Web 套接字
PUBLISHED
概述
这篇文章演示了如何在Tizen web应用程序中使用W3C Web 套接字。 WebSocket 将在浏览器和服务器之间建立"socket"连接。 它提供了一种面向连接的全双工通信。 长期连接作为基础,意味着可以通过一个连接发送和接收数据,而无需为每一个发送和接收实例建立单独的连接。
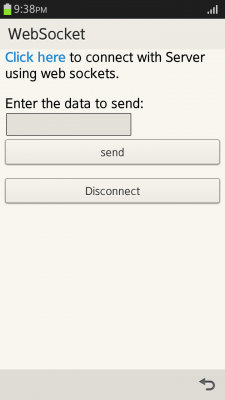
Web 套接字 html 页
index.html
此页包含:一个'link'用来连接到服务器,一个文本框用来输入消息,和两个按钮,一个用于将消息发送到服务器,另一个用于关闭连接。
<div data-role="content" id="logs"> <a id="connect_id">Click here</a> to connect with Server using web sockets. <div id="output"></div> <p>Enter the data to send:<input type="text" id="text_field"> <button onclick="senddata()">Send</button> <button onclick="Disconnect()">Disconnect</button> </div>
使用 javascript 与服务器进行交互
要与服务器进行交互,请按照以下步骤操作
连接到服务器
若要与服务器连接,用套接字服务器的 URL 创建一个WebSocket 接口,这里的URL是一个强制性参数。 该 URL 必须使用 ws 或 wss 协议。 如果 URL 无效或使用错误的协议,将产生语法错误。
var webSocketUrl = "socket-server-url"; var webSocket = new WebSocket(webSocketUrl);
如果套接字服务器的 URL 是有效,那么连接将自动创建。 当创建好了实例, WebSocket 实例 的readyState 属性将为 0(CONNECTING)。 为了交互,会有一个服务器回显"ws://echo.websocket.org",它可以用作"socket-server-url"。 若要加密连接,请使用 wss:URL (wss://echo.websocket.org)。 WebSocket 使用 TLS (传输层安全性) 协议来加密连接上的数据。 它使用了Origin-based安全模型,该模型普遍应用于web浏览器,其定义请见RFC 6454。 为了跟踪连接的状态,使用到了open和error事件。
先决条件:
添加<access origin="http://websocket.org" subdomains="true"></access>或<access origin="ws://websocket.org" subdomains="true"></access>到config.xml 文件中,该文件用于配置与服务器之间的连接。
webSocket.onopen = function(evt)
{
console.log('connection open, readyState: ' + evt.target.readyState);
};
webSocket.onerror = function(evt)
{
console.log('error, readyState: ' + evt.target.readyState);
};如果与套接字服务器的连接成功,readyState 属性值将被设置为 1。 如果连接失败,那么readyState被设置为 3,并会返回 HTTP 503 (服务不可用) 错误。
发送数据
若要发送数据到服务器,请使用 WebSocket 接口中的send () 方法。 使用已建立的连接传输数据。 如果 readyState 属性值是CONNECTING,该方法将引发 InvalidStateError 异常。
function sendMessage(msg)
{
if (webSocket.readyState === 1)
{
webSocket.send(msg);
}
};如果 readyState 属性值是 1 (套接字已连接),然后使用 send () 方法来发送数据。
接收数据
要接收来自服务器的数据,在 WebSocket 实例中注册 'message' 事件。 当从服务器接收到数据时,该事件被触发。
webSocket.onmessage = function(evt)
{
console.log('server message: ' + evt.data);
};关闭连接
当不再需要它时,请关闭该连接。 如果 readyState 属性值是 1 (套接字已连接),然后使用 close () 方法来关闭客户端和服务器之间的连接。
function closeConnection()
{
if (webSocket.readyState === 1)
{
webSocket.close();
}
};我们必须注册一个close事件,用来通知关闭连接。
webSocket.onclose = function(evt)
{
console.log('connection close, readyState: ' + evt.target.readyState);
};