Facebook App in Tizen
PUBLISHED
Overview
This article demonstrates how to create an application that uses Facebook in Tizen.
To develop a facebook application in Tizen the below steps has to be followed.
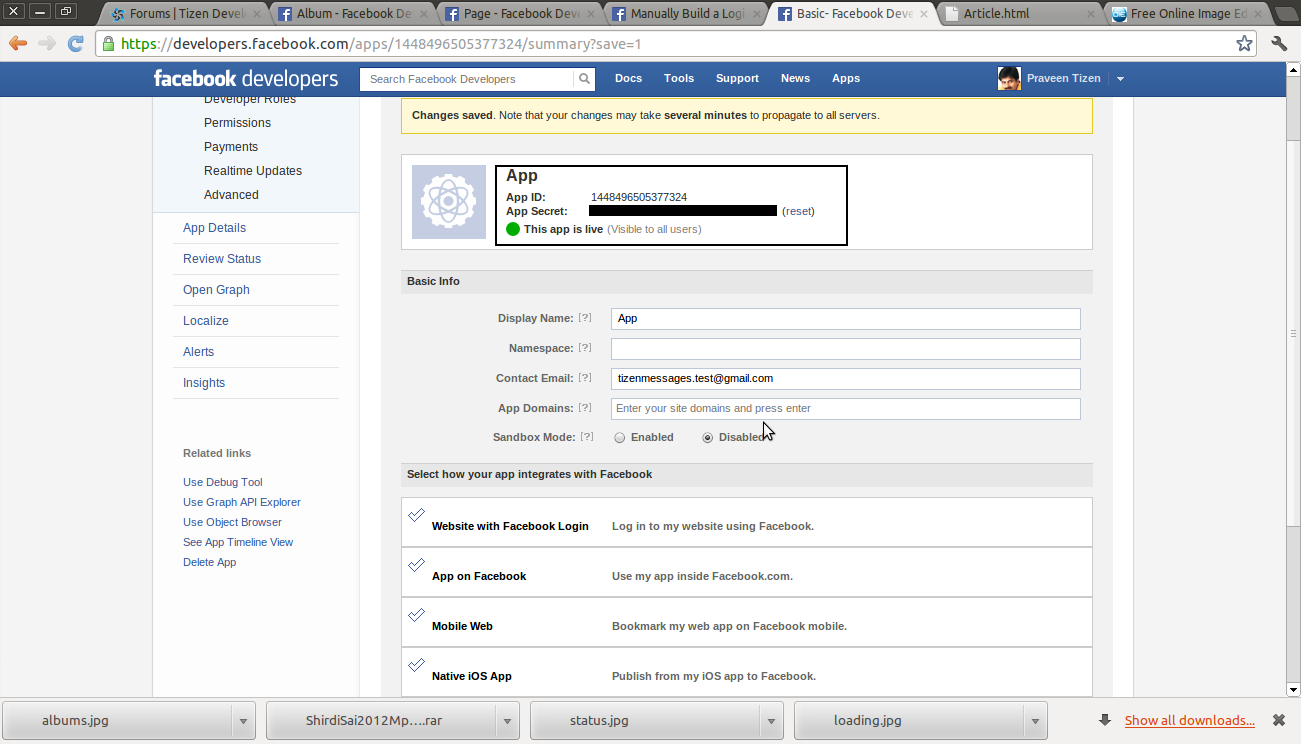
1. Create an appliction at developers.facebook.com.
2. After creating the application note the AppId and Appsecret mentioned in App Dashboard.

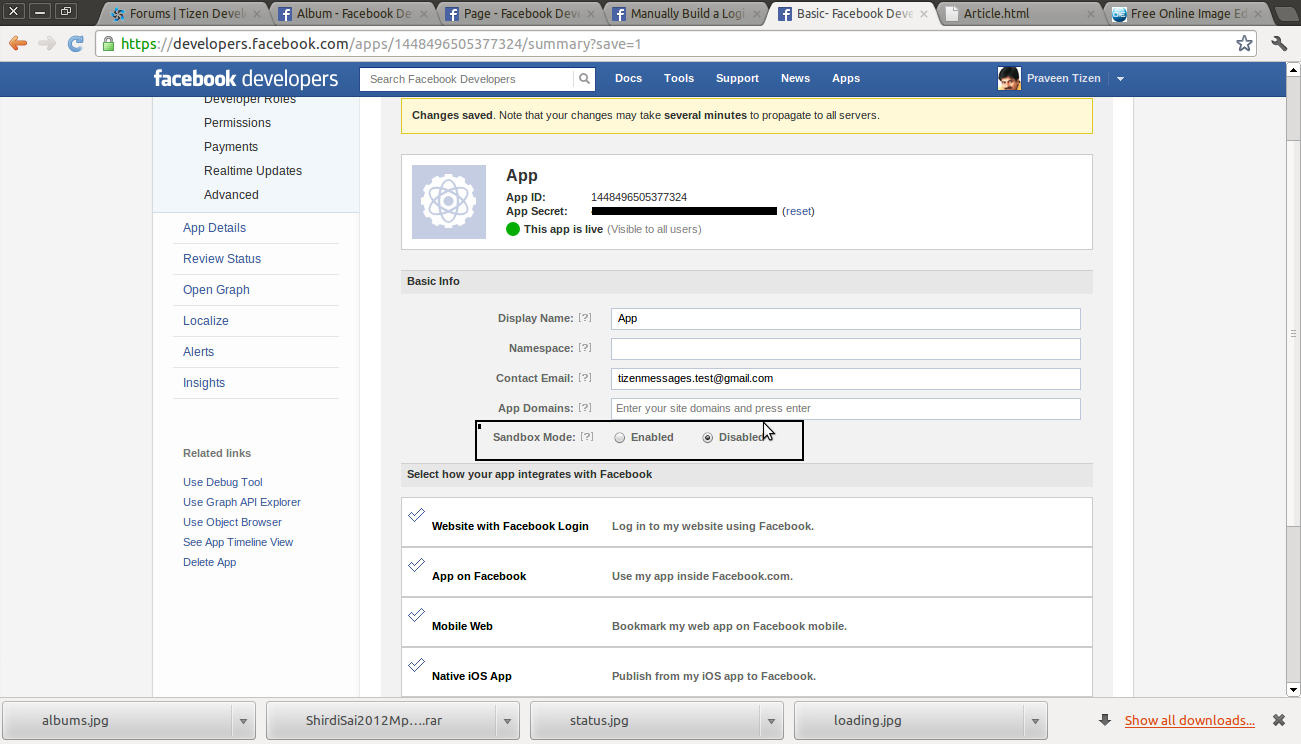
3. Disable the "sandbox mode" in "Basic Info" section of App Dashboard.

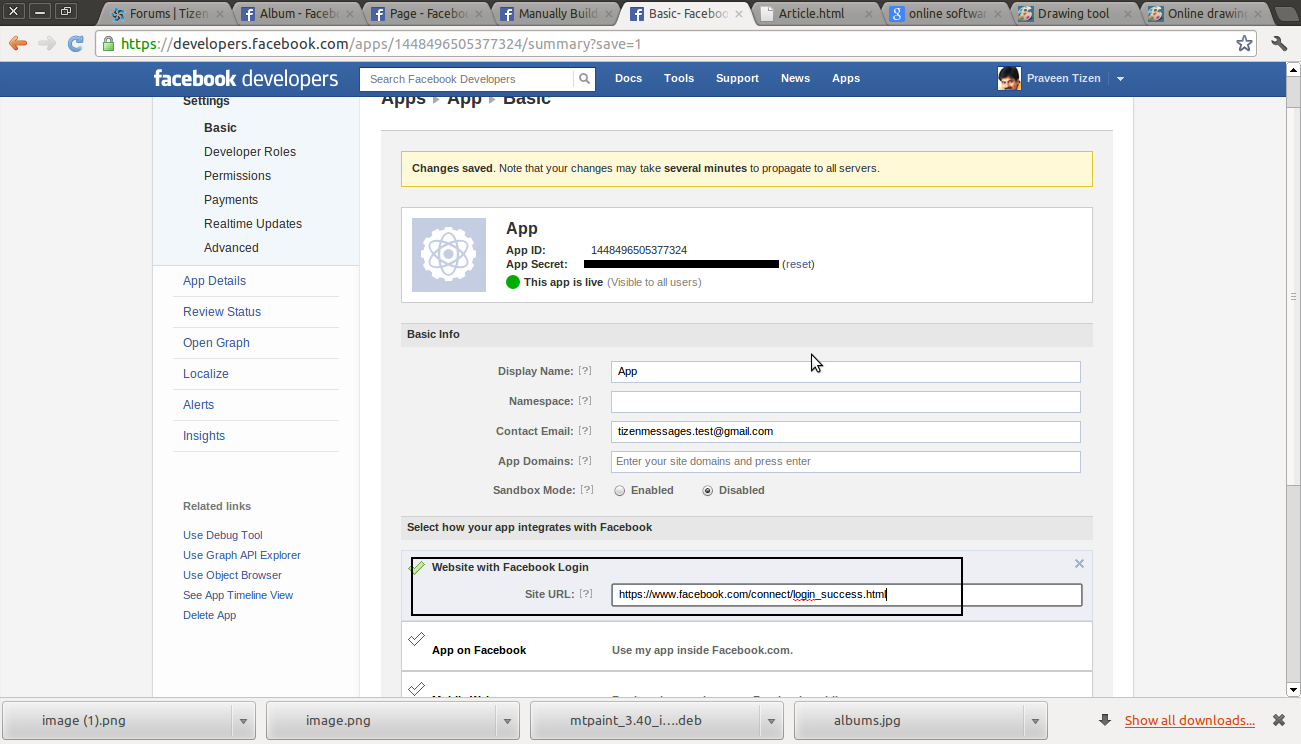
4. Since the application is specific to devices(mobiles,tablets) mention "https://www.facebook.com/connect/login_success.html" as Site URL in "Website with Facebook Login" section.

Authentication
To complete Facebook Authentication process user has to follow three steps.
1. The app must initiate a redirect to an end point having the following parameters:
client_id : The ID of the app, found in the app's dashboard.
redirect_uri : The Site URL found in "Website with Facebook Login" section of app's dashboard.
scope : A comma separated list of Permissions to request from the user of the app.
The end point will display the facebook login window. After entering the credentials a dialog will appear asking user to grant access to his public profile, friend list and any additional Permissions requested by the app. If the user chooses "OK" on the dialog, the app will get access to specified permissions.
function FBLogin(){
console.log("inside login");
window.authWin= window.open("https://www.facebook.com/dialog/oauth?client_id=YourClientId&redirect_uri=https://www.facebook.com/connect/login_success.html&scope=read_stream,manage_notifications,read_mailbox,read_requests,user_photos,user_hometown,photo_upload,user_location") ;
montiorURL() ;
}
2. In this application "Child Window" concept is used to open the Facebook login window. Once the user completes the login process, the authentication url will send the access code to redirect_uri. Monitor the authentication URL to retrieve the 'access code' and get back to the application by closing the child window.
function montiorURL()
{
window.int = self.setInterval(function () {
window.authCount = window.authCount + 1;
if (window.authWin && window.authWin.location) {
var currentURL = window.authWin.location.href;
var inCallback = currentURL.indexOf("?code");
if (inCallback >= 0) {
var codeData = currentURL.substr(currentURL.indexOf("="));
code=codeData.substring(1);
getAccesstoken();
}
}
if (window.authCount > 60) {
alert('30 seconds time out');
window.authCount =0;
window.clearInterval(int)
window.authWin.close();
}
}, 100);
}3.After collecting the acces code use Facebook Graph API "https://graph.facebook.com/oauth/access_token?client_id=YourAppid&redire...'+code" to generate the access token.
function getAccesstoken(){
$.ajax({
type : "GET",
url :'https://graph.facebook.com/oauth/access_token?client_id=YourAppid&redirect_uri=https://www.facebook.com/connect/login_success.html&client_secret=YourAppsecret&code='+code,
success : function(data) {
try {
accesstoken=data;
access_token=parseToken(accesstoken);
localStorage['accesstoken']=access_token;
window.clearInterval(int)
window.authWin.close();
$.mobile.changePage("#menupage");
getHomepage();
}
catch (e) {
console.log(e);
}
},
error : function() {
$.mobile.changePage("#Loginpage");
console.log("acess token error");
}
});
}
function parseToken(accesstoken){
var c = accesstoken.indexOf('access_token') ;
var L = accesstoken.indexOf('&expires') ;
var y = accesstoken.substring(0, c) + accesstoken.substring(L, accesstoken.length);
var remaining = accesstoken.replace(y,'');
return (remaining.substring(13));
}
The parameter "code" in the "url" is the access code we got in step 2. Store the access token in the local storage for further use.
For more details on authentication refer the link.
Home Page
Application need access token obtained in the authentication phase and read_stream permission to get the "home page". To get read_stream permission specify scope=read_stream in the authentication url. Below is the code to retrieve Home page
function getHomepage(){
$.ajax({
type : "GET",
url :'https://graph.facebook.com/me/home?access_token=' +localStorage['accesstoken'],
success : function(data1) {
var from_id={};
var from_name={};
var messages={};
var type={};
var picture={};
var link={};
var image={};
var story={};
var Vname={};
var Vdescription={};
var home_length=data1.data.length;
console.log("length is "+home_length);
for(i=0;i < home_length;i++){
from_id[i]=data1.data[i].from.id;
from_name[i]=data1.data[i].from.name;
type[i]=data1.data[i].type;
story[i]=data1.data[i].story;
messages[i]=data1.data[i].message;
image[i]="http://graph.facebook.com/"+from_id[i]+"/picture";
if((type[i]=="link")||(type[i]=="video")||(type[i]=="swf")){
link[i]=data1.data[i].link;
Vname[i]=data1.data[i].name;
Vdescription[i]=data1.data[i].description;
}
else if(type[i]=="photo"){
picture[i]=data1.data[i].picture;
}
else{}
}
},
error : function() {
$.mobile.changePage("#Loginpage");
console.log("acess token error");
}
});
}
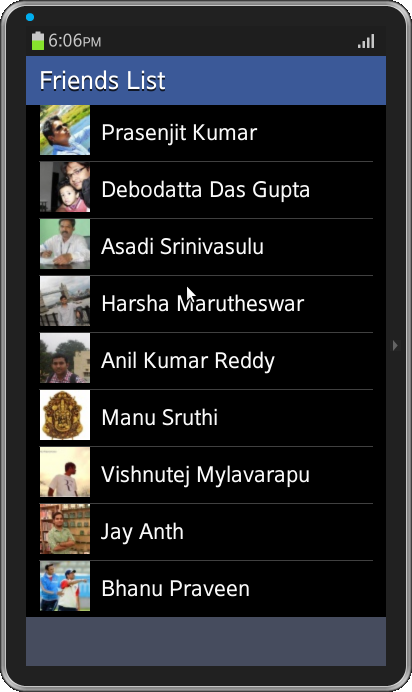
Friends List
Application need access token obtained in the authentication phase to retrieve user's "Friends List". Below is the code to retrieve user's Friends List.
function getFriends(){
$.ajax({
type : "GET",
dataType : 'json',
url : 'https://graph.facebook.com/me/friends?access_token=' +localStorage['accesstoken'],
success : function(data1) {
console.log("inside friends")
$("#friends_id").empty();
var jsonlength=data1.data.length;
for(i=0;i < jsonlength;i++)
{
names[i]=data1.data[i].name;
Id[i]=data1.data[i].id;
img_url[i]="http://graph.facebook.com/"+Id[i]+"/picture";
}
},
error : function() {
console.log("Unable to get your friends on Facebook");
}
});
}
}
Profile Information
User Profile Information is shown in this page which includes name, education, cover picture, profile picture, location, hometown and religion. Application need access token obtained in the authentication phase and user_hometown, user_location permissions to retrieve user's location and home town. To get user_hometown and user_location permission specify scope=user_hometown, user_location in the authentication url. Below is the code to retrieve user's Profile information
$.ajax({
type : "GET",
dataType : 'json',
url : 'https://graph.facebook.com/me?fields=first_name,last_name,education,cover,gender,location,languages,hometown,religion,picture&access_token=' +localStorage['accesstoken'] ,
success : function(data1) {
var educationlength=data1.education.length;
var school_image={};
for(i=0;i< educationlength;i++){
school[i]=data1.education[i].school.name;
id[i]=data1.education[i].school.id;
school_image[i]="http://graph.facebook.com/"+id[i]+"/picture";
}
var firstname=data1.first_name;
var lastname=data1.last_name;
var gender=data1.gender;
var hometown=data1.hometown.name;
var hometown_id=data1.hometown.id;
var hometown_url="http://graph.facebook.com/"+hometown_id+"/picture";
var religion=data1.religion;
var location1=data1.location.name;
var location_id=data1.location.id;
var location_url="http://graph.facebook.com/"+location_id+"/picture";
var cover=data1.cover.source;
pfpic=data1.picture.data.url;
},
error : function() {
console.log("Unable to get your friends on Facebook");
}
});
}
Messages
Application need access token obtained in the authentication phase and read_mailbox permissions to retrieve user's messages. To get read_mailbox permission specify scope=read_mailbox in the authentication url. Below is the code to retrieve user's messages
function messages()
{
$.ajax({
type : "GET",
url :'https://graph.facebook.com/me/inbox?access_token=' +localStorage['accesstoken'],
success : function(data1) {
console.log("messages success");
var from={};
var from_id={};
var messages={};
var commentslength={};
var image={};
var messageslength=data1.data.length;
for(i=0;i< messageslength;i++){
if( data1.data[i].comments != null){
from[i]=data1.data[i].comments.data[0].from.name;
console.log(from[i]);
from_id[i]=data1.data[i].comments.data[0].from.id;
console.log(from_id[i]);
messages[i]=data1.data[i].comments.data[0].message;
}
else
console.log("found comments data null"+ i);
console.log(messages[i]);
image[i]="http://graph.facebook.com/"+from_id[i]+"/picture";
}
},
error:function(){
console.log("error");
}
});
}
Notifications
Application need access token obtained in the authentication phase and manage_notifications permissions to retrieve user's notifications. To get manage_notifications permission specify scope=manage_notifications in the authentication url. Below is the code to retrieve user's notifications.
function notifications()
{
$.ajax({
type : "GET",
url :'https://graph.facebook.com/me/notifications?access_token=' +localStorage['accesstoken'],
success : function(data1) {
var notificationslength=data1.data.length;
var from_name={};
var fromid={};
var title={};
var image={};
for(i=0;i< notificationslength;i++){
from_name[i]=data1.data[i].from.name;
fromid[i]=data1.data[i].from.id;
title[i]=data1.data[i].title;
image[i]="http://graph.facebook.com/"+fromid[i]+"/picture";
}
},
error:function(){
console.log("error");
}
});
}
Pending Friend Requests
Application need access token obtained in the authentication phase and read_requests permissions to retrieve user's pending friend requests. To get read_requests permission specify scope=read_requests in the authentication url. Below is the code to retrieve user's Pending Friend Requests
function friendRequests(){
$.ajax({
type : "GET",
url :'https://graph.facebook.com/me/friendrequests?access_token=' +localStorage['accesstoken'],
success : function(data1) {
var friendnames={};
var friendid={};
var image={};
var flength=data1.data.length;
for(i=0;i < flength;i++){
friendnames[i]=data1.data[i].from.name;
friendid[i]=data1.data[i].from.id;
image[i]="http://graph.facebook.com/"+friendid[i]+"/picture";
}
},
error:function(){
console.log("error");
}
});
}
Status update
Application need access token obtained in the authentication phase and publish_stream permissions to post status on his wall. To get publish_stream permission specify scope=publish_stream in the authentication url. Below is the code to Update the status.
function postStatus(){
$.ajax( {
url : "https://graph.facebook.com/me/feed",
type : "POST",
crossDomain: true,
data: { access_token:localStorage['accesstoken'] , message:message to be posted on user's wall},
cache : false,
success : function(res) {
if (!res || res.error) {
console.log("Couldn't Publish Data");
} else {
console.log("Message successfully posted to your wall, see your wall");
}
},
error : function(xhr, textStatus, errorThrown) {
alert(xhr.responseText);
}
});
}
Albums
Application need access token obtained in the authentication phase and user_photos permissions to retrieve user's albums. To get user_photos permission specify scope=user_photos in the authentication url. Below is the code to retrieve user's albums
function getAlbums(){
var selectedAlbum;
var albumslength;
var count=0;
var album_name={};
var picture_link={};
var album_cover_photo={};
var album_cover_photo_link={};
var photoslength;
$.ajax({
type : "GET",
url :'https://graph.facebook.com/me?fields=albums.fields(id,name,cover_photo,photos.fields(name,picture,source))&access_token=' +localStorage['accesstoken'] ,
success : function(data1) {
albumslength=data1.albums.data.length;
for(i=0;i< albumslength;i++){
if(data1.albums.data[i].hasOwnProperty('photos')){
if(data1.albums.data[i].name){
photoslength=data1.albums.data[i].photos.data.length;
console.log(photoslength);
album_name[i]=data1.albums.data[i].name;
album_cover_photo[i]=data1.albums.data[i].cover_photo;
for(j=0;j< photoslength;j++){
picture_link[j]=data1.albums.data[i].photos.data[j].picture;
if(data1.albums.data[i].photos.data[j].id==album_cover_photo[i]){
album_cover_photo_link[i]=data1.albums.data[i].photos.data[j].picture;
}
}
count++;
}
}
}
},
error:function(){
console.log("error");
}
});
}
Logout
Application need access token obtained in the authentication phase to logut from his account.
function Logout()
{
$.ajax({
type : "GET",
url :'https://www.facebook.com/logout.php?next=https://www.facebook.com/connect/login_success.html&access_token='+localStorage['accesstoken'],
success : function(data) {
$.mobile.changePage("#homepage");
},
error: function(){console.log("error");}
});
}
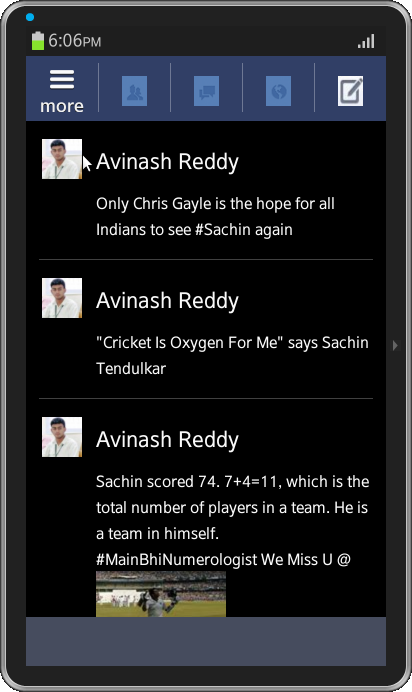
Screen Shots
Home Page

Friends List