开发应用程序案例研究: 科学计算器
PUBLISHED
概述
表的内容
功能
从 web 应用程序开发人员的角度来看,感兴趣的特点是:
- 使用 Chromium API 的国际化
- 使用本地存储,将数据保存为键/值对。
- PEG.js的使用,一个简单的JavaScript解析器生成器,它能产生具有优良的错误报告的快速解析器。 它基于Parsing expression grammar。
- 使用iScroll.js,作为移动 webkit 不提供原生的方法滚动放在一个固定的宽度高度元素内的内容。
- 一些背景图像使用 -webkit-gradient而不使用传统的图形渲染。
- 使用-webkit-transition和-webkit-keyframes关键帧渲染动画。
国际化
要国际化,所有用户可见的字符串都必须放在一个名为 messages.json 的文件中(位于名为 _locales/LocaleCode 的目录中;LocaleCode 是代表代码,如以 en 代表英语)。 配置文件、CSS 文件和 JavaScript 代码使用的每个字符串的名称来获取其本地化的版本。
若要检索区域设置,web 应用程序需要调用 chrome.i18n.getMessage() 方法。 在此示例 js/Localizer.js 文件中,提供了 getTranslation 函数来检索区域设置。
你可在Read more中了解关于国际化的更多信息.
getTranslation: function(string) {
if (window.chrome && window.chrome.i18n) {
return chrome.i18n.getMessage(string);
} else {
return LOCALE[string];
}
}
存储
通过使用 HTML5,web 应用程序可以在客户端设备上存储数据。在早期版本的 HTML,数据存储的实现是通过cookies和闪存存储做的。 通过使用客户端的存储,您可以开发一个应用程序在脱机模式下工作,这降低了网络请求的数量,并提高了应用程序的性能。
Web应用程序可以以下几个方式存储:
- Web 存储 (本地存储/会话存储)
- Web SQL Database
- IndexedDB
- Application Cache
- Filesystem APIs
- Cookies
Web Storage
使用 Web 存储 Api,应用程序可以将数据存储在键/值对,它只能检索通过它存储的数据。
-
本地存储
- 应用程序可以存储数据,而没有任何的到期日期。
- 数据是稳定的。
- 避免HTTP cookies超限。
- 主要用于存储设置。
//Write data in localstorage this.createHistoryEntryInLocalStorage = function(formula, result) { var historyEntry = { formula: formula, result: result, timestamp: new Date().getTime() }; localStorage.setItem('history' + Calculator.nexthistoryindex, JSON.stringify(historyEntry)); Calculator.nexthistoryindex++; }; //Read data from local storage for (var i = firsthistoryindex; true; ++i) { var historyitemstr = localStorage.getItem('history' + i); } //Remove data from local storage for (var i = firsthistoryindex; true; ++i) { localStorage.removeItem('history' + i); } -
Session Storage
- 为一个会话存储数据。
- 主要用于敏感数据。
PEG和 iScroll 库的使用
使用PEG.js,应用程序可以解析由用户输入的公式。 通过Read more,你会发现关于PEG更多的信息,
iScroll 提供多个功能如捏 / 变焦,向上拉/向下拉刷新,可定制化的滚动条等。 你会发现更多关于 iScroll 的信息,通过Read more。
// PEG parser
this.parser = PEG.buildParser(document.getElementById("grammar").innerText);
var entry = Calculator.parser.parse(formula); //Calculator = this
//Creates scroll bar for the history page
this.createScrollbars = function(){
this.historyScrollbar = new iScroll('wrapper', {scrollbarClass: 'customScrollbar',
hScrollbar: true, vScrollbar: true,
hideScrollbar: true, checkDOMChanges: true});
};
};
按钮点击播放音频
播放音频按钮单击增强了用户体验。 计算器 web 应用程序使用 HTML 音频 DOM 引用通过按下按钮来播放音频文件。
你会发现更多关于音频 DOM 引用的信息,通过Read more.
//Initializes the audio files and assigns audio for various button presses
this.initAudio = function(){
Calculator.buttonClickAudio = new Audio();
Calculator.buttonClickAudio.src = "./audio/GeneralButtonPress_R2.ogg";
Calculator.equalClickAudio = new Audio();
Calculator.equalClickAudio.src = "./audio/EqualitySign_R2.ogg";
$('#closehistorybutton').click(function(e){
Calculator.buttonClickAudio.play();
});
使用 JSON 文件
JSON 是一种轻量级的数据交换格式。 它可以通过以下一些为 C 系列语言程序员所熟知的简单规范编写。 JSON 独立于语言,便于人们阅读和编写。 在 JSON 中使用的主要概念是键/值对和排序列表的集合。
此示例使用 JSON 来存储和检索历史记录项
你可在Read more了解关于 JSON 的更多信息。
//Localization example.
this.createHistoryEntryInLocalStorage = function(formula, result) {
var historyEntry = {
formula: formula,
result: result,
timestamp: new Date().getTime()
};
localStorage.setItem('history' + Calculator.nexthistoryindex, JSON.stringify(historyEntry));
Calculator.nexthistoryindex++;
};
// Parse the saved history item
var historyitem = JSON.parse(historyitemstr);
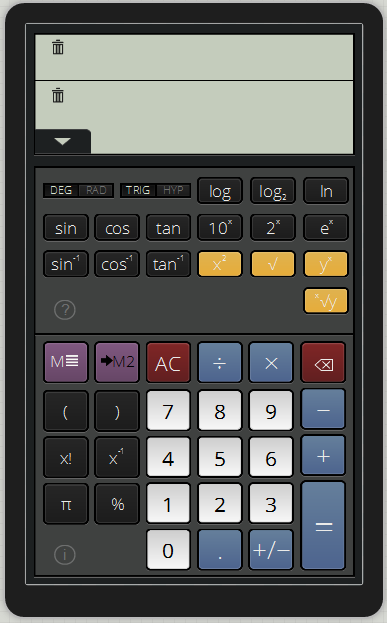
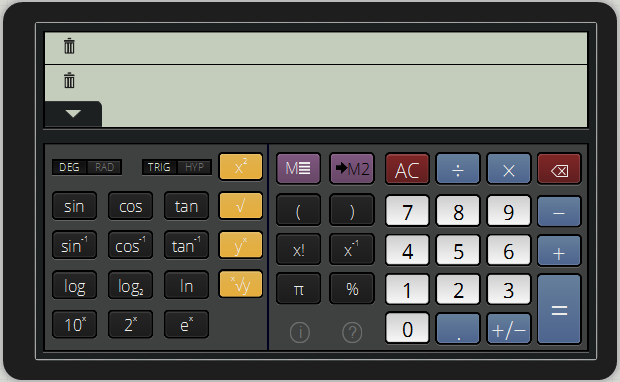
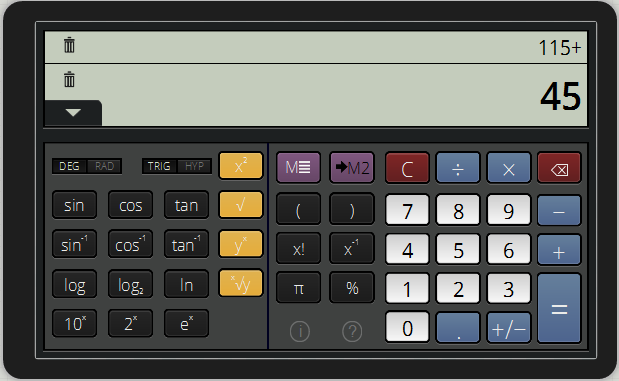
屏幕截图
以下是科学计算器应用程序的屏幕截图。

图 1: 这是当加载 web 页时手机处于纵向模式。

图 2: 这是当加载 web 页时手机处于横向模式。

图 3: 这是数字输入。
