Using Web SQL Database in Tizen Web App
PUBLISHED
Introduction
Web SQL Database is a web page API for storing data in databases that can be queried using a variant of SQL. This API isn't actually part of the HTML5 specification but it is a separate specification which can manipulate client-side databases using SQL.
In this document, a simple web app is developed to show the basic functionality of Web SQL in Tizen Web app. Storing and getting data from database are shown in this app.
Test Settings:
|
Type |
Tizen Web App |
|
SDK |
Tizen SDK 2.4 |
|
Tested on |
Samsung Z3 |
|
Tool |
Tizen Studio |
Steps to do
Step 1: Create Web application project. In this case, go to:
New Tizen Project>Template>Wearable>Web Application
Select a Template Click on Next, give a name and Finish.
Step 2: In this sample implementation, Tizen Advanced UI (TAU) is used to create the UI. In addition, AngularJS is used to make the functionality of the app smoother. AngularJS library is saved in lib folder and added in index.html like below line.
<script src="lib/angular.min.js"></script>
Step 3: Name, Display name, Size, Version of Database is initialized by following code:
//database varsion setting var db, version, dbName, dbDisplayName, dbSize; version = 1.0; //database name setting dbName = "tizendb"; //database display name setting dbDisplayName = "tizen_test_db"; //database size setting dbSize = 2 * 1024 * 1024;
Step 4: To execute a query, the db.transaction() function can be used. Table has been created by:
db.transaction(function(t) {
t.executeSql("CREATE TABLE tizenTable (id INTEGER PRIMARY KEY,title TEXT, content TEXT, insertDay DATETIME)",[]);
});
The above query will create a table called tizenTable in 'tizendb' database.
Step 5: To create entries into the table, simple SQL query is used as follows:
//inserting data in table
function insertData(db, title, context) {
db.transaction(function(e) {
var day = new Date();
e.executeSql("INSERT INTO tizenTable(title, content, insertDay) VALUES (?, ?, ?)",[ title, context, day ], onSuccess, onError);
});
}
Step 6: To read already existing records a callback is used to capture the results as follows:
db.transaction(function(t) {
t.executeSql("SELECT * FROM tizenTable", [], function(tran, r) {
for (var i = 0; i < r.rows.length; i++) {
// r.rows contains all the fetched rows
// full implementation(sample app) is attached
}
}, function(t, e) {
alert("Error:" + e.message);
});
});
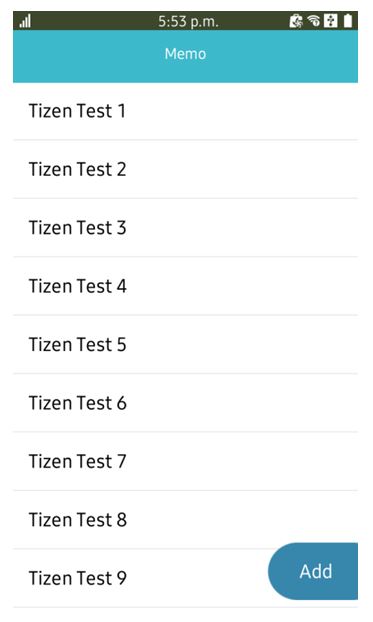
Demo: After downloading the attached code and running:

Figure 1: List view data

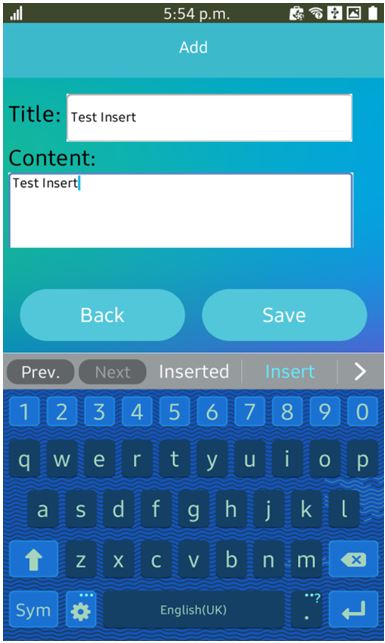
Figure 2: Adding new item

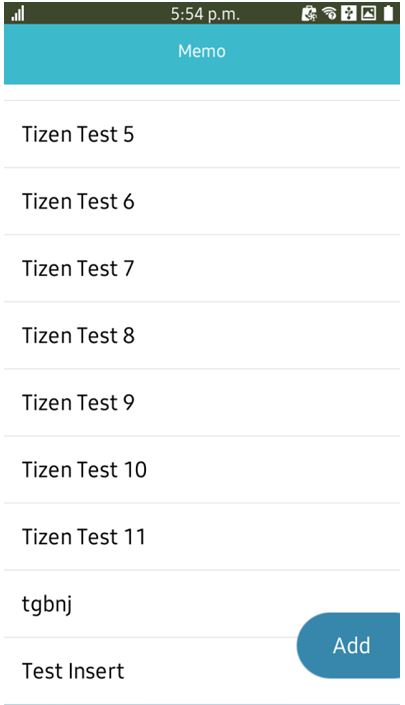
Figure 3: List View data after inserting new items
