В этом уроке мы детально рассмотрим наш первый виджет, это компонент типа кнопка. Мы научимся создавать и помещать ее на макет. А также рассмотрим какие существуют стандартные стили этого виджета, и как их можно использовать.
Затем мы продолжим создавать наше демо приложение добавив на уже созданный макет кнопку.
Кнопка (Button) - это простой виджет размещиемый на экране приложения для получения отклика от пользователя. Этот виджет наследуется от контейнера-макета поэтому вы можете использовать API макета с целью управления или изменения кнопки.
Рассмотрим основные функции работы с этим виджетом.
Для создания экземпляра кнопки используется следующая функция:
Evas_Object *elm_button_add(Evas_Object *parent);Как обычно в функцию передается указатель на родительский виджет который будет следить за удалением объекта.
Вы можете добавлять содержимое (например иконку), а также задавать текст, если стиль содержит области для этих целей. Для этого используются следующие функции:
Eina_Bool elm_object_style_set(Evas_Object *obj, const char *style);
void elm_object_text_set(Evas_Object *obj, const char *text);Эти две функции могут использоваться не только для кнопки но и для других виджетов, у которых есть соответствующие области для контента и/или текста.
Рассмотрим 6 основных стилей из стандартной темы Wearable профиля.
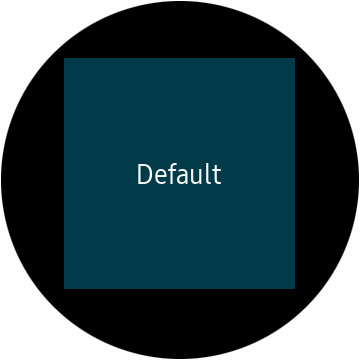
- Стиль default:
Такая кнопка имеет квадратную форму.

В такой кнопке имеется область для контента и установки текста.
Установить стиль можно с помощью вызова функции elm_object_style_set():
elm_object_style_set(button, "default");Все остальные стили устанавляваются подобным образом.
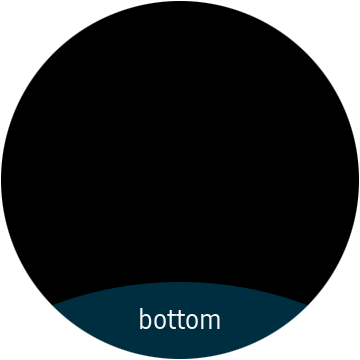
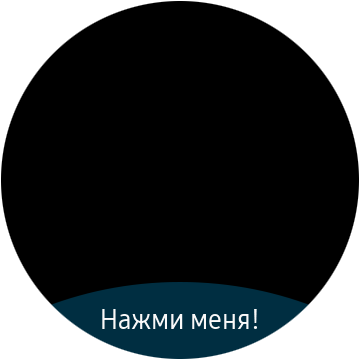
- Стиль bottom:
Такая кнопка имеет полукруглую форму. И предназначается для помещения внизу экрана.

У кнопки с данным стилем также имеется две области для размещения иконки и текста, но в отличие от предыдущего стиля не стоит одновременно использовать и текст и иконку, поскольку обе области имеют одинаковое расположение и будут перекрывать друг друга.
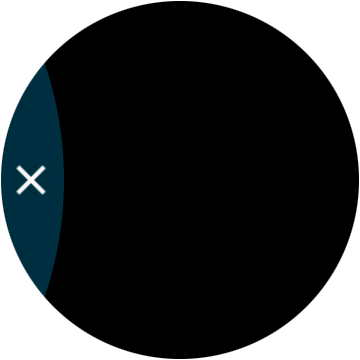
- Стиль popup/circle/left:

Содержить область для иконки, а место для текста не предусмотренно из-за малой ширины.
- Стиль popup/circle/right:

Также как и предыдущий стиль, содержить только область для иконки.
Кнопки "popup/circle/left" и "popup/circle/right" используются в интерактивных всплывающих окнах для подтверждения какого либо действия. Обычно используются две кнопки с этими стилями одновременно.
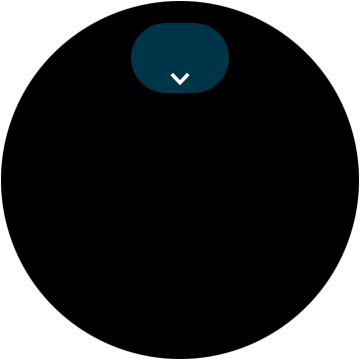
- Стиль select_mode:
Кнопка с таким стилем обычно помещается в макет со стилем "elm/layout/select_mode/default". Имеет прямоугольную форму с закругленными краями.

Кнопка имеет текстовую область и место для иконки.
Пример использования такого стиля вы можете увидеть в стандартном приложении галлереи на часах.

- Стиль transparent:
Это прозрачная кнопка которая не имеет ни текста, ни иконки.
Перейдем к практике.
Добавим еще указатель на кнопку в нашу структуру с виджетами.
Evas_Object *button;Теперь получилась такая структура.
typedef struct _UIData {
Evas_Object *win;
Evas_Object *conform;
Evas_Object *layout;
Evas_Object *button;
} UIData;Реализуем функцию в которой далее создадим и настроим кнопку.
static void
_button_create(UIData *ui)
{
}Создаем экземпляр кнопки, указывая макет в качестве родителя.
ui->button = elm_button_add(ui->layout);Устанавливаем стиль bottom для нашей кнопки.
elm_object_style_set(ui->button, "bottom");Задаем текст для кнопки.
elm_object_style_set(ui->button, "Нажми меня!");И теперь можно отобразить кнопку следующим вызовом.
evas_object_show(ui->button);Теперь нужно вызвать нашу функцию создания и настройки кнопки и поместить виджет в макет. Нижняя область для контента в макете имеет название "elm.swallow.button", туда мы и помещаем кнопку.
static void
_layout_create(UIData *ui)
{
...
_button_create(ui);
elm_object_part_content_set(ui->layout, "elm.swallow.button", ui->button);
...
}Теперь можно запустить наше приложение и посмотреть, что же получилось.

Вы научились создавать кнопку. Теперь необходимо научиться обрабатывать события виджета. Мы подробно рассмотрим эту тему в следующем уроке.
Полный исходный код этого урока вы можете взять здесь WearLesson014.



