애플리케이션 구조
PUBLISHED
Tizen 플랫폼은 일련의 UI 구성 요소를 제공합니다. 애플리케이션의 목적과 기능이 선택된 구성 요소(및 레이아웃)를 결정합니다. 이 섹션에서는 Tizen의 사용 가능한 UI 구성 요소를 사용하여 가장 기본적인 형태의 애플리케이션 구조를 보여줍니다.
구조와 응용 프로그램에 대 한 항목의 목록을 표시 하 고 항목을 선택 하면 세부 정보를 표시 하는 것이 좋습니다. 일반적으로 애플리케이션은 다음 표와 같이 세 개 이상의 레이어를 가질 수 있으며 화면 상태에 따라 정상 모드와 편집 모드로 나눌 수 있습니다.
| 정상 모드 | 편집 모드 | |
|---|---|---|
| 최상위 수준 | 기본 보기 | 기본 보기의 편집 모드 |
| 하위 수준 | 상세 보기 | 상세 보기의 편집 모드 |
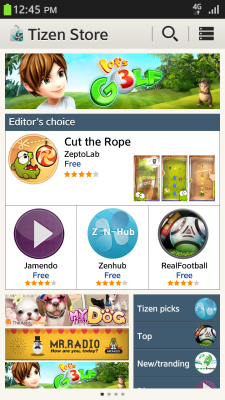
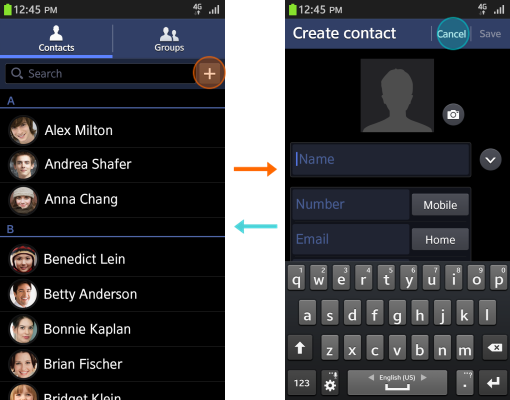
기본 보기
기본 보기를 디자인할 때 다음 지침을 따르십시오.
개요와 함께 시작
기본 보기는 애플리케이션의 첫 번째 화면으로서 사용자가 필수 기능을 찾고 일반 구조를 이해할 수 있도록 돕는 데 중요한 역할을 합니다. (애플리케이션 구조에 다양한 범주가 포함되는 경우에는 머리글의 탭을 사용합니다.)

현재 보기에서 콘텐츠 제작 활성화
기본 보기에서는 사용자가 콘텐츠 항목을 쉽게 사용하고 만들 수 있어야 합니다. 이 동작을 지원하려면 여러 항목을 목록 또는 그리그 형식으로 표시해야 합니다. 제공 하는 쓰기 또는 다른 항목 앞 단추를 만듭니다. 머리글에는 아이콘 버튼을, 바닥글에는 텍스트 버튼을 포함할 수 있습니다.

간편한 콘텐츠 관리 지원
사용자는 콘텐츠 항목을 사용하거나 만드는 것 이외에 콘텐츠 항목을 자주 관리해야 합니다. 기본 기능은 다음과 같습니다.
- 검색: 원하는 항목을 찾습니다. 검색 필드 또는 추가 버튼은 항목 목록 상단에 제공합니다.
- 공유: 언제든지 항목을 공유합니다. 화면에서 추가 공유 버튼을 제공합니다.
- 삭제: 항목을 삭제합니다.
- 편집: 단일 편집 버튼을 사용하여 여러 항목에 적용되는 기능(예: 삭제, 복사 또는 이동)을 실행합니다.

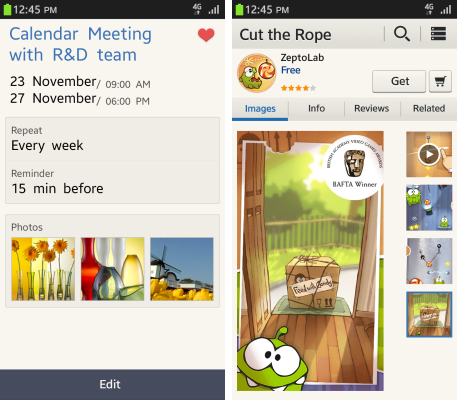
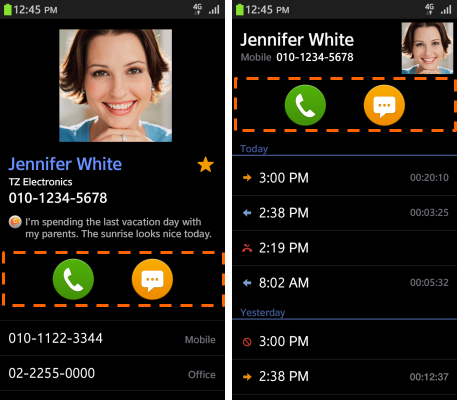
상세 보기
상세 보기를 디자인하려면 다음 지침을 따르십시오.
내용에 집중
사용자가 콘텐츠를 즉시 인식할 수 있도록 이미지 또는 텍스트와 같은 콘텐츠 요소를 표시합니다.

간편한 기능 실행
상세 보기는 사용자가 현재 화면에서 실행할 수 있는 다양한 기능을 표시합니다. 일반적으로 이러한 기능 버튼은 머리글 또는 바닥글에 배치해야 하지만 애플리케이션 화면 본문에 배치할 수도 있습니다.

손쉬운 화면 간 이동
상세 보기에서 장치의 하드웨어 뒤로 키를 사용하면 이전 화면으로 돌아갈 수 있습니다. 화면에 취소 버튼을 배치하여 현재 작업을 종료할 수 있습니다. 일반적으로 취소 버튼은 저장, 완료 또는 보내기와 같은 확인 기능과 함께 제공됩니다.

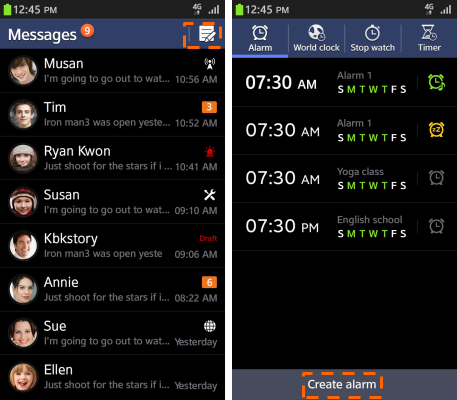
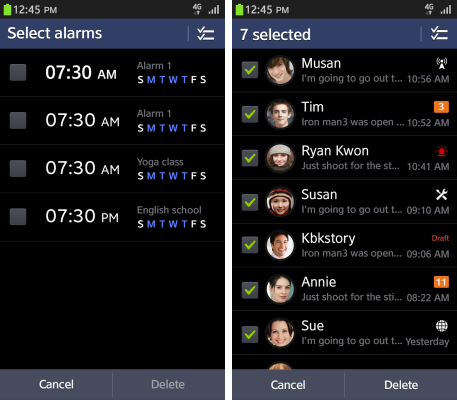
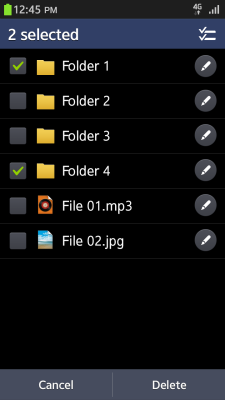
기본 보기의 편집 모드
기본 보기에서 편집 모드를 디자인하려면 다음 지침을 따르십시오.
사용자가 여러 항목 관리
기본 보기의 편집 모드에서는 사용자가 확인란 구성 요소와 함께 여러 항목을 선택하여 관리할 수 있습니다. 그러나, 사용자가 작업을 취소 하려는 경우 그들은 그렇게 해야 한다 다시 키 대신 취소 단추를 선택 하 여. 사용자가 작업을 완료하거나 취소하면 편집 모드에서 정상 모드로 자동 복원되어야 합니다.

여러 기능을 실행하는 기능 지원
편집 모드에서 사용자가 삭제, 이름 바꾸기, 복사 또는 이동 등의 기능을 선택하고 단일 화면에서 실행하도록 할 수 있습니다. 사용자가 작업을 완료하면 편집 모드에서 정상 모드로 자동 변경됩니다.

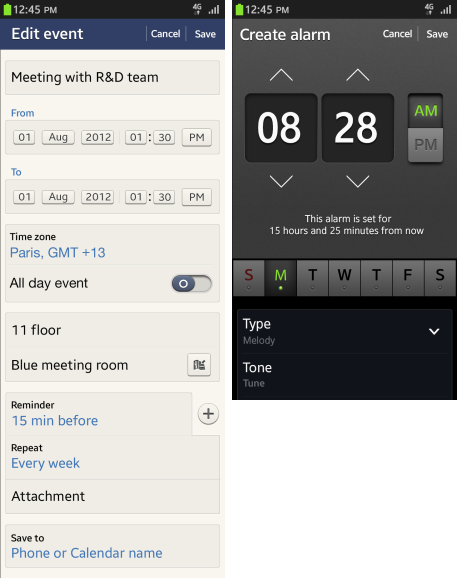
상세 보기의 편집 모드
상세 보기에서 편집 모드를 디자인하려면 다음 지침을 따르십시오.
사용자가 콘텐츠를 작성 및 편집하도록 허용
편집 모드에서 상세 보기에 표시되는 콘텐츠를 사용자가 만들거나 삭제할 수 있습니다. 이상적으로는 애플리케이션이 입력 방법 편집기(텍스트 편집)와 버튼(작업 완료 또는 취소)을 표시해야 합니다.
설정 수정 옵션 제공
편집 모드를 사용하여 사용자가 표준 UI 구성 요소(예: 라디오 버튼, 확인란 및 슬라이더)를 통해 설정값을 지정 또는 업데이트하도록 허용할 수 있습니다.