应用开发学习:Todo List
PUBLISHED
应用开发学习:Todo List
概述
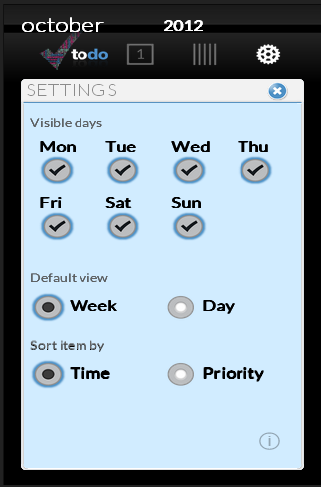
To-do list是用来跟踪你的日常活动一个实用程序。 任务可以被优先,彩色编码,并添加到某一天。 可见天可以使用默认的视图配置。 任务可以按时间或优先级进行排序。
目录
功能
从Web应用程序开发者的角度来看,感兴趣的功能有:
- 使用Chromium API(如果存在的话)的国际化
- 使用的本地存储器,用于跟踪历史和存储器。
- 使用 JSON 文件存储本地化字符串。
- 使用 JS 原型和类。
- 在CSS和Java脚本中使用CSS选择器。
- 动态创建和操纵 DOM 元素。
国际化
为了国际化,所有用户可见的字符串必须放置在一个名为messages.json文件(在_locales / LocaleCode目录下,LocaleCode是一个表示代码,像en代表English)。 配置文件,CSS文件和JavaScript代码使用的每个字符串的名称来获得它的本地化版本。
若想检索的语言环境,Web应用程序需要调用chrome.i18n.getMessage()方法。 在这个例子中js / Localizer.js文件中,提供getTranslation函数来检索语言环境。
function _(string, args) {
if(window.chrome && window.chrome.i18n) {
return chrome.i18n.getMessage(string, args);
} else {
return LOCALE[string];
}
};存储
通过使用HTML5,web应用程序可以在客户端设备上存储数据。 在早期版本的HTML,数据是用cookies 和闪存方式存储。 通过使用客户端存储,您可以开发在离线模式下运行的应用程序,减少网络请求的次数,提高应用程序的性能。
Web应用程序可以以下几个方式存储:
- Web Storage (Local Storage / Session Storage)
- Web SQL Database
- IndexedDB
- Application Cache
- Filesystem APIs
- Cookies
Web Storage
使用Web storage API,应用程序可将数据存储在key/value,和它只能检索由它存储的数据。
SettingsBackendLocalStorage.prototype.init = function() {
settingsdaykey = 'settingsdays';
var daysArray = JSON.parse(localStorage.getItem(settingsdaykey));
if (daysArray == null) {
var noofdays = 7;
var array = new Array(7);
for (var i = 0; i < noofdays ; i++) {
var day = new SettingsItem();
day.id = i;
day.value = SettingsItem.dayItem.CHECKED;
array[i] = day;
}
localStorage.setItem('settingsdays', JSON.stringify(array));
localStorage.setItem('defaultview', JSON.stringify(SettingsItem.DefaultView.WEEKVIEW));
localStorage.setItem('sortby', JSON.stringify(SettingsItem.SortItemBy.TIME));
}
};-
Local Storage
- 应用程序可以存储数据,而无需任何过期日期。
- 数据是稳定的。
- 避免HTTP cookies超限。
- 主要用来存储设置。
-
Session Storage
- 为一个会话存储数据。
- 主要用于敏感数据。
注意:Web Storage API只接受字符串。
JS Prototype
添加附加的方法和属性到JS对象,Web应用程序需要使用prototype属性。 最初,这个属性指向一个空的对象。
function SettingsBackend() {
/* initlization code. */
this.init = function() {};
/* Creates a new settingsItem. This method should ALWAYS be used to create
* settings items, instead of a simple instantiation. */
this.create = function() {};
}
function SettingsBackendLocalStorage() {
}
SettingsBackendLocalStorage.prototype = new SettingsBackend();
SettingsBackendLocalStorage.prototype.create = function() {
var item = new SettingsItem();
item.guid = 'xxxxxxxx-xxxx-4xxx-yxxx-xxxxxxxxxxxx'.replace(/[xy]/g, function(c) {
var r = Math.random()*16|0, v = c == 'x' ? r : (r&0x3|0x8);
return v.toString(16);
});
return item;
};在 JavaScript 中的每个对象都有一个名为 __proto__ 的隐藏属性。 当它被定义或实例化时,该属性被添加到对象, 基于__proto__属性,访问prototype链。 由于所有的浏览器不支持此属性,直接访问__proto__属性是不安全的。
在一般情况下,唯一的可能是在对象创建过程中设置一个
对象的prototype:如果通过“new SettingsBackend()”创建一个新的对象,对象的prototype
属性将被设置为通过SettingsBackend.prototype引用的对象。
本示例使用prototype属性添加方法到对象(S)。
在Read more中你将找到更多关于prototype的信息。
动态创建 DOM 元素。
使用Java脚本或jQuery,Web应用程序开发人员可以动态地创建或修改DOM元素。 若要将新元素添加到文档,您需要按照以下三个步骤:
- 创建节点或元素。
- 在文档中确认目标位置。
- 将该节点添加到文档中。
使用文档对象的createTextNode()或的createElement()方法,Web应用程序开发人员可以分别创建一个文本节点或一个新的标签。 使用setAttribute()方法添加属性到所创建的标签。
一旦完成节点的创建,确定要追加其在文档树中的位置。 你有两种方法定位的位置:
- 通过父母与子女的关系定位文档树。 使用document.childNodes,document.nextSibling和document.parentNode方法来遍历文档树。
- 使用的document.getElementById(“ID”)的方法根据ID定位节点。
确定目标位置后,使用appendChild方法()或insertBefore()方法追加节点。
this.__create_todo_ui = function(todo, date, draggable, editable) {
var self = this,
$item = $('').addClass('todo-item'),
//Create the node.
$img = document.createElement("img"),
$text = $('').addClass('text');
$item.data('todo-item', todo);
$item.data('date', date);
//Set the src attribute.
if(todo.priority == 1)
$img.src = "images/priority_00.png";
else if(todo.priority == 2)
$img.src = "images/priority_01.png";
else if(todo.priority == 3)
$img.src = "images/priority_02.png";
else if(todo.priority == 4)
$img.src = "images/priority_03.png";
//Append the image node
$item.append($img);
};使用 JSON 文件
JSON 是一种轻量级的数据交换格式。 它可以通过编写以下一些简单的C-family语言开发者熟悉规则。 JSON是独立的语言,并且易于人们读和写。 JSON中使用的主要概念是Collection of key/value和有序列表。
本例使用JSON文件去保存本地化的字符串,定义Web应用程序清单文件
你将会在读取的时候发现很多关于Jason的信息。
//Localization example.
{
"appName": {
"message": "Todo List",
"description": "The name of the app."
},
"appDescription": {
"message": "A simple, fun todo app that allows you to assign priority via font size and category via color.",
"description": "The description of the app."
}
}//example manifest file.
{
"name": "__MSG_appName__",
"description": "__MSG_appDescription__",
"version": "0.0.1",
"default_locale": "en",
"app": {
"launch": {
"local_path": "index.html",
"container":"panel",
"width":1280,
"height":720
}
},
"icons": {
"128": "icon_128.png",
"48": "icon_48.png",
"16": "icon_16.png"
},
"homepage_url" : "https://01.org/webapps/content/todo-list",
"update_url" : "https://01.org/webapps/content/todo-list/update.xml"
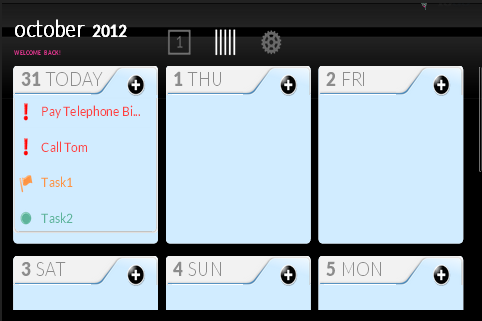
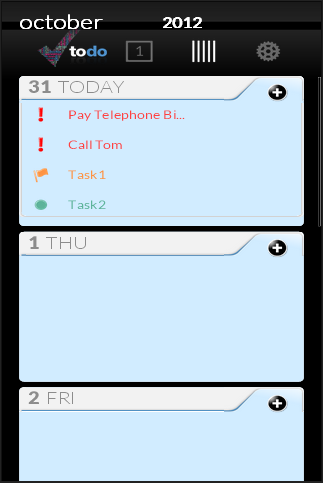
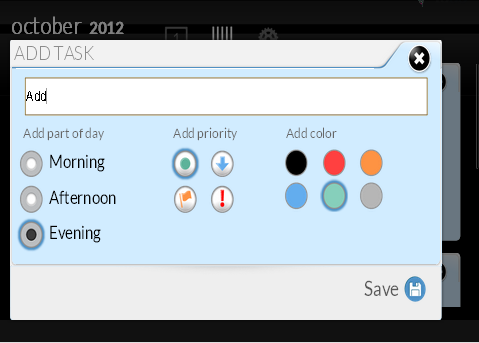
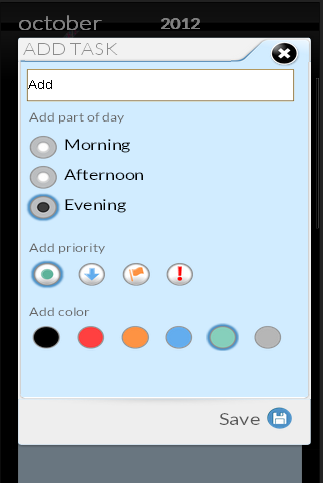
}屏幕截图
下面是 Todo list 应用程序的屏幕截图。

图1:这是网页加载和手机在横向模式下的样子。



如图4:在纵向模式下添加新任务。