关于Tizen UX的转换教程的jQuery:结帐教程 - 第2部分
PUBLISHED
概述
本文是两部分系列的第2部分,展示了结帐UI模式 结帐应用程序是基于Tizen Web UI框架。 该应用程序演示了如何采用Tizen部件为Tizen应用设计结账页面。
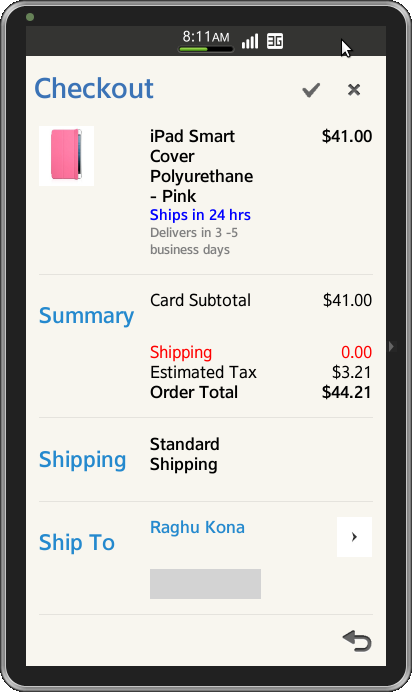
主屏幕
该应用程序的主页提供了一个基于列表视图。 无序列表位于框架内部。 它包含有关项目,航运,地址和支付信息。 地址和支付项目链接到不同的页面方便选择所提供的信息。 网格布局是用来正确对齐
与条目详细信息
<ul id="ulPage" data-role="listview" data-inset="true">
<li><div class="ui-grid-b">
<div class="ui-block-a">
<img src="WebContent/images/iPad-cover-blue.jpg" class="ui-li-img" />
</div>
<div class="ui-block-b ui-highlight-text">iPad Smart Cover
Polyurethane - Blue</div>
<div class="ui-block-c ui-highlight-text" align="right">$41.00</div>
<div class="ui-block-a"></div>
<div class="ui-block-b ui-li-sub-cust-li-text ui-li-sub-cust-li-text1">Ships
in 24 hrs</div>
<div class="ui-block-c "></div>
<div class="ui-block-a"></div>
<div class="ui-block-b ui-li-sub-cust-li-text ui-li-sub-cust-li-text2">Delivers
in 3 -5</div>
<div class="ui-block-c ui-li-desc"></div>
<div class="ui-block-a"></div>
<div class="ui-block-b ui-li-sub-cust-li-text ui-li-sub-cust-li-text2">business
days</div>
<div class="ui-block-c ui-li-desc"></div>
</div></li>
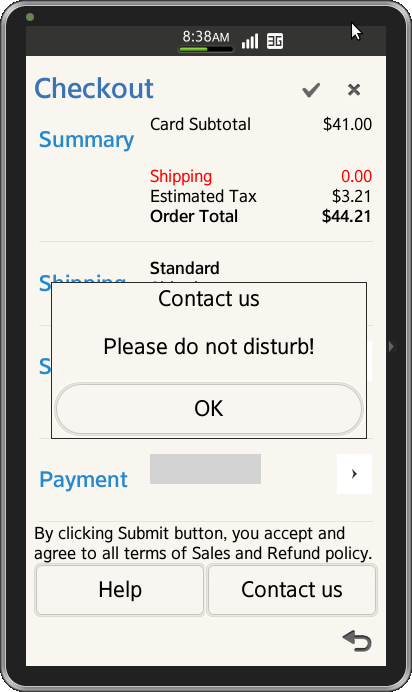
</ul>应用程序的主屏幕还包含两个帮助和联系方式按钮。 点击它们,启动一个弹出式对话框。
<div class="ui-grid-a">
<div class="ui-block-a">
<a href="#two" data-role="button" data-rel="popup"
data-position-to="window">Help</a>
</div>
<div class="ui-block-b">
<a href="#popup" data-role="button" data-rel="popup"
data-position-to="window">Contact us</a>
</div>
</div>页脚包含链接,它指向应用程序中的使用许可证图像
<div data-role="footer" data-position="fixed">
<h4>
Image Credits <a href="http://creativecommons.org/licenses/by-sa/2.0/">1</a>
<a href="http://commons.wikimedia.org/wiki/File:Arrow_Blue_Right_001.svg">2</a>
</h4>
</div>更新数据字段
从导航返回主页时使用jQuery函数更新地址和支付详细信息。
function updateAddress(){
var val = document.getElementById('address').value;
$.mobile.changePage('index.html');
$('#shipping').text(val);
}
function updatePayment(){
var val = document.getElementById('cardNum').value;
$.mobile.changePage('index.html');
$('#payment').text(val);
}CSS
CSS样式应用到突出显示文本和调整图像。
.ui-li-img {
height: 12%;
width: 50%
}
.ui-highlight-text {
font-size: .75em;
font-weight: bold;
}
.ui-li-sub-cust-li-text {
display: block;
font-weight: bold;
margin-bottom: 2px;
overflow: hidden;
text-overflow: ellipsis;
}
#ui-center-text {
align: center;
}
.ui-li-sub-cust-li-text1 {
font-size: .7em;
color: blue;
}
.ui-li-sub-cust-li-text2 {
font-size: 0.6em;
color: grey;
}
#arrow-icon {
background-position: 2px 2px;
height: 5%;
width: 20%;
background-size: 90%;
}color属性是用来高亮航运,地址和付款细节。
.ui-grey-colored {
background-color: lightGrey;
background-position: 2px 2px;
height: 30px;
max-height: 40px;
font-size: 1.25em;
color: purple;
}
.ui-li-heading {
font-size: 1em;
font-weight: bold;
color: #2489CE;
}
.ui-li-desc {
font-size: 0.75em;
color: black;
}
.ui-shipping {
font-size: 0.75em;
color: red;
}快照:
下面是应用结帐页面的快照
. 

文件附件:
