Communication between two web apps using app control in Tizen
PUBLISHED
Introduction
Application control is a way of sharing an application’s functionality. Using App control, an application can use functionalities of other applications and share it’s own with others.
In this document, two simple web apps are developed to show the procedure of sharing application functionalities using Application Operation.
Test Settings:
|
Type |
Tizen Web App |
|
SDK |
Tizen SDK 2.3.2 & 3.0 |
|
Tested on |
Samsung Gear S2, S3, Sport |
|
Tool |
Tizen Studio 2.3 |
Application Control Request:
Using Application Control (known as App Control), an app can request other applications to perform specific operations. The operations can be: controlling Bluetooth setting, picking an image from gallery, getting a specific data from a specific app and capture an image using camera etc.
There are different types of application control requests for launching other applications:
Explicit Launch:
You determine which application must be launched by explicitly specifying an application ID.
Implicit Launch:
Without provide application ID explicitly, application can be launched through operation ID, URI, MIME type with some additional data and a launch mode setting.
In this document, implicit launch is used to show the communication between two web apps. Also App Control operation functionality is exported to allow receiving application control requests from other applications.
Let’s define two web apps as: App1 and App2 and understand the following flow:
- The App1 application launches the application control with the launchAppControl() method of the Application interface.
- The App2 application calls the getRequestedAppControl() method of the Application interface to get the reference of the RequestedApplicationControl object.
- The App2 application calls either the replyResult() method (on success) or the replyFailure() method (on failure) of the RequestedApplicationControl interface to return control back to the App1 application.
- The App1 application receives the result through the appControlReplyCallback event handler.
Steps to do
Step 1:
Allow service operation to use the functionality from other applications. One or more services can be defined in config.xml. Each description specifies the operation, URI scheme and MIME type. Only the operation field is mandatory, which defines the operation name. This is configured in Provider app (App2).
<tizen:app-control>
<tizen:src name="index.html"/>
<tizen:operation name="http://tizen.org/appcontrol/operation/customAppControl"/>
</tizen:app-control>
Step 2:
Need to add these privileges in both app1 and app2.
<tizen:privilege name="http://tizen.org/privilege/application.info"/> <tizen:privilege name="http://tizen.org/privilege/appmanager.launch"/>
Step 3:
Define the functionality required from the App2 which you want to launch in App1. Only operation name is set to application control
appControl = new tizen.ApplicationControl("http://tizen.org/appcontrol/operation/customAppControl", null,null, null);
Step 4:
Define the format of the reply in App1 you want to receive from the application control:
appControlReplyCallback = {
// When succeeded to get a reply from the App 2 application
onsuccess: function(data) {
},
// When failed to get a reply from the App 2 application
onfailure: function() {
console.error("Failed to get a reply from the App 2");
}
};
Step 5: Call the launchAppControl in App1 to launch the App2 which actually hold the customAppControl application control service operation. And this application control is put as parameter as appControl. SuccessCallback, errorCallback, appControlReplyCallback are also set.
try {
// Launch an application with the specified application control
tizen.application.launchAppControl(
appControl,
null,
successCallback,
errorCallback,
appControlReplyCallback
);
} catch (error) {
console.error("launchAppControl(): " + error.message);
}
Step 6: Define Request App Control in App2 by calling getRequestedAppControl() and check if it is direct launch or app control launch. If the app is launched by App Control the process the request.
reqAppControl = tizen.application.getCurrentApplication().getRequestedAppControl();
if (reqAppControl && reqAppControl.appControl.operation === "http://tizen.org/appcontrol/operation/customAppControl") {
// Process the request
console.log("Launched by AppControl");
} else {
console.log("Direct Launched");
}
Step 7: Reply result to App1 from App2 and exit App2.
reqAppControl.replyResult([data]); tizen.application.getCurrentApplication().exit();
Demo: Please check attached code and run the app.

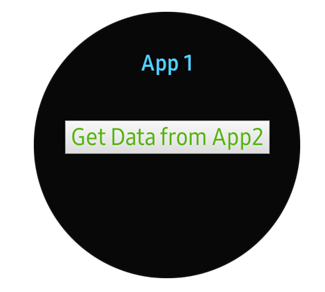
Figure 1: App1 initial screen with ‘Get Data from App2’ button

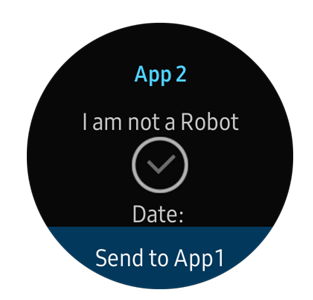
Figure 2: App2 is launched by App1

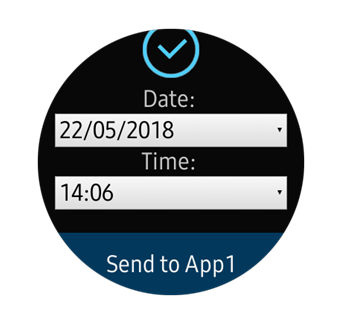
Figure 3: After filling up the form ‘Send to App1’ option

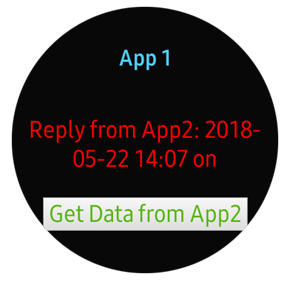
Figure 4: App1 received information from app 1
Reference:
Was this document helpful?
We value your feedback. Please let us know what you think.
