Tizen Leaflet 地图
PUBLISHED
概述
本文演示使用Leaflet.js javascript库来显示地图。 这是一个开源的库,这是对移动端友好的交互地图。 它使用HTML5和CSS3在所有主流的桌面和移动平台上面有效地工作。
先决条件
下面的开源javascript库和Leaflet CSS文件必须被包含在html页面的头部分。
<script src="http://cdn.leafletjs.com/leaflet-0.6.4/leaflet.js"></script> <link rel="stylesheet" href="http://cdn.leafletjs.com/leaflet-0.6.4/leaflet.css" />
要在'Tizen'中使用Leaflet图,则添加以下几行到config.xml文件。
<access origin="http://cdn.leafletjs.com" subdomains="true"/> <access origin="http://tile.cloudmade.com" subdomains="true"/>
HTML页面
此页包含一个带id的div元素,用于显示地图。
<div data-role="content"> <div id="map"></div> </div>
JavaScript
为了显示地图,必须添加下面几步
初始化地图
初始化地图,并将其视图设置成特定的地理坐标和一个放大级别。
var map = L.map('map').setView([17.3660, 78.4760], 13);这里的函数L.Map ( id, Map options )初始化一个地图对象,其中第一个参数是div元素的id,第二个参数是'map options',它是可选的。 另一个函数setView ( center, zoom, zoom/pan options )用给定的动画选项设置地图 (地理中心和焦距)的视图。
添加Tile层
Tile层用于在地图上加载和显示层次。 用户必须在Cloudmade注册才能使用'Tile Layers'。
L.tileLayer('http://{s}.tile.cloudmade.com/{key}/{styleId}/256/{z}/{x}/{y}.png', {
key: 'API-key',
styleId: 997
}).addTo(map);这里的函数L.TileLayer(urlTemplate, TileLayer options)创建一个tile layer对象,其中第一个参数是URL模板,第二个参数是'TileLayer options',它是可选的。
在地图上面添加标记,圆圈和多边形
标记
函数L.Marker(LatLng, Marker options)创建一个Marker对象,用地理点和'Marker options'(可选的)作为参数。
var marker = L.marker([17.3660, 78.4760]).addTo(map);
圆圈
函数L.Circle(LatLng, radius, Path options)创建一个圆圈对象,用地理点,半径(米)和'Path Options'(可选的)作为参数。
var circle = L.circle([17.435943700000000000, 78.341673099999980000], 500, {
color: 'red',
fillColor: '#f03',
fillOpacity: 0.5
}).addTo(map);多边形
函数L.Polygon(LatLng, Polyline options)创建一个多边形对象,用一组地理点和'Polyline options'(可选的)作为参数。
var polygon = L.polygon([
[17.31918, 78.52066],
[17.27066, 78.57971],
[17.36375, 78.62091]
]).addTo(map);处理弹出窗
弹出窗用于附加一些信息到地图上的一个特定的对象。
marker.bindPopup("Hi, This is a popup.").openPopup();
circle.bindPopup("This is a circle.");
polygon.bindPopup("This is a polygon.");'bindPopup'方法将带有特定内容的弹出窗附加到标记器,因此当你在物体上点击的时候弹出窗就会显示出来。 'openPopup'方法(只对于标记器)立即打开附加的弹出窗。
事件
当一个物体上发生某事的时候(比如用户点击地图),事件机制允许用户执行一些函数。
function onMapClick(e) {
alert("You clicked the map at " + e.latlng);
}
map.on('click', onMapClick);为标记器定义自己的图标
函数L.Icon(Icon options)用给定的选项创建图标实例。
var sampleIcon = L.icon({
iconUrl: 'icon1.png',
shadowUrl: 'icon_shadow.png',
iconSize: [38, 95], // size of the icon
shadowSize: [50, 64], // size of the shadow
iconAnchor: [22, 94], // point of the icon which will correspond to marker's location
shadowAnchor: [4, 62], // the same for the shadow
popupAnchor: [-3, -76] // point from which the popup should open relative to the iconAnchor
});使用'addTo()'函数将'sampleIcon'添加到地图。
L.marker([17.31918, 78.52066], {icon: sampleIcon}).addTo(map);图标类
如果一个用户想要把多个图标放到地图上面,则他必须定义他自己的图标类,使其包含所分享的选项,并从'L.Icon'继承。
var sampleIcon = L.Icon.extend({
options: {
shadowUrl: 'icon1.png',
iconSize: [38, 95],
shadowSize: [50, 64],
iconAnchor: [22, 94],
shadowAnchor: [4, 62],
popupAnchor: [-3, -76]
}
});为上面的类创建图标。
var firstIcon = new sampleIcon({iconUrl: 'icon1.png'}),
secondIcon = new sampleIcon({iconUrl: 'icon2.png'}),
thirdIcon = new sampleIcon({iconUrl: 'icon3.png'});用上面的图标添加标记到地图。
var City1=L.marker([17.3615505, 78.47475039999995], {icon: firstIcon}).addTo(map).bindPopup("Icon1");
City2=L.marker([17.522695, 78.35658969999997], {icon: secondIcon}).addTo(map).bindPopup("Icon2");
City3=L.marker([17.2366597, 78.42973180000001], {icon: thirdIcon}).addTo(map).bindPopup("Icon3");层级组
用LayerGroup()方法一次添加所有标记,而不是单独地将上面的标记(图标)添加到地图。
var Cities = L.layerGroup([City1, City2, City3, City4]);
层级控制
Leaflet.js允许用户在地图的层次之间(比如:一层显示最小视图,另一层显示夜间视图)进行切换。 Leaflet地图提供两种类型的层次-基本层,相互分开(只有一层可在地图上显示),比如tile层;覆盖层(所有的其他东西都放在基本层上面)。 在本文中,解释了在两个基本层(最小和夜间风格的基本层)之间切换,以及在两个覆盖层(一个粉红色高速公路覆盖层和城市标记)上打开和关闭。
var cloudmadeUrl = 'http://{s}.tile.cloudmade.com/API-key/{styleId}/256/{z}/{x}/{y}.png';,
var minimal = L.tileLayer(cloudmadeUrl, {styleId: 22677}),
midnight = L.tileLayer(cloudmadeUrl, {styleId: 999}),
motorways = L.tileLayer(cloudmadeUrl, {styleId: 46561});
var map = L.map('map', {
center: new L.LatLng(17.3660, 78.4760),
zoom: 10,
layers: [minimal, motorways, cities]
});创建两个物体,一个包含'基本层',另一个包含'覆盖层'。
var baseMaps = {
"Minimal": minimal,
"Night View": midnight
};
var overlayMaps = {
"Motorways": motorways,
"Cities": cities
};创建一个Layers Control并添加到地图。 当创建的层次控制的时候,传递的第一个参数是基本层对象。 第二个参数是覆盖层对象。 两个参数都是可选的-举例来说,只传递一个基本层对象忽略第二个参数,或者只有一个覆盖层对象,而将null传给第一个参数。
L.control.layers(baseMaps, overlayMaps).addTo(map);
参考
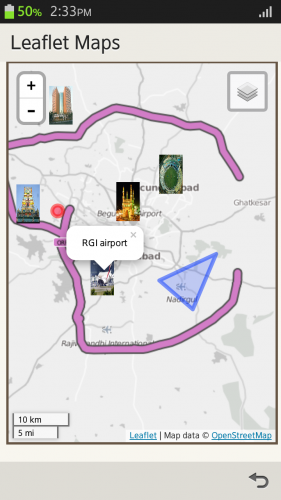
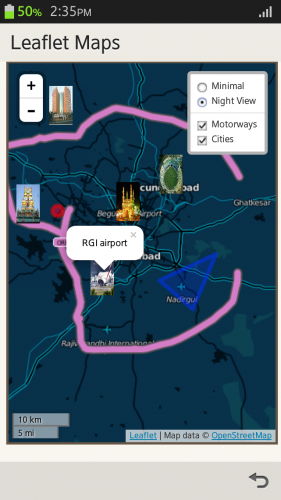
屏幕截图
最小化视图
夜间视图