基于Web UI列表的导航
PUBLISHED
概述
本文遵照Tizen UX指南示范创建列表视图模式UI界面的代码,基于Tizen Web UI框架生成的主从应用程序模板。 主从应用程序模板,包括页眉,内容和具有返回功能的页脚。
HTML列表菜单
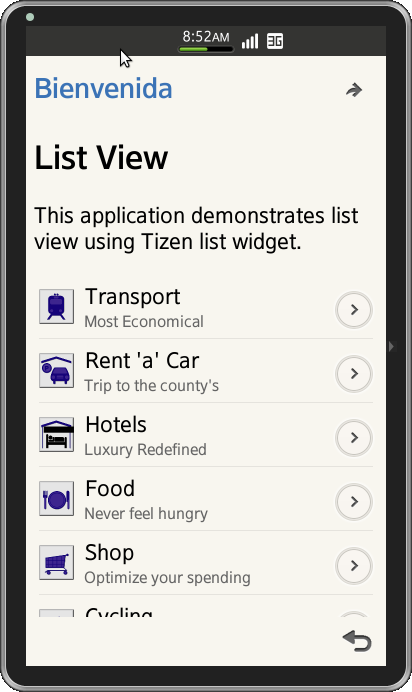
应用程序的主页包括一个包含标题和按钮的页眉,一个Tizen ListView控件及页脚。 每个表项包含一个参考链接,相应的标题,文本和图标。
<div data-role="header" data-position="fixed">
<h1>Bienvenida</h1>
<a data-role="button" href="second.html" data-icon="forward"
data-style="circle">Second</a>
</div>
data-add-back-btn 可以方便的在页面中添加一个返回按钮。
<div id="mainPage" data-role="page" data-add-back-btn="true">
Tizen ListView控件提供了一个图标,标题,文字和按钮的列表。
<ul id="mainList" data-role="listview">
<li id="0" class="ui-li-has-multiline"><a href=""
class="ui-link-inherit"> <img src="WebContent/icons/transport.png"
class="ui-li-bigicon" /> Transport <span class="ui-li-text-sub">Most
Economical</span> <div data-role="button" data-inline="true" data-icon="arrow-r"
data-style="circle"></div></a></li>
<li id="1" class="ui-li-has-multiline"><a href=""
class="ui-link-inherit"> <img src="WebContent/icons/car.png"
class="ui-li-bigicon" /> Rent 'a' Car <span class="ui-li-text-sub">Trip
to the county's</span><div data-role="button" data-inline="true" data-icon="arrow-r"
data-style="circle"></div></a></li>
</ul>页眉提供了一个返回按钮用来退出应用程序。
<div id="foot" data-role="footer" data-position="fixed"></div>
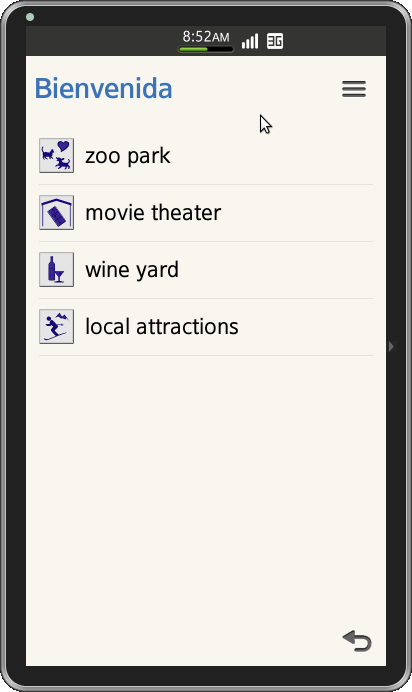
应用程序的第二个界面显示了一个由图标和标题构建的列表视图。
<div id="listContent" data-role="fieldcontain">
<nav id="secondNav" class="listItems">
<ul id="secondList" data-role="listview">
<li id="7"><a href="details.html" class="ui-link-inherit"> <img
src="WebContent/icons/animals.png" class="ui-li-bigicon" /> zoo park
</a></li>
<li id="9"><a href="details.html" class="ui-link-inherit"> <img
src="WebContent/icons/movies.png" class="ui-li-bigicon" /> movie theater
</a></li>
</ul>
</nav>
</div>JavaScript列表菜单
当在列表中选中一个项目时,应用程序使用java script功能导航到不同的界面。
$('#mainList').bind('click', function () {
$.mobile.changePage("details.html", {transition: "slide"} );
});当应用程序在主页中运行时,点击页脚的返回按钮时应关闭应用程序。 这些可以通过下面的函数来实现。
$('div[data-role="page"]#mainPage .ui-btn-back').bind("click", function(event) {
var currentApp = tizen.application.getCurrentApplication();
currentApp.exit();
});CSS列表菜单
Tizen ListView控件的标题和文本属性在style.css文件中修改。
.myHeader.ui-li-heading {
color: #cc0000;
}
.ui-li-text-sub {
display: block;
margin-bottom: 2px;
overflow: hidden;
text-overflow: clip;
white-space: normal;
text-overflow: ellipsis;
}快照:
下面是从基于列表导航的示例应用程序截取的快照。


注:基于列表导航的示例应用程序可供参考(参见“文件附件”一节)。
文件附件:
评论:
示例代码
