动态框
PUBLISHED
Tizen 主屏幕包含动态框和下拉视图区。 动态框中提供了有关应用程序的基本或最新的信息。 向下滑动动态框则显示隐藏的下拉视图,允许用户快速访问详细信息屏幕或执行任务。
动态框和下拉视图

动态框
动态框是显示内容示例的组件,例如:
- 应用程序内的具体数据或内容
动态框中可以有内容,如来自联系人应用程序的联系人或联系人组以直接打电话或发送消息,或来自相册的特定图片集或照片。 此外,动态框中可以包含互联网书签。
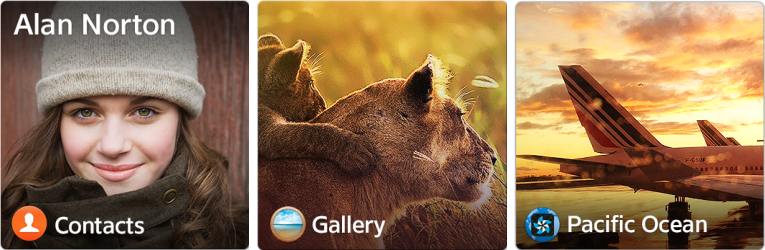
动态框内容信息,如应用程序的来源或内容的类型都可以以图像显示。 重要信息(如联系人或书签的名称)可以放置在屏幕的底部。动态框包含联系人、相册图片集和书签
- 应用程序信息或设置的值
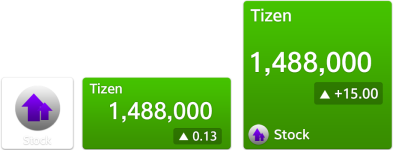
动态框可以显示特定城市的天气信息,或检查实时股票变化。 用户还可以利用具有警报功能的时钟应用程序创建动态框。
动态框显示城市天气、股票信息和警报
- 应用程序的快捷方式
动态框中可以提供设备设置中的 Wi-Fi、蓝牙、声音设置,或访问电子邮件收件箱的快捷方式。
可访问电子邮件的动态框
下拉视图
动态框可以有下拉视图。 下拉视图可以用于提供动态框相关的详细信息或方便功能。
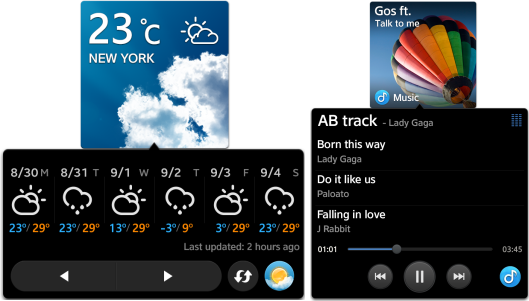
例如,可以在动态框中显示当前天气,下拉视图中提供每周天气预报。 同样,在动态框中可以显示当前正在播放音乐的有关信息或专辑封面,而关键控制按钮则放置在下拉视图中。
天气和音乐应用程序的动态框和下拉视图

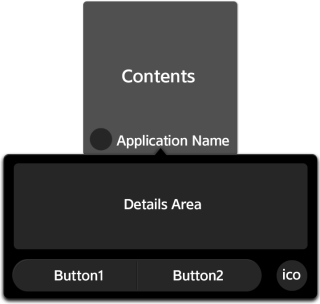
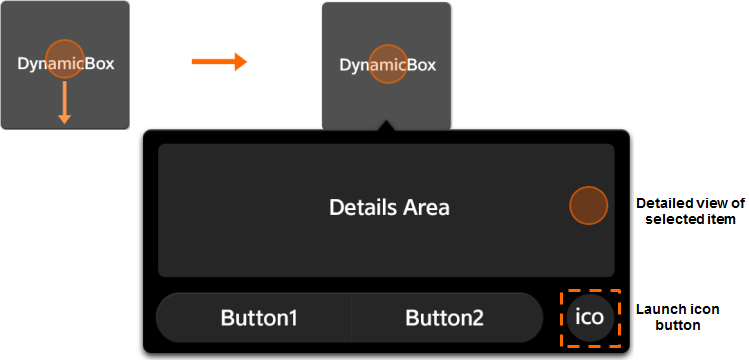
提供与动态框相关的详细信息功能时,请将它们放在下拉视图的底部。 将图标快捷方式置于应用程序默认屏幕下拉视图右下角让用户可以快速访问应用程序屏幕,即使下拉视图处于打开状态。
Tizen 平台为下拉视图区提供通用组件,例如更新、启动、上一页和下一页按钮。 建议将下拉视图区的布局设计为类似于应用程序 UX 的布局。
使用动态框和下拉视图
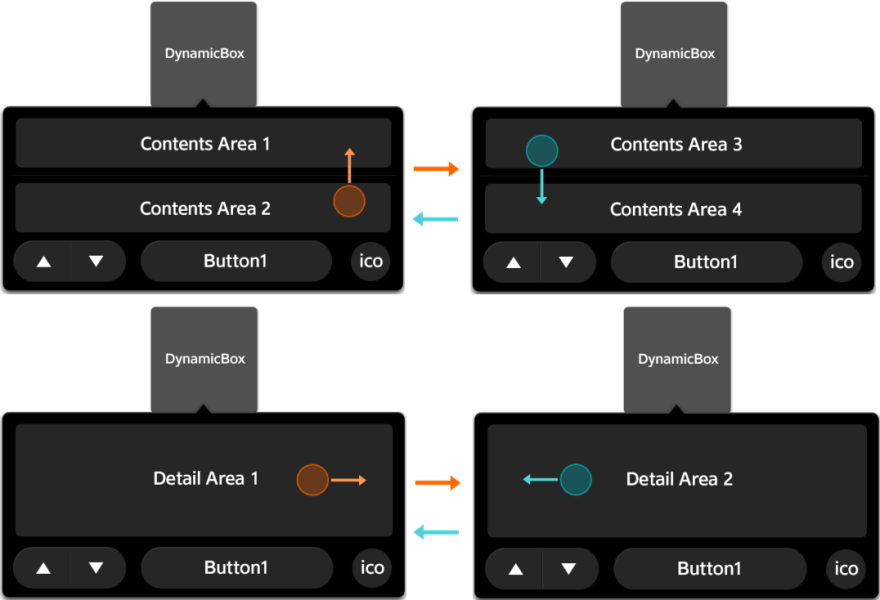
向下滑动动态框则下拉视图打开,而点击动态框或下拉视图外部区域则关闭。 如果下拉视图中有多个内容项目,则可以通过向上、向下、向左或向右滚动查看。
打开下拉视图

在下拉视图中滚动内容

动态框的大小和布局
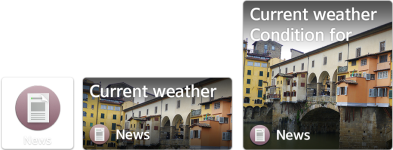
动态框的大小可以是 1 x 1、2 x 1 或 2 x 2。 通常,较大尺寸可显示更多内容。
动态框内容根据动态框大小而定


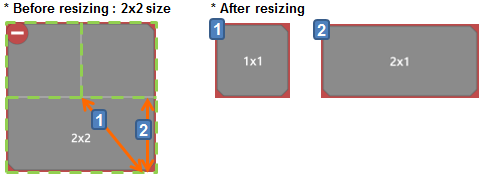
从应用程序中创建的动态框中可以通过拖动来调整大小。
调整动态框大小

动态框中可以包含图标、文本和图像的组合。 建议动态框由文本和图像组成。
动态框和下拉视图的组成应遵循以下规则:
- 动态框由内容项组成。
- 动态框中放置一个单一的大图像,而不是几个细分的图像,从而外观更简单。
- 文本不要使用较小的字体,以提供清晰的可读性。
- 建议创建所有尺寸的动态框。
- 在下拉视图中(而不是动态框)放置关键功能按钮。
- 在下拉视图区右下角提供一个访问应用程序的按钮。
评论:
UX 指南