通知
PUBLISHED
概述
本文讲述了用Tizen Notification APIs实现的不同类型的Notofication。 Notification有以下几种类型:Simple,Progress,Thumbnail,Ongoing和Ticker。 Notification有多种属性,比如content,iconPath,soundPath等。 我们也可以直接对Notification进行各种操作,如更新,获取,删除等。 这需要在应用程序的config.xml文件中添加<tizen:privilege name="http://tizen.org/privilege/notification"/>权限
Notification Demo的HTML网页
Notification Demo有两个网页,分别是index.html和index1.html。 内容区域的列表展示了不同的notifications的功能。
index.html
要实现一个Ticker类型的Notification(Ticker类型的Notification是应用程序界面的一部分),下面的代码必须添加到<div data-role="page">中,并且这段代码必须置顶。
<div data-role="notification" data-type="ticker" id="notification" data-interval="3000" style="display: none;"></div>
添加data-type="ticker"和data-role="notification"的作用是用来在它自己的页面添加一个Ticker类型的Notification,data-interval="3000"表示Ticker类型的Notification弹出的时间间隔是3秒。
Notification Demo的内容区域
Notification Demo的内容区域由7个列表组成,它们分别说明了如何实现7种不同类型的Notification,这7个类型分别是Simple Notification,Updating Notification,Propress Notification,Thumbnail Notification,Ongoing Notification和Ticker Notification。
<ul data-role="listview"> <li><a onclick="post_notification();">Simple Notification</a></li> <li><a onclick="update_notification();">Update Notification</a></li> <li><a onclick="progress_notification();">Progress Notification (PERCENTAGE)</a></li> <li><a onclick="progress_notificationByte();">Progress Notification (BYTE)</a></li> <li><a onclick="thumbnail_notification();">Thumbnail Notification</a></li> <li><a onclick="ongoing_notification();">Ongoing Notification</a></li> <li><a onclick="show_ticker();">Ticker Notification</a></li> </ul> <div id="text"></div>
index1.html
Notification Demo的内容区域
Notification的内容区域由5个列表组成,这5个列表分别说明了如何对Notification进行操作,它们分别是获取单独的Notification,获取所有的Notification,删除单独的Notification和删除所有的Notification。
<ul data-role="listview"> <li><a onclick="retrieve_one_notification();">Retrieve One Notification</a></li> <li><a onclick="retrieve_all_notifications();">Retrieve All Notifications</a></li> <li><a onclick="remove_one_notification();">Remove one Notification</a></li> <li><a onclick="remove_all_notifications();">Remove All Notifications</a></li> <li><a onclick="return_notification();">Return To First Page</a></li> </ul>
Notification Demo的JavaScript文件
实现Simple类型的Notification
下面的实例代码说明了如何实现一个Simple Notification。 tizen.notification对象可以访问Notification API。 void post(Notification notification): - 这个函数用来显示Notification。 实例代码覆盖了Notification的所有属性,包括content,iconPath,appControl等。 appControl属性可以让我们通过点击Notification来启动Native Gallery应用程序。 “iconPath”属性包含了应用程序图标的路径。
function post_notification(){
try {
var appControl=new tizen.ApplicationControl("http://tizen.org/appcontrol/operation/pick",null,"IMAGE",null);
var notificationDict={
content : "Click to Launch Gallery",
iconPath : "/opt/apps/9kAyFAxrfU.backup/icons/9kAyFAxrfU.Notifications.png",
backgroundImagePath : "images/image5.jpg",
soundPath : "music/Over the horizon.mp3",
vibration : true,
appControl : appControl,
detailInfo:"post_notification();"
};
var notification = new tizen.StatusNotification("SIMPLE","Simple notification", notificationDict);
tizen.notification.post(notification);
}catch (err) {
console.log (err.name + ": " + err.message);
}
}更新Notification
下面的实例代码使用Notification ID来更新当前的Notification。 tizne.notification.update(myNotification);这是用来更新Notification的。 实例代码会获取前一次显示的Notification,并对该Notification的属性进行更新。
function update_notification(){
try {
var appControl = new tizen.ApplicationControl(
"http://tizen.org/appcontrol/operation/notification",
null,
null,
null);
var notifications = tizen.notification.getAll();
if( notifications.length > 0){
var myId = notifications[0].id;
var myNotification = tizen.notification.get(myId);
var detailInfo1 = new tizen.NotificationDetailInfo('update_notification(); called');
myNotification.detailInfo = [detailInfo1];
myNotification.content = "Click for second page of Notifications Demo";
myNotification.iconPath="images/image4.jpg";
myNotification.appControl=appControl;
myNotification.title="Update Notification";
myNotification.backgroundImagePath="images/image6.jpg"
myNotification.subIconPath="/opt/apps/9kAyFAxrfU.backup/icons/9kAyFAxrfU.Notifications.png";
tizen.notification.update(myNotification);
}
} catch (err) {
console.log (err.name + ": " + err.message);
}
}从代码中我们可以看到,appControl属性被更新到"http://tizen.org/appcontrol/operation/notification"。这个appControl是由用户自己定义的,通过这个appControl,我们可以启动所有拥有该appControl的应用程序。 上面提到的appControl属性是在当前的应用程序的config.xml文件中定义的,它的定义方式如下面的代码所示。“src”设置为“index1.html”表明当我们点击被更新的Notification时,就会自动连接到index1.html。
<tizen:app-control>
<tizen:src name="index1.html"/>
<tizen:operation name="http://tizen.org/appcontrol/operation/notification"/>
<tizen:uri name="file"/>
<tizen:mime name=""/>
</tizen:app-control>Progress Notification(PERCENTAGE类型)
下面的实例代码说明了如何实现一个PERCENTAGE类型的Progress Notification(PERCENTAGE是Progress Notification的默认类型)。 PERCENTAGE类型的Progress Notification用百分比的形式显示当前任务的进度信息。
function progress_notification(){
try {
var notificationDict = {
content:"Progress Type : PERCENTAGE",
iconPath : "images/image6.jpg",
vibration : true,
progressValue : 20 ,
backgroundImagePath : "/opt/apps/9kAyFAxrfU.backup/icons/9kAyFAxrfU.Notifications.png",
};
var Mynotification = new tizen.StatusNotification("PROGRESS",
"Progress notification", notificationDict);
tizen.notification.post(Mynotification);
} catch (err) {
console.log (err.name + ": " + err.message);
}
}Progress Notification(BYTE类型)
下面的代码说明了如何实现一个BYTE类型的Progress Notification。BYTE类型的Progress Notification用字节表示当前任务的进度信息。
function progress_notificationByte(){
try {
var notificationDict = {
content:"Progress Type : BYTE",
iconPath : "images/image1.jpg",
vibration : true,
progressValue : 20 ,
progressType : "BYTE",
backgroundImagePath : "/opt/apps/9kAyFAxrfU.backup/icons/9kAyFAxrfU.Notifications.png",
};
var Mynotification = new tizen.StatusNotification("PROGRESS",
"Progress notification", notificationDict);
tizen.notification.post(Mynotification);
} catch (err) {
console.log (err.name + ": " + err.message);
}
}Thumbnail Notification
下面的实例代码说明了如何实现Thumbnail 类型的Notification。 实例代码实现了一个包含多个Tunmbnail图片路径的Thumbnail 格式的Notification。 Thumbnail状态的Notification是用户选择性删除的。
function thumbnail_notification(){
try {
var notificationDict = {
iconPath : "/opt/apps/9kAyFAxrfU.backup/icons/9kAyFAxrfU.Notifications.png",
soundPath : "music/Over the horizon.mp3",
vibration : true,
thumbnails : ["images/image5.jpg","images/image1.jpg","images/image3.jpg","images/image2.jpg"]
};
var notification = new tizen.StatusNotification("THUMBNAIL",
"THUMBNAIL notification", notificationDict);
tizen.notification.post(notification);
}catch (err) {
console.log (err.name + ": " + err.message);
}
}Ongoing Notification
下面的实例代码说明了如何实现一个Ongoing Notification。Ongoing Notification可以通知用户应用程序是不是正在运行。 Ongoing状态的Notification必须要由实现该Notification的应用程序删除。
function ongoing_notification(){
try {
var notificationDict = {
iconPath : "/opt/apps/9kAyFAxrfU.backup/icons/9kAyFAxrfU.Notifications.png",
soundPath : "music/Over the horizon.mp3",
vibration : true,
};
var notification = new tizen.StatusNotification("ONGOING",
"ONGOING notification", notificationDict);
tizen.notification.post(notification);
}catch (err) {
console.log (err.name + ": " + err.message);
}
}Ticker Notification
下面的实例代码说明了如何启动一个Ticker Notification(Ticker Notification的定义在index.html中做了说明)。 我们可以设置Ticker Notification的图标和文字。 “notification('open')”用来打开Ticker,“notification('close')”用来关闭Ticker。
function show_ticker(){
$('#text').empty();
console.log("inside show ticker");
$("#notification").css({ display:"block"});
$('#notification').notification('icon', './icon.png');
$('#notification').notification('open');
$('#notification').notification('text', 'This is Ticker Notification');
var text = $('#notification').notification('text');
$('#text').append('<center><p style="color:#305FA3">You just saw Ticker Notification</p></center>');
}获取单独的Notification
下面的实例代码说明了如何获取前一个由当前应用程序生成的单独的Notification。
function retrieve_one_notification(){
try {
var notifications = tizen.notification.getAll();
if( notifications.length > 0){
var myId = notifications[0].id;
var myNotification = tizen.notification.get(myId);
tizen.notification.post(myNotification);
}
}catch (err) {
console.log (err.name + ": " + err.message);
}
}获取所有的Notification
下面的实例代码说明了如何获取以前的由当前应用程序生成的所有的Notification及其属性。
function retrieve_all_notifications(){
try {
var notifications = tizen.notification.getAll();
var index = 0;
for ( index = 0; notifications.length > index; index++ )
{
console.log(notifications[index].id);
console.log(notifications[index].title);
console.log(notifications[index].statusType);
console.log(notifications[index].type);
console.log(notifications[index].content);
console.log(notifications[index].postedTime);
console.log(notifications[index].iconPath);
console.log(notifications[index].vibration);
console.log(notifications[index].appControl);
console.log(notifications[index].detailInfo);
console.log(notifications[index].soundPath);
}
} catch (err) {
console.log (err.name + ": " + err.message);
}
}删除单独的Notification
下面的实例代码说明了如何删除前一个Notification。
function remove_one_notification(){
try {
var notifications = tizen.notification.getAll();
if( notifications.length > 0){
var myId = notifications[0].id;
tizen.notification.remove(myId);
}
} catch (err) {
console.log (err.name + ": " + err.message);
}
}删除所有的Notification
下面的实例代码说明了如何删除当前应用程序产生的所有的Notification。
function remove_all_notifications(){
try {
tizen.notification.removeAll();
} catch (err) {
console.log (err.name + ": " + err.message);
}
}返回到相同的应用程序
下面的实例代码说明了如何返回到相同的应用程序,例如,返回到应用程序的第一个页面。 代码中的“appId”属性指定了应用程序的ID,该应用程序ID指定了Notification所要启动的应用程序。
function return_notification(){
try {
var myappInfo = tizen.application.getAppInfo();
var notificationDict = {
content:"Click for First Page",
iconPath : "images/image5.jpg",
vibration : true,
appId : myappInfo.id,
backgroundImagePath : "/opt/apps/9kAyFAxrfU.backup/icons/9kAyFAxrfU.Notifications.png",
};
var Mynotification = new tizen.StatusNotification("SIMPLE",
"Back to First Page", notificationDict);
tizen.notification.post(Mynotification);
} catch (err) {
console.log (err.name + ": " + err.message);
}
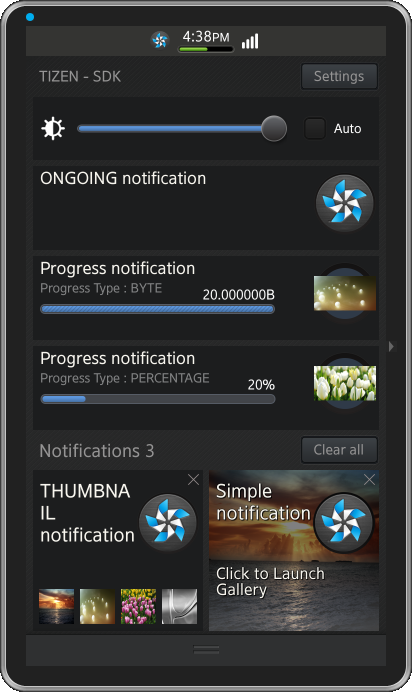
}Notification Demo截图

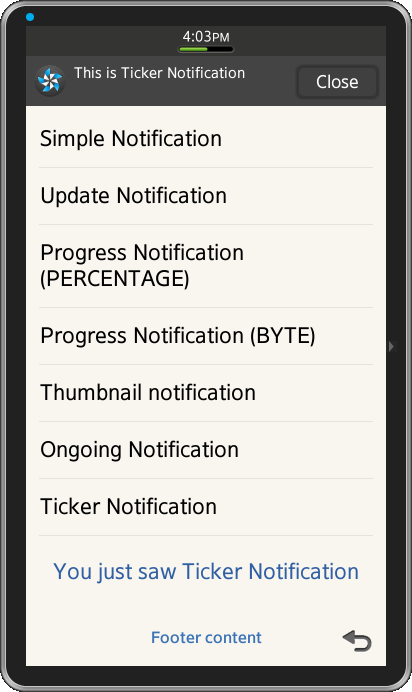
Figure-1 所有类型的Notification  Figure-2 Ticker Notification
Figure-2 Ticker Notification
