Editable Bookmark Widget on Map Application in Tizen
PUBLISHED
Introduction
Geographic information systems (GIS) (also known as Geospatial information systems) are systems that enable users to capture, store, analyze and manage spatially referenced data. Uses of GIS range from indigenous people, communities, research institutions, environmental scientists, health organizations, land use planners, businesses, and government agencies at all levels. Tizen is a good platform for developing potential GIS application.
This tutorial will discuss on how to create high-performing geographic information system apps and smarter visualization techniques of important data for analysis. In this respect ArcGIS API for JavaScript is used. This API includes modern web technology integration and powerful geospatial capabilities that is designed to maximize productivity for building map based beautiful web applications. This tutorial may be considered as the first step to develop Tizen based GIS application having ArcGIS API.
Sample Application: Location Bookmarking
This sample application will show how to add different map position as location-bookmark. User can navigate at different location through tapping on the world Map and then user may go to a specific location to bookmark that place. Functionality for adding multiple location-bookmarks, editing location-bookmarks, deleting location-bookmarks are given. After adding all location-bookmarks, user may navigate to any bookmarked location simply tapping on particular location-bookmark.
CSS:
Two stylesheet references are used.
<link rel="stylesheet" href="https://js.arcgis.com/3.19/esri/themes/calcite/dijit/calcite.css"> <link rel="stylesheet href="https://js.arcgis.com/3.19/esri/themes/calcite/esri/esri.css">
JavaScript:
One JavaScript references is used.
<script src="https://js.arcgis.com/3.19/"></script>
HTML:
<body class="calcite"> <div id="map"></div> <div class="bookmark-container"> <div id="bookmarks"></div> </div> </body>
Bookmark Processing Script:
<script>
// Loading basic API functionality for this application
require([
"esri/map",
"esri/dijit/Bookmarks",
"dojo/domReady!"
],
function (Map, Bookmarks){
// Map Constructor
var map = new Map("map", {
basemap: "topo", // topographic map loading
center: [-5, -20], // Map Center defined
zoom: 1 //Set Map initial zoom level
});
// Create the bookmark widget, empty initially
// Bookmark Constructor
var bookmarks = new Bookmarks({
map: map,
bookmarks: [], // Initially empty Bookmark array
editable: true // enable Bookmark editing
}, "bookmarks");
});
</script>
The Map class creates a container and required DOM structure for adding layers, graphics, an info window, and other navigation controls.
The Bookmarks widget is a ready to use tool for bookmarking the current map extent. The widget provides a user interface that allows users to add, remove and edit bookmarks.
Used Constructors:
|
Name |
Summary |
|
new Bookmarks(params, srcNodeRef)
Meaning: <Object> params Required See options list for parameters. <Node | String> srcNodeRef Required HTML element where the bookmark widget should be rendered. |
Creates a new Bookmark widget. |
|
new Map(divId, options?)
Meaning: <Node | String> divId Required Container id for the referencing map. Required. <Object> options Optional Optional parameters. See options list. Class: Map
|
Creates a new map inside of the given HTML container, which is often a DIV element. |
User Scenario:
Different tizen applications that need location bookmark functionalities like storing places of recent visit, favorite places, restaurants etc. may use this tutorial as a starting point and will get insight to use ArcGis API in Tizen environment. Please check attachment for the sample code.
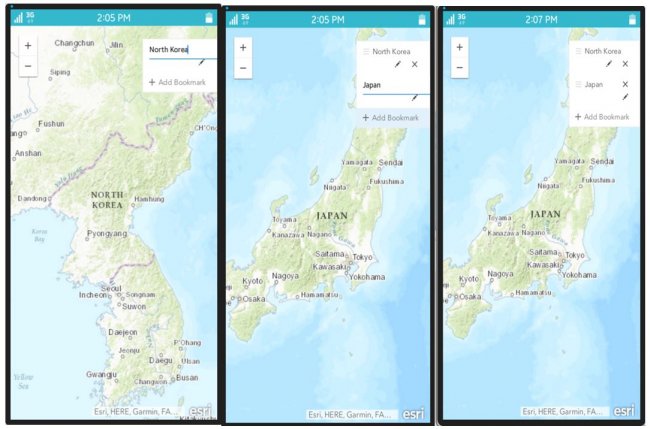
Figure: Adding Bookmarks in Map
References:
[1] https://developers.arcgis.com/javascript/
[2] https://developers.arcgis.com/javascript/latest/guide/get-api/index.html/
[3] https://developers.arcgis.com/javascript/latest/api-reference//