Creating realistic shadows with ShineJS
PUBLISHED
Introduction
During web development sometimes we need to use shadows. Not only for text. Sometimes for a DOM element. The traditional CSS shadows in most cases do the trick, but they are far from being realistic. In this article we will show you how to create realistic shadow effects for any DOM element in your Tizen applications. To achieve this we will use the Shine.js library. You can obtain this library from here.
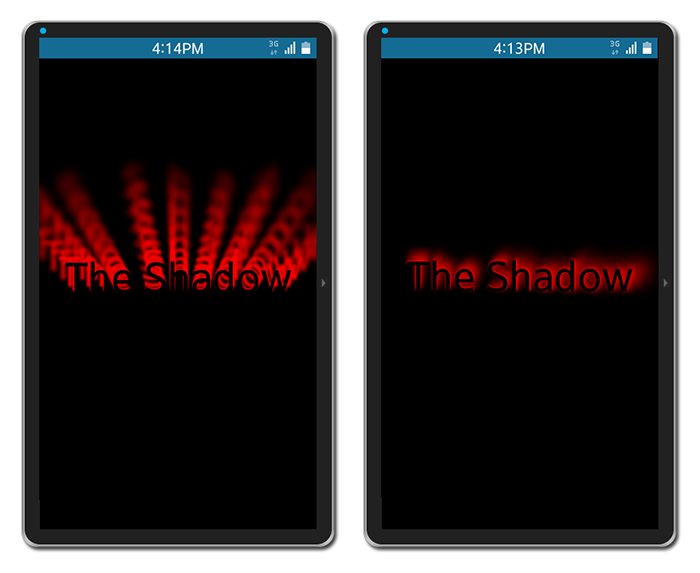
This article will cover the setup of the library and the configuration process. We will also show how to use the touch events of the Tizen device to change the angle of the dynamic shadow. Please note that alongside this article there is a sample application ShineJS.wgt (fig. 1) which demonstrates how the Shine.js shadow works. This application was built using the Tizen SDK 2.3.

Figure 1 – ShineJS.wgt application with a red shadow on the text with two different shadow configurations
Shine.js setup and usage
In order to setup Shine.js you just need to use the script tag and link the library to your HTML document.
[…] <script src="js/shine.min.js"></script> […]
Now you are ready to configure your shadow using the shinejs.Config(). But before that you need to know how the ShineJS shadow is generated. It basically consists of many, let’s say sub-shadows which together create one complete, dynamic shadow. To set the shadow properly, there are several parameters at your disposal. These are:
numSteps – basically you can treat this parameter as the quality of your shadow. The higher the number the more number of sub-shadows will appear to sum up as your one final shadow
opacity – this parameter is quite self-explanatory and it is responsible for the alpha level of your shadow
opacityPow – this parameter is gradually changing the opacity of your sub-shadows. So you can manipulate the decaying of the shadow
offset - is responsible for distances between the sub-shadows
offsetPow – this one is responsible for the distribution of the sub-shadows. You can concentrate them close or far in relation to the object casting the shadow
blur – this parameter changes the blur amount on the sub-shadows
blurPow – the blur power parameter has the same logic behind as the offsetPow parameter, you just simply distribute the blur on the sub-shadows to closer and farther sub-shadows
shadowRGB – this parameter sets the color of the shadow in the RGB format, but in order to work you need to pass in a newly created shinejs.Color() object with respective values for red, blue and green colors
Below you can find an example how a typical Shine.js shadow configuration looks like in JavaScript.
[…]
var config = new shinejs.Config({
numSteps: 4,
opacity: 1,
opacityPow: 8,
offset: 0.15,
offsetPow: 1.8,
blur: 59,
blurPow: 1.2,
shadowRGB: new shinejs.Color(255, 0, 0)
});
[…]
Next you have to assign the Shine.js shadow to a DOM element. You can do that by using the following code.
[…]
var myShine = new Shine(document.getElementById('myText'), config);
[…]
You need to create a new Shine object and as the first parameter you pass in the ID of the DOM object that you want the shadow to apply too. In the second parameter you need to pass the earlier created configuration object. That will apply the configuration to the shadow of the DOM object selected in the first parameter.
The last thing to do is to set the direction of the shadow. You can do it by using the myShine.light.position.x and myShine.light.position.y parameters. In our example below we show you how to set the shadow direction by using the touchmove event and reading its x and y coordinates.
[…]
window.addEventListener('touchmove', function(e) {
myShine.light.position.x = e.touches.item(0).pageX;
myShine.light.position.y = e.touches.item(0).pageY;
myShine.draw();
}, false);
[…]
After applying the new shadow angle you need to redraw the shadow by invoking the draw() function on the myShine object. This is a must every time you want to see the effect of the changes made to the shadow parameters.
Summary
In this article we have showed you how to create a realistic shadow effect using the Shine.js library. We have showed you where to find and how to setup the library. We also described how to configure the shadow. We explained how the different configuration parameters work and finally we have implemented the shadow effect to HTML text. We hope that the knowledge gained through this article will help you in creating fabulous projects for the Tizen platform incorporating dynamic shadows. For a live example please look into the code of the sample application attached to this article and play around with the configuration of the shadow.
