条码生成器和扫描仪
PUBLISHED
概述
这篇文章演示了web 应用程序中1D(CODE39 和 5 交错的CODE 2) 和2D条码 (QR 码和 PDF417) 生成器和扫描器功能 。 它使用了第三方 JavaScript 和现有的 jQuery 库。 这些条形生成器和扫描器使用的JS 和 JQuery 库请见下面的链接。
一维条码生成:
https://jquery-barcode.googlecode.com/svn/trunk/jquery-barcode/demo/jque...,
https://jqueryjs.googlecode.com/files/jquery-1.3.2.js
一维条码扫描器:
https://raw.github.com/EddieLa/BarcodeReader/master/src/DecoderWorker.js
QR 码创建:
http://d-project.googlecode.com/svn/trunk/misc/qrcode/js/qrcode.js,
http://d-project.googlecode.com/svn/trunk/misc/qrcode/js/sample.js
QR 码扫描:
http://www.webqr.com/llqrcode.js
PDF417 创建:
https://raw.github.com/bkuzmic/pdf417-js/master/bcmath-min.js,
https://raw.github.com/bkuzmic/pdf417-js/master/pdf417-min.js
条码 HTML 页面
Web 应用程序包含:5个页(每页分成不同的部分,和内容区域类似),标签菜单(在 1 D,QR,PDF417 条形码的头中),和带有标签菜单的页脚(用于每种条形码头中提及的生成器和扫描器)。 如下代码可以实现在头中水平地创建标签式菜单。
<div data-role="header" data-position="fixed">
<div data-role="tabbar">
<ul>
<li><a href="#barcodeGenerator">1D Barcode</a></li>
<li><a href="#qrGenerator">QR Code</a></li>
<li><a href="#pdfGenerator">PDF417 Code</a></li>
</ul>
</div>
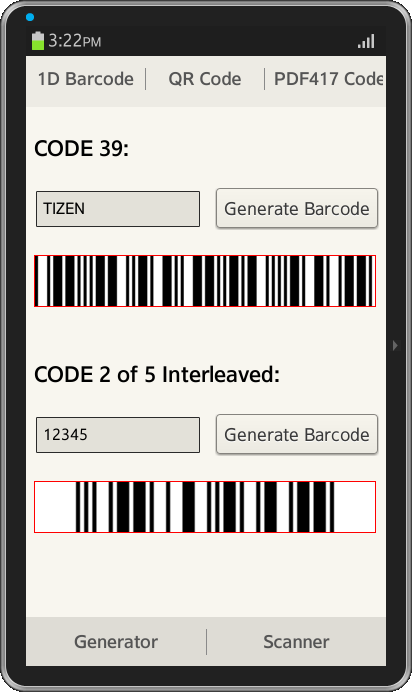
</div>一维条形码生成器页面
Html
内容区域包含两个输入区域,两个按钮(每个按钮关联到一个输入区域),和div元素(当点击按钮时,显示生成的条形码,该条形码对应于在输入区域中输入的编码)。 下面的代码用于创建 CODE39 和 5交错 CODE 2 一维条形码。
<script type="text/javascript" src="https://jqueryjs.googlecode.com/files/jquery-1.3.2.js"></script> <script type="text/javascript" src="https://jquery-barcode.googlecode.com/svn/trunk/jquery-barcode/demo/jquery.barcode.0.3.js"></script>
<div data-role="content"> <h4>CODE 39:</h4> <input type="text" id="code_39" size="16" /> <a data-inline="true" data-role="button" onclick="generateC39();" style="float: right; top: -47px;">Generate Barcode</a> </br> <div class="barcode39" style="width: 340px; height: 50px; border: 1px solid red; position: absolute;"></div> </br> </br> </br> <h4>CODE 2 of 5 Interleaved:</h4> <input type="text" id="code_i25" size="16" /> <a data-inline="true" data-role="button" onclick="generateI25();" style="float: right; top: -47px;">Generate Barcode</a></br> <div class="barcodeI25" style="width: 340px; height: 50px; border: 1px solid red; position: absolute;"></div> </div>
JavaScript
下面的脚本应该添加到 head 标签下。 根据点击的按钮,分别调用 generateC39() 或 generateI25(),并使用文本框中输入的信息生成相应的条码。
<script type="text/javascript">
$(document).ready(function() {
generateC39 = function() {
$('.barcode39').barcode({
code : 'code39'
});
};
generateI25 = function() {
$('.barcodeI25').barcode({
code : 'I25'
});
};
});
</script>一维条码扫描器 页
Html
内容区域包括条码图像(即要扫描的图像),一个带有事件处理程序的按钮(处理程序使使用图像路径用以解码),和用于显示结果的 div 元素。
<script type="text/javascript" src="https://raw.github.com/EddieLa/BarcodeReader/master/src/DecoderWorker.js"></script>
<img src="barcode1.jpg" id="Image" /> </br> <a data-role="button" data-inline="true" id="Decode">Decode</a> </br> <div id="Result"></div>
QR 码生成器页
内容区域包括文本区域(用来接受用户输入),并为它生成 QR 码。 当单击按钮时 ,会调用update_qrcode() ,便会获取文本区域中输入的内容。 生成的 QR 码显示在一个 div 元素中。
<script type="text/javascript" src="http://d-project.googlecode.com/svn/trunk/misc/qrcode/js/qrcode.js"></script> <script type="text/javascript" src="http://d-project.googlecode.com/svn/trunk/misc/qrcode/js/sample.js"></script>
<div data-role="content">
</br>
<center>
<form>
<textarea name="msg" rows="10" cols="40">Hello World!</textarea>
<br> <a data-role="button" data-inline="true" onclick="update_qrcode()">Generate Qr</a> <br>
<div id="qr"></div>
</form>
</center>
</div>QR 码扫描器 页
Html
内容区域包括将要解码的图像,触发解码图像的按钮和 显示解码结果的div 元素。
<script type="text/javascript" src="http://www.webqr.com/llqrcode.js"></script> <script type="text/javascript" src="http://www.webqr.com/webqr.js"></script>
<div data-role="content">
<center>
<div id="mainbody">
</br>
<div id="outdiv">
<img src="qrcode.png" id="qrimage" />
</div>
</br>
<a data-role="button" data-inline="true" id="qrimg" onclick="setimg()">Decode</a>
</br>
</div>
<div id="result"></div>
<canvas id="qr-canvas" width="400" height="300"></canvas>
</center>
</div>CSS
#qr-canvas {
display: none;
}
#result {
border: solid;
border-width: 1px 1px 1px 1px;
padding: 20px;
width: 70%;
}PDF417 生成器页面
Html
内容区域包括文本区域(用来接受用户输入),和为它生成的 PDF417 码。 当单击按钮时,调用 generate_pdf() ,并从输入区域中获取输入内容。 生成的 PDF417 码显示在一个 div 元素中。
<script type="text/javascript" src="https://raw.github.com/bkuzmic/pdf417-js/master/bcmath-min.js"></script> <script type="text/javascript" src="https://raw.github.com/bkuzmic/pdf417-js/master/bcmath-min.js"></script>
<div data-role="content">
</br>
<textarea id="msg" rows="10" cols="40">Hello World!</textarea>
</br>
<center>
<a onclick="generate_pdf();" data-role="button" data-inline="true">Generate PDF-417 Barcode</a>
</center>
</br> </br>
<center>
<div id="barcode"></div>
</center>
</div>JavaScript
下面代码将用户输入的文本发送到 PDF417.init() , 生成条形码、 获取其包含行列号的数组,初始化画布到所需宽度和高度,并在内容区域中的画布里放置创建好的条码。
<script type="text/javascript">
function generate_pdf() {
var msg = document.getElementById('msg').value;
$('#barcode').empty();
PDF417.init(msg);
var barcode = PDF417.getBarcodeArray();
var bw = 1;
var bh = 1;
var canvas = document.createElement('canvas');
canvas.width = bw * barcode['num_cols'];
canvas.height = bh * barcode['num_rows'];
document.getElementById('barcode').appendChild(canvas);
var ctx = canvas.getContext('2d');
var y = 0;
for ( var r = 0; r < barcode['num_rows']; ++r) {
var x = 0;
for ( var c = 0; c < barcode['num_cols']; ++c) {
if (barcode['bcode'][r][c] == 1) {
ctx.fillRect(x, y, bw, bh);
}
x += bw;
}
y += bh;
}
}
</script>屏幕截图
一维条码生成器和 QR 码扫描器