В этом уроке мы разберем основы создания пользовательского интерфейса в ui приложениях Tizen.
Создание пользовательского интерфейса UI приложения начинается с окна. Это базовый виджет, который представляет ваше приложение, на нем происходит размещение всех компонентов экрана.
Все элементы пользовательского интерфейса в Tizen делятся на виджеты и контейнеры. Контейнеры в основном отвечают только за расположение и размеры виджетов на экране. А виджеты, в свою очередь, являются элементами отображения информации или элементами управления.
Рассмотрим, какие контейнеры из библиотеки Elementary нам доступны.
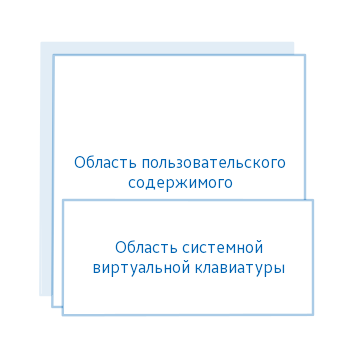
Конформант (conformant) – контейнер, который предусмотрен для использования системного индикатора и системной клавиатуры в вашем приложении, которые будут помещены поверх графического содержимого приложения. Ниже представлена компоновка конформанта.

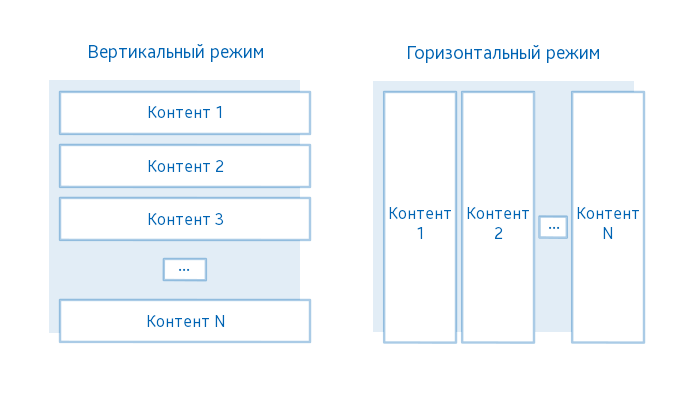
Коробок (box) – контейнер, размещающий элементы линейно (горизонтально и/или вертикально). Можно указать промежуточное расстояние, которое будет использоваться для разделения соседних элементов коробка.

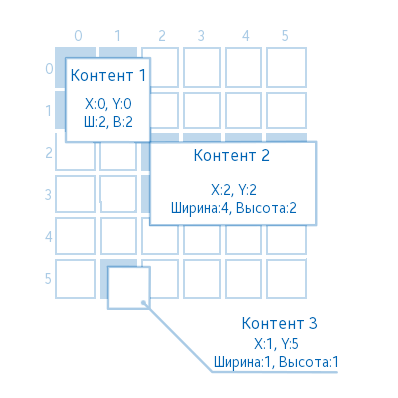
Сетка (grid) – размещает компоненты в сетке для которой задан размер, каждый элемент занимает позицию в соответствии с заданными ему координатами и количеством ячеек сетки.

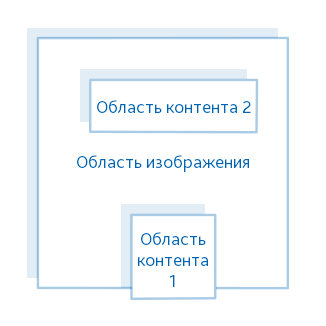
Макет (layout) – это очень гибкий вид контейнера. Можно создавать как стандартные, так и свои макеты. Стандартные - находятся в теме устройства (некоторые мы разберем подробней позже). А также есть возможность создать свой макет с какой угодно компоновкой. Создание макета, простыми словами, сводится к указанию относительных координат областей, в которые будут помещаться виджеты. Также есть возможность создавать анимации для этого макета. Поскольку для создания пользовательских макетов используется язык разметки EDC, эти примеры будут рассматриваться в следующих уроках. Преимущество макетов состоит в отделении компоновки от логики приложения.
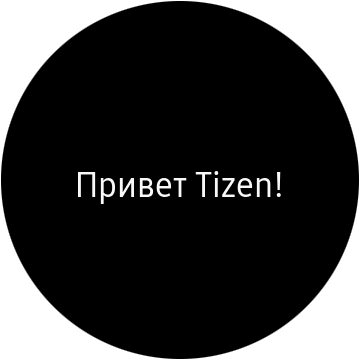
Стиль стандартной темы группы “application”, стиль “default”:

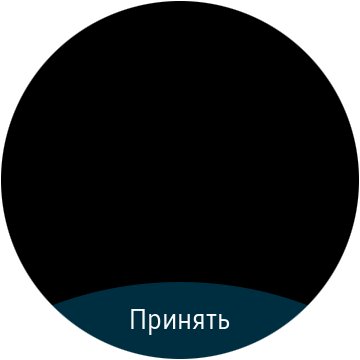
Стиль стандартной темы группы “bottom_button”, стиль “default”:

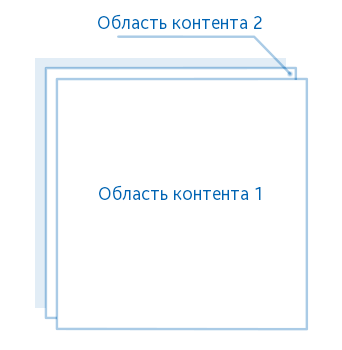
Пользовательский стиль (EDC) с любым расположением и количеством содержимого:

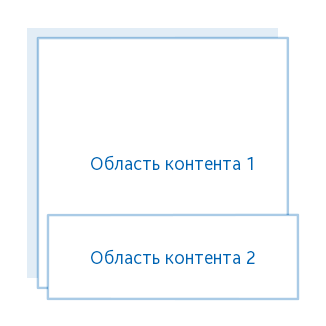
Навифрейм (naviframe) – контейнер, который хранит помещаемые в него элементы в виде стека, при этом отображается только верхний элемент. Этот контейнер удобно использовать в многоэкранных приложениях.

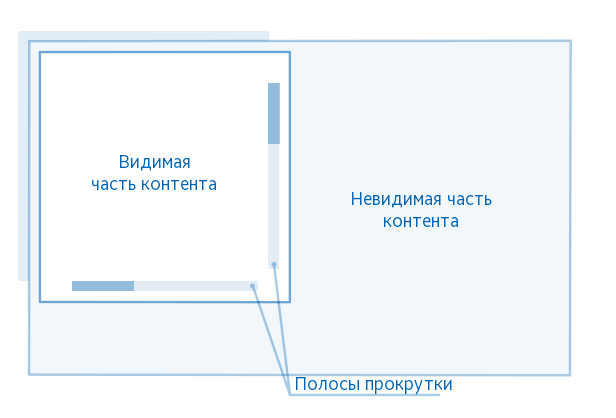
Скроллер (scroller) – контейнер, который имеет область отображения с полосой прокрутки. Он позволяет содержать только один элемент, но дает возможность прокручивать области этого элемента, если размер элемента больше чем размер самого скроллера.

Таблица (table) – размещает элементы подобно контейнеру-сетке, но не позволяет задать ее размеры. Размеры таблицы рассчитываются автоматически, основываясь на ячейках в которые помещены виджеты. Зато в отличие от сетки, есть возможность задать промежуточное расстояние между соседними ячейками по горизонтали и по вертикали, подобно контейнеру-коробку.

Доступны следующие виджеты библиотеки Elementary:
Виджет индексации (index) – виджет для отображения, например нумерации страниц и номера активной страницы на экране.

Виджет фона (background) - виджет используется для задания фона приложению, в виде заливки одним цветом или изображения.

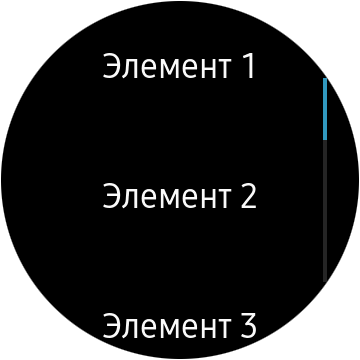
Динамический список (genlist) – виджет, который отображает элементы в прокручиваемой области, при этом выделение памяти для графической информации идет только для элементов, которые находятся на экране. За счет этого виджет является очень производительным списком, что позволяет добавлять даже миллион элементов, при этом, не теряя производительности при прокрутке.

Список (list) – простой в использовании виджет для отображения относительно небольшого списка. Для большого количества элементов следует использовать динамический список.

Текстовый виджет (label) – отображает текст, поддерживая HTML-подобную разметку для изменения стиля.

Виджет-изображение (image) – позволяет отображать изображение, загружаемое либо из файла, либо напрямую из указанной области памяти. Также есть возможность использовать .gif анимацию вместо статического изображения.

Виджет-иконка (icon) – виджет, который наследуется от виджета-изображения и используется в контексте иконки, например в кнопке или в других виджетах. Также для иконки существует функционал для оптимального использования памяти. Допустим, вы создаете 100 одинаковых иконок для списка. В этом случае, для такого количества изображений, виджеты будут использовать одну область памяти с графической информацией картинки, вместо того, чтобы использовать в 100 раз больше памяти.

Прогрессбар (progressbar) – используется для отображения состояния какого-либо процесса. Этот виджет имеет линейный внешний вид.

Кнопка (button) – виджет для получения сигнала от пользователя в результате нажатия на экран в области этого виджета.

Флажок (check) – виджет для отображения состояния «включено/выключено».

Переключатель (radio) – обычно используется сразу несколько таких виджетов, в группе. Как и флажок имеет два состояния: включено/выключено, но при этом, в группе находится только один переключатель с состоянием «включено».

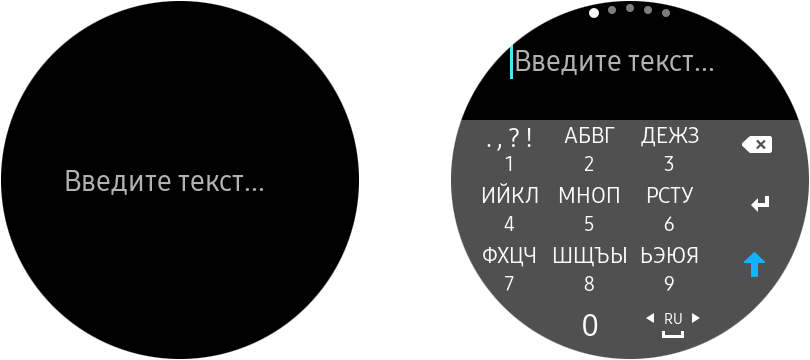
Виджет ввода текста (entry) – используется пользователем для ввода текстовой информации. Виджет поддерживает смайлы, позволяет использовать системную клавиатуру для ввода. При этом в вашем приложении необходимо использовать конформант контейнер.

Ползунок (slider) – используется для задания значения в некотором диапазоне, например, с помощью этого виджета можно реализовать изменение яркости.

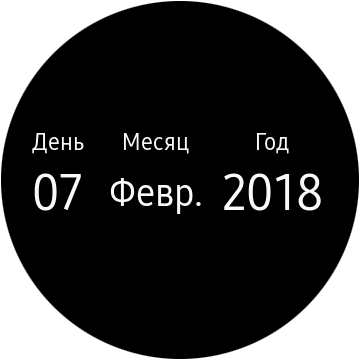
Виджет даты и времени (datetime) – полноценный виджет, который позволяет пользователю вводить дату и/или время.

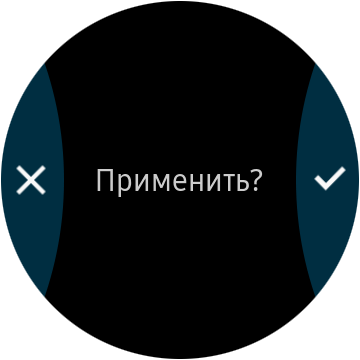
Всплывающее окно (popup) – виджет для отображения информации об ошибках и дополнительной информации. Может иметь кнопки для подтверждения действий пользователя.

Контекстное всплывающее окно (ctxpopup) – в отличие от обычного всплывающего окна, не перекрывает весь экран, а позволяет задать координаты, где оно будет отображено.

Виджет OpenGL (glview) – специальный виджет, который отображает сцену, которая рисуется библиотекой OpenGL.

Дальше приведены виджеты, которые относятся к библиотеке efl_extension, это расширенные виджеты из библиотеки Elementary. Они имеют специальный внешний вид, рассчитанный на круглый дисплей.
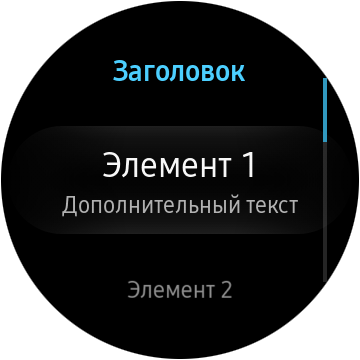
Круглый селектор (rotary selector) – виджет специально созданный для круглого дисплея, позволяющий отображать элементы на экране по кругу. Позволяет использовать несколько страниц, если все элементы не вмещаются на одном экране. Имеет опцию перемещения между элементами, используя прокрутку безеля.

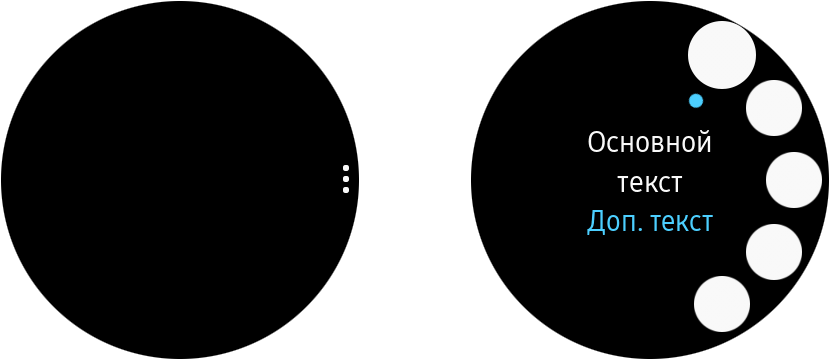
Виджет дополнительных опций (more option) – кнопка, которая размещается в одной из четырех сторон экрана (левой, правой, верхней, нижней), при ее нажатии отображается круглый селектор, с размещенными в нем элементами.

Круглый прогрессбар (circle progressbar) – то же самое, что и обычный прогрессбар, но заточенный под круглый дисплей.

Круглый ползунок (circle slider) – то же самое, что и обычный ползунок, но заточенный под круглый дисплей. Позволяет изменять величину, используя безель.

Круглый спиннер (circle spinner) – виджет, по функционалу, очень похожий на круглый ползунок. Позволяет изменять величину, используя безель.

Круглый скроллер (circle scroller) – то же самое, что и обычный контейнер прокрутки. Но позволяет совершать прокрутку области, используя безель.

Круглый динамический список (circle genlist) – несмотря на то, что называется этот виджет динамическим списком, он скорее является скроллером, а словосочетание «динамический лист» подразумевает, что этот скроллер создается специально для отображения текущего положения прокрутки в этом листе. Работает также как и круглый скроллер - прокручивает список, используя безель.

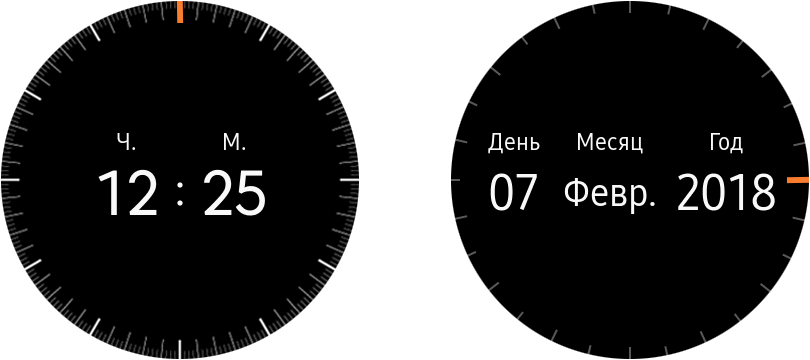
Круглый виджет даты и времени (circle datetime) – подстроенный под круглый экран, виджет даты и времени. При вращении безеля, в зависимости от активного индикатора, происходит изменение величин дня, месяца и т.д.

Также круглые виджеты имеют некоторые дополнительные функции для настройки, но при этом, вы можете использовать функции Elementary для работы с ними, как с обычными виджетами, например, использовать elm_scroller_policy_set() для круглого скроллера.



