout/bottom_button/default
- elm/layout/select_mode/default
- elm/layout/circle/datetime
Имя стиля макета составное, оно состоит из класса, группы и стиля. У каждого представленного стиля класс - это "layout", далее следуют группа и стиль.
Рассмотрим подробнее каждый стиль.
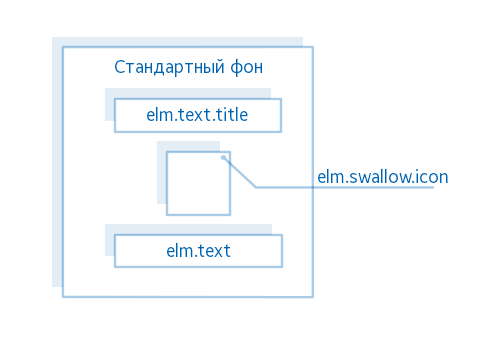
Стиль elm/layout/nocontents/default:
Первый стандартный стиль для макета, который мы рассмотрим, - это стиль, в котором есть только два текстовых поля и область для иконки "elm.swallow.icon". Макет имеет две текстовые зоны: "elm.text.title", "elm.text". Добавить текст можно с помощью метода
void elm_object_part_text_set(Evas_Object *obj, const char *part, const char *text);В качестве иконки можно использовать любой элемент. Установить данный стиль можно с помощью уже упомянутой функции
elm_layout_theme_set(Evas_Object *layout, "layout", "nocontents", "default");То есть классом для макета будет "layout", группой - "nocontents", стилем — "default".


Примером использования данного стиля служит диспетчер приложений, когда он пуст. Его вы можете увидеть на изображении выше.
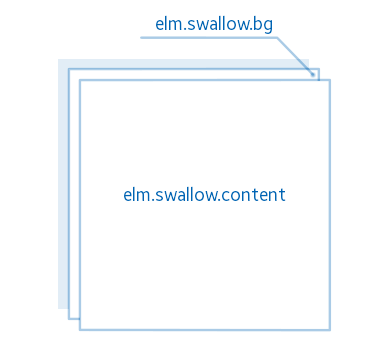
Стиль elm/layout/application/default:
Следующий стандартный макет имеет две зоны: "elm.swallow.bg" и "elm.swallow.content". В первую область мы можем поместить картинку или другой макет, которые будут служить фоном для нашего макета. Вторая зона предназначена для любого графического элемента. Размеры этих двух компонент максимальны и занимают всю область, куда вы поместите макет с этим стилем.

Установить данный стиль можно с помощью следующей функции
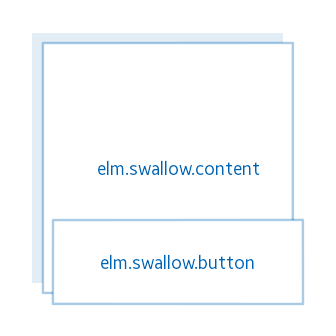
elm_layout_theme_set(Evas_Object *layout, "layout", "application", "default");Стиль elm/layout/bottom_button/default:

Стиль имеет две области. Область контента "elm.swallow.content" и область кнопки в нижней части экрана "elm.swallow.button".
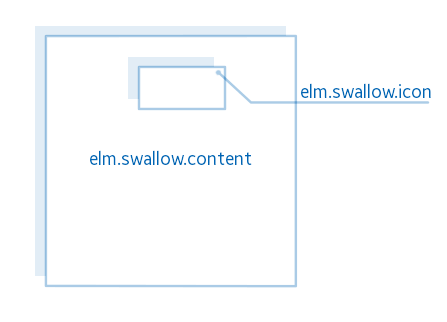
Стиль elm/layout/select_mode/default:

Этот стиль макета имеет две области для содержимого: "elm.swallow.content" и "elm.swallow.icon". Первая зона занимает всю область экрана, вторая представляет собой прямоугольную область в верхней части макета, выровненную по середине. По умолчанию область "elm.swallow.icon" не отображается.
Чтобы изменить видимость зоны в стиле предусмотрены специальные программы, которые сбрабатывают посредством отправки макету сигнала.
Для отправки сигнала используется следующая функция:
void elm_layout_signal_emit(Evas_Object *obj, const char *emission, const char *source);Таким образом, чтобы "elm.swallow.icon" отобразилась на экране, необходимо вызвать
elm_layout_signal_emit(layout, "select_mode,button,show", "");и наоборот – сигнал "select_mode,button,hide".
Пример использования стиля – выбор изображений в галерее. В зону контента "elm.swallow.content", можно поместить контейнер (например, box), наполнить его элементами. По долгому нажатию показывать "elm.swallow.icon", куда можно поместить иконку-индикатор для подсчета выбранных элементов. Часто этот макет используется в паре с "elm/layout/body_thumbnail/default", последний в качестве элементов контейнера.
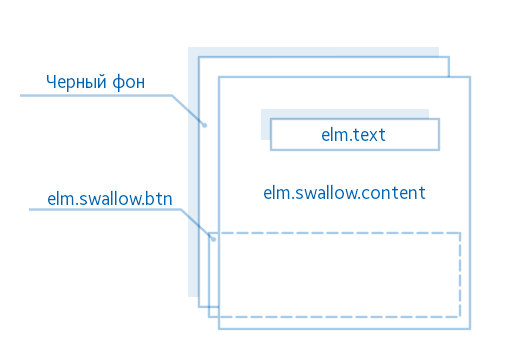
Стиль elm/layout/circle/datetime:
Макет имеет следующий вид:

Можно использовать псевдоним "elm/layout/circle/spinner". Стиль имеет две зоны для помещения пользовательского контента:
"elm.swallow.btn" – зона внизу экрана для кнопки, "elm.swallow.content" – зона на весь экран, и текстовый блок "elm.text" для заголовка. Область "elm.swallow.content" предназначена для виджета даты и времени или круглого спиннера (см. урок 10).
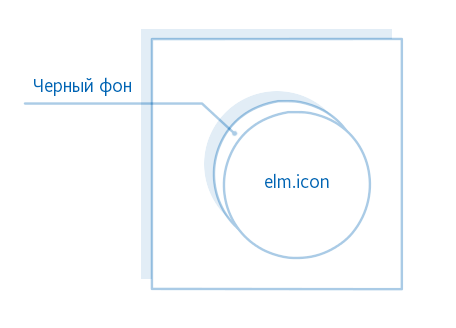
Стиль elm/layout/body_thumbnail/default:
Макет имеет следующий вид:

Зона контента называется "elm.icon". Этот стиль часто используется в паре с "elm/layout/select_mode/default" в виде страничных элементов, используемых наподобие выбора изображений в галереи по долгому нажатию. Виджету помещаемому в этот макет будут обрезаны углы, что бы задать круглую форму, как показано на рисунке выше.
Переходим к практике.
Создадим новый макет, для этого добавим в структуру UIData ещё один элемент Evas_Object *layout.
typedef struct _UIData {
Evas_Object *win;
Evas_Object *conform;
Evas_Object *layout;
} UIData;Теперь создадим отдельную функцию в которой добавим и настроим новый макет.
static void
_layout_create(UIData *ui)
{
}Для создания контейнера вызовем следующую функцию:
ui->layout = elm_layout_add(ui->conform);Родителем для макета будет конформант, это означает что удаление конформанта автоматически повлечет за собой удаление макета.
Для нашего первого демо-приложения нам подойдет стандартный макет "elm/layout/bottom_button/default", мы будем добавлять кнопку в нижнюю область экрана.
Устанавливаем стиль вызовом следующей функции.
elm_layout_theme_set(ui->layout, "layout", "bottom_button", "default");Отображаем наш макет на экране.
evas_object_show(ui->layout);Вызываем нашу функцию и помещаем макет в конформант.
static void
_conformant_create(UIData *ui)
{
...
_layout_create(ui);
elm_object_content_set(ui->conform, ui->layout);
...
}Если сейчас вы запустите приложение то увидите лишь черный экран. В следующих уроках мы будем создавать графические элементы и наполнять ими наш макет.
Скачать полный исходный код этого урока вы можете здесь WearLesson012. На следующем уроке мы познакомимся с методами логирования в Tizen.



