Java脚本页面: 使用网页类的示例代码
PUBLISHED
JavaScriptWebPage是一个简单的在Tizen系统上使用Java Script的步骤展示示例项目。 以下是每个类的简单描述。
它包含功能类页面控制和用户接口Form1。 页面控制控件加载一个页面。 在示例项目中,页面控件加载包含Java Script到页面控制的测试html页面。 如果在Form1中调用初始化函数,一个页面控件被创建,在Form1中被指定的页面出现了。
Form1有一个包含页面控件和按钮的UI。 这显示了UI的角色,三个按钮从相应的script函数中获取数值并通过一个弹出的窗口显示出来。
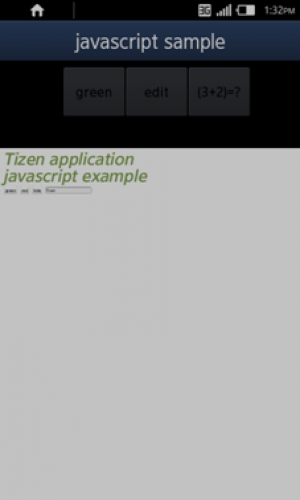
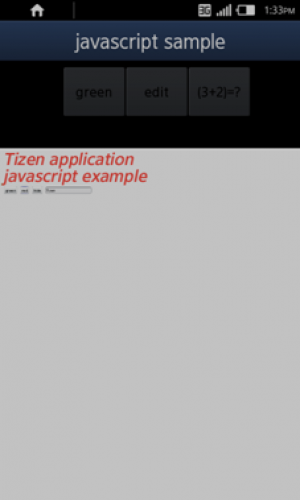
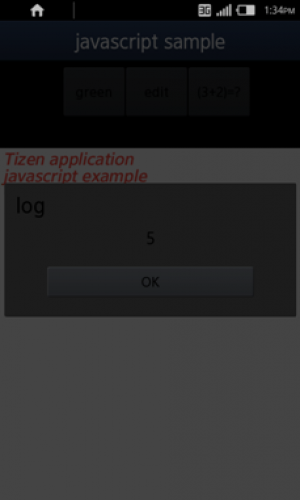
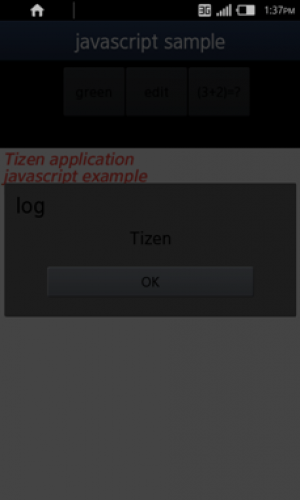
JavaScript示例应用的截屏如下:
 |
 |
 |
 |
图: 来自Tizen本地代码的Javascript
使用示例:
当应用开始时,三个按钮在顶部显示,页面在它们下面显示。 即将被显示的页面是Res/test.html文件。
该文件是为了测试创建的临时html文件。 html文件通过JavaScriptWebPage示例项目包含将被测试的脚本代码。
1. 绿色按钮使得在底部页面的文本变成了绿色。
2. 编辑按钮将文本显示在页面的编辑区域。
3. (3+2)=? 使用脚本执行计算后在弹出的窗口显示了数字表达式的结果。
4. 页面上的按钮是为了改变文本的颜色或者隐藏文本的。
通过这个示例,你可以简略的学会怎样在Tizen本地代码中使用Java脚本的。
文件附件:
评论:
示例代码
