З цього уроку ми починаємо створювати наступний демо-додаток. Ми розберемо, як створюється інтерфейс з посторінковим переглядом вмісту. Для цього знадобиться контейнер-скроллер, контейнер-коробка (Box), контейнер-макет (Layout), віджети-зображення і віджети індексації для індексації активної сторінки.
У цьому уроку ми детально розберемо контейнер-коробку і познайомимось з його можливостями. Спочатку ми створимо сам контейнер, а потім наповнимо його контентом.
Як вже було сказано раніше, контейнер-коробка – це компонент, який дозволяє поміщати в себе графічні елементи в лінійному порядку, це може буде горизонтальне чи за замовчанням вертикальне компонування. При цьому вони індексуються зліва направо при горизонтальному компонуванню і зверху вниз - при вертикальному. Ви можете налаштовувати як спосіб розміщення вкладених у коробку компонентів, так і відстань між сусідніми компонентами.
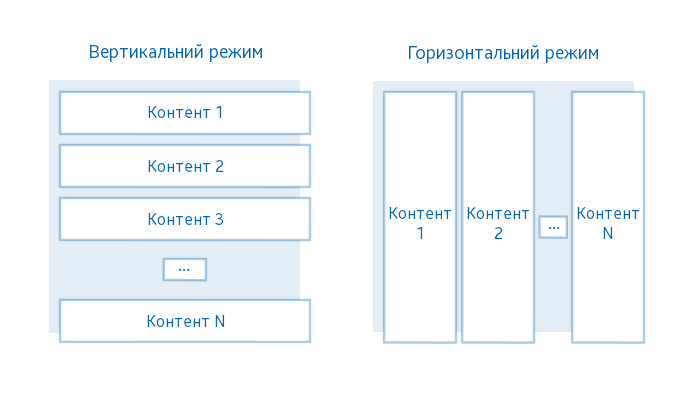
Нижче представлена схема розташування компонентів в контейнер-коробку.

Коробка дозволяє поміщувати в себе будь-яку кількість різних елементів, за умови, що вони є Evas об’єктами (Evas_Object).
Оскільки, часто в коробку поміщують значно більше елементів, чим може поміститись на екрані, виникає необхідність у прокручуванні області, тому коробка часто використовується разом зі скроллером.
Тепер приступимо до реалізації програми. Як і в минулих двох демо-додатках, візьміть той же початковий шаблон для написання 3-го демо. Початковий код ви можете скачати тут.
Спочатку додайте в структуру з головними віджетами вказівник для вашого контейнера-коробки. Як і всі контейнери і віджети в Elementary бібліотеки, контейнер-коробка є Evas_Object.
Evas_Object *box;Отримайте наступний вміст вашої структури з графічними компонентами:
typedef struct _UIData {
Evas_Object *win;
Evas_Object *conform;
Evas_Object *box;
} UIData;Напишіть окрему функцію для створення і налаштування контейнеру у вашому додатку.
static void
_box_create(UIData *ui)
{
}Для створення контейнеру-коробки, викличте всередині наступну функцію:
ui->box = elm_box_add(ui->conform);У якості параметру функція приймає вказівник на батьківський компонент, який буде відповідати за видалення коробки.
Тепер можна заповнити контейнер. Для початку додайте пару кнопок і подивіться на результат. Створення кнопок ми розглядали в уроку 14, тому не будемо зараз особливо на цьому зупинятись. Для створення кнопок, ви можете використати наведений нижче код і додати його в функцію _box_create() після створення коробка.
static void
_box_create(UIData *ui)
{
...
Evas_Object *button = NULL;
for (int i = 0; i < 2; ++i)
{
button = elm_button_add(ui->box);
evas_object_size_hint_weight_set(button, EVAS_HINT_EXPAND, EVAS_HINT_EXPAND);
evas_object_size_hint_align_set(button, EVAS_HINT_FILL, EVAS_HINT_FILL);
elm_object_text_set(button, "Кнопка");
evas_object_show(button);
elm_box_pack_end(ui->box, button);
}
}Тут у циклі створюються 2 кнопки, які потім поміщаються у контейнер-коробку.
Додавання контенту в контейнер виконується викликом функції:
elm_box_pack_end(Evas_Object *obj, Evas_Object *insert);Першим параметром передається вказівник на коробку, куди потрібно додати віджет, а другим – вказівник на компонент, який необхідно додати.
Показана вище функція додає елемент в коробку на останнє місце. Функціонал бібліотеки Elementary також дозволяє додавати елемент іншими способами.
Додавання на початок коробка:
elm_box_pack_start(Evas_Object *box, Evas_Object *insert);А також додавання елементу перед або після іншого вказаного компоненту, за допомогою наступних функцій:
elm_box_pack_before(Evas_Object *box, Evas_Object *insert, Evas_Object *before);
elm_box_pack_after(Evas_Object *box, Evas_Object *insert, Evas_Object *after);Останні функції приймають 3-м аргументом вказівник на Evas об’єкт, перед/після якого необхідно встановити новий компонент.
Таким чином, використовуючи вказані 4 функції, ви можете контролювати порядок розташування об’єктів у коробці.
Тепер потрібно відобразити контейнер-коробку на екрані.
static void
_box_create(UIData *ui)
{
...
evas_object_show(ui->box);
}Далі викличте вашу функцію створення коробки. Після того, як вона відпрацює, помістіть коробку в конформант.
static void
_conformant_create(UIData *ui)
{
...
_box_create(ui);
elm_object_content_set(ui->conform, ui->box);
...
}Запустіть додаток.
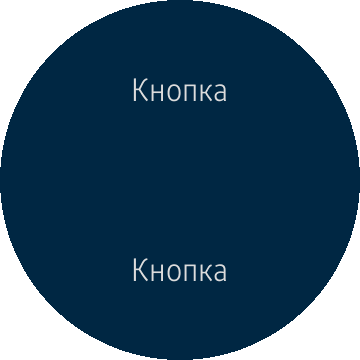
Ви маєте отримати наступне:
Як і передбачалось, весь вільний простір зайнятий двома кнопками. Оскільки ви не вказуєте орієнтацію - вони були розташовані вертикально.

Evas дозволяє встановити колір будь-якому об’єкту промальовування. Скористайтесь цією можливістю аби трохи підфарбувати останню кнопку, що допоможе краще бачити межі об’єкта. Якщо компонент, який ви зібрались фарбувати, вже має колір, як і в даному випадку, то в результаті кольори зміщаються. Наприклад, ви встановили жовтий колір, таким чином, очікується, що кнопка буде зеленою.
Для фарбування Evas об’єкта скористайтесь наступною функцією, яку можна викликати після циклу, де створюються кнопки.
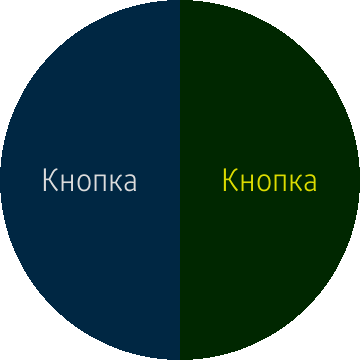
evas_object_color_set(button, 255, 255, 0, 255);Функція приймає вказівник на об’єкт, якому необхідно вказати колір і 4 компоненти кольору: червоний, зелений, синій або прозорий. Всі параметри допускаються у діапазоні від 0 до 255 включно. Останній компонент відповідає за прозорість, тому за допомогою цієї функції встановлення кольору, у вас є можливість зробити будь-який компонент напівпрозорим чи навіть невидимим. Після фарбування ви повинні отримати наступний зовнішній вигляд вашого додатку.

Як бачимо, обидві кнопки розділили виділений їм простір порівну. Як ми говорили раніше, коробка має два варіанти використання: вертикальний і горизонтальний. Використовуючи наведену нижче функцію, змініть ваш контейнер з вертикального на горизонтальний.
elm_box_horizontal_set(ui->box, EINA_TRUE);Функція приймає вказівник на коробку, якій необхідно змінити конфігурацію і логічне значення, де EINA_TRUE – відповідає за встановлення горизонтального розташування, а EINA_FALSE – вертикального.
Запустіть додаток.

Тепер елементи мають бути розташовані горизонтально, як і було вказано.
Ще одна можливість коробки – це встановлення відстані (padding) між сусідніми компонентами. Давайте встановимо відстань у 10 пікселів між горизонтальними елементами. Це виконується за допомогою наступної функції:
elm_box_padding_set(ui->box, 10, 0);Функція приймає вказівник на коробку, в якій необхідно змінити відступи між сусідніми компонентами і розміри самих відступів у пікселях (горизонтальний і вертикальний).

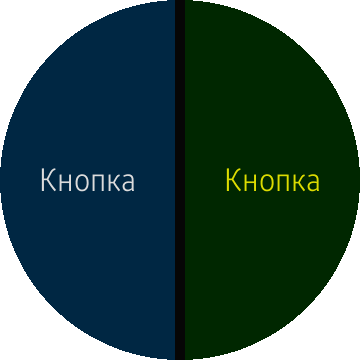
Вище показаний результат додавання відступів між елементами.
Для того аби повноцінно зрозуміти, як функціонує контейнер-коробка, необхідно розібратись з параметрами ваги і розташуванням Evas об’єктів.
Вага об’єкта необхідна для того аби змінювати пропорції розмірів компонентів, що знаходяться у коробці. Наприклад, якщо одна кнопка має вагу, що дорівнює 1, а друга – вагу рівну 2, то в результаті кнопки коробки будуть важити – 3, відповідно перша кнопка буде займати третину (1/3) розміру контейнеру, а 2-га – дві третини (2/3). У даному випадку, якщо розмір коробки 360 пікселів, то перша кнопка буде 120 пікселів, а друга – 240.
Вага вказується для горизонтальної і вертикальної площини і в залежності від режиму контейнера-коробки, буде використана одна з них. Для зміни ваги об’єкту використовується наступна функція:
evas_object_size_hint_weight_set(button, EVAS_HINT_EXPAND, EVAS_HINT_EXPAND);За замовчанням вага об’єкту, по обом осям, дорівнює 0. Відповідно, об’єкт буде займати мінімальну область.
Нижче представлені різні комбінації для ваги першої і другої кнопки за умови різної ваги об’єктів.
Параметри:
Горизонтальний режим коробка:
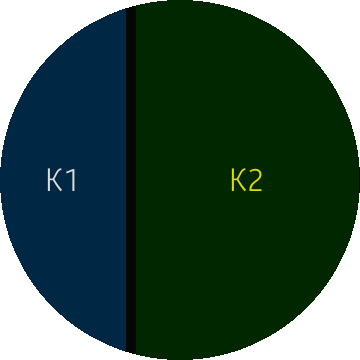
Кнопка 1: горизонтальна вага -1.0, вертикальна – 0.0.
Кнопка 2: горизонтальна вага -2.0, вертикальна – 0.0.

Параметри:
Горизонтальний режим коробка:
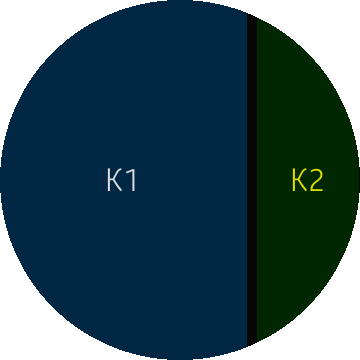
Кнопка 1: горизонтальна вага -0.6, вертикальна – 0.5.
Кнопка 2: горизонтальна вага - 0.2, вертикальна – 1.5.

У даних двох випадках вертикальна вага кнопок ігнорується, оскільки коробка орієнтована горизонтально.
Параметри:
Вертикальний режим коробки:
Кнопка 1: горизонтальна вага - 0.6, вертикальна – 0.5.
Кнопка 2: горизонтальна вага - 0.2, вертикальна – 1.5.

У даному випадку результат доволі очевидний, оскільки кнопка 1 повинна займати ¼ розміру коробки. Але це все через те, що кнопка має мінімальний вертикальний розмір 122 пікселі, відповідно вільного простору в коробку 360 – 122 * 2 = 116 пікселі. Цей простір кнопки будуть ділити в пропорції ¼ для першої кнопки і ¾ для другої. Виходить, що перша кнопка розширюється на 116 * ¼ = 29 пікселі від мінімального розміру, а друга на 116 * ¾ = 87 пікселі. Нижче це показано наглядно:

Окрім ваги, на розташування об’єктів впливає параметр вирівнювання. У прикладах вище, використовувалось вирівнювання типу наповнення (EVAS_HINT_FILL), водночас віджет займає весь простір, який розраховується виходячи з ваги об’єктів.
Давайте аналогічно до того, як ми розглядали параметр ваги, подивимось, що буде відбуватись при зміні вирівнювання об’єкту, при цьому буде використана однакова вага об’єктів.
Параметри вирівнювання вказуються для горизонтальної і вертикальної площини, яка з них буде використовуватись, залежить від режиму контейнеру-коробки. Для зміни вирівнювання об’єкта використовується наступна функція:
evas_object_size_hint_align_set(button, EVAS_HINT_FILL, EVAS_HINT_FILL);Функція приймає дійсне число від 0 до 1. Де 0 – це ліве/верхнє, а 1 - праве/нижнє положення. Для розташування елемента посередині, необхідно використати значення - 0.5. За замовчанням об’єкт використовує вирівнювання по центру.
Якщо у функцію передати специфічне значення EVAS_HINT_FILL, яке становить 1, то об’єкт буде не вирівнюватись в області, а розтягуватись по ній. Якщо не використовувати EVAS_HINT_FILL для вирівнювання, то об’єкт буде мати мінімальний розмір віджету.
Якщо встановити вирівнювання за замовченням, тобто посередині,то кнопки в коробку будуть розташовані наступним чином:

Тепер давайте подивимось, що буде, якщо використовувати наступні параметри вирівнювання для кнопок.
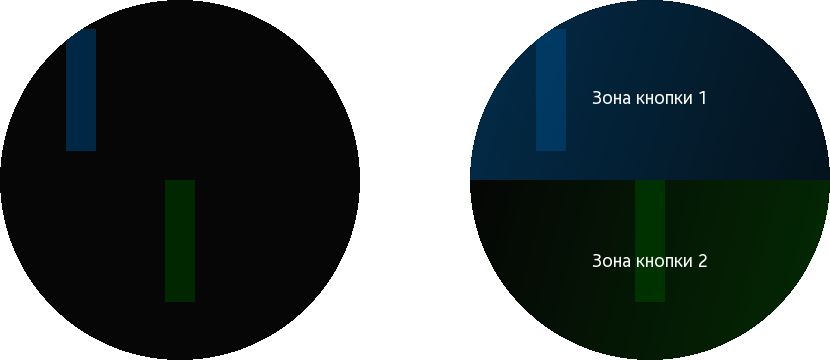
Кнопка 1: горизонтальне вирівнювання - 0.2, вертикальне – 0.5.
Кнопка 2: горизонтальне вирівнювання- 0.5, вертикальне – 0.0.

Тобто, перша кнопка(синя) розташовується у відносній координаті 0.2 по горизонталі и посередині (0.5) по вертикалі, у відведеній для цієї кнопки зоні. Друга кнопка (зелена) розташована посередині запропонованого простору по горизонталі і в максимально можливому верхньому положенні по вертикалі (0.0).
Тепер замініть значення ваги для віджетів і подивіться, що вийде при таких параметрах:
Кнопка 1: горизонтальне вирівнювання - 0.2, вертикальне – 0.5.
Кнопка 1: горизонтальна вага - 1.0, вертикальна – 1.
Кнопка 2:горизонтальне вирівнювання - 0.5, вертикальне – 0.0.
Кнопка 2: горизонтальна вага -1.0, вертикальна – 2.

Тепер ви можете застосувати параметри ваги і вирівнювання, які необхідні для вашого додатку.
Підготуйте функцію створення коробки для демо-додатку №3. Для цього видаліть створення кнопок, оскільки в якості вмісту коробка, будуть використані макети. У вас повинна вийти наступна функція:
static void
_box_create(UIData *ui)
{
ui->box = elm_box_add(ui->conform);
evas_object_show(ui->box);
}


