Wearable Circular UI
PUBLISHED
The Wearable Circular UI project is a set of helpful extensions of the Xamarin.Forms framework. The aim of this project is to develop an open source software and to motivate software developers to create Tizen Wearable Xamarin.Forms application more easily and efficiently.
The binaries are available via NuGet. The package name is Tizen.Wearable.CircularUI.
Xamarin.Forms provides cross-platform APIs, but this project works only on the Samsung Gear device that supports Tizen .NET.
Controls
This project provides you the following UI controls:
- Check : A subclass of Xamarin.Forms.Switch control that supports Tizen specific style.
- CircleDateTimeSelector : A control to select date or time that fits in the circular screen.
- CircleListView : A subclass of Xamarin.Forms.ListView control that fits in the circular screen and has the circular scrollbar.
- CirclePage : A subclass of Xamarin.Forms.Page that can show Circular ProgressBar and Circular Slider and the button on the bottom of the screen. it can also show MenuItems on the circular menu like MoreOption.
- CircleProgressBarSurfaceItem : A control that fits in the circular screen. it can be shown in CirclePage only.
- CircleSliderSurfaceItem : A Slider control that responds to the bezel action and fits in the circular screen.
- CircleScrollView : A subclass of Xamarin.Forms.ScrollView that can be scrolled by the bezel action.
- CircleStackLayout : A container to layout children linear in the circular area.
- CircleStepper : A control to select a number of steps that fits in the circular screen.
- CircleSurfaceEffectBehavior : The CircleSurfaceEffectBehavior is an effect which allows you to insert views that require CircleSurface.
- ContextPopupEffectBehavior : The behavior to show a small popup that has one or two button sticky with any control.
- IndexPage : A subclass of multiple pages that can slide child page horizontal and has dots on top of the screen for the number of child pages.
- InformationPopup : A popup has a control to show progress, and one button that you can set the behavior you want on the bottom side of the circular screen.
- IRotationReceiver : An event receiver for using the bezel action.
- PopupEntry : The PopupEntry is a class that extends Xamarin.Forms.Entry. It makes a new layer when editing text on the entry.
- Radio : A radio control.
- Toast : A popup for simple feedback.
- TwoButtonPage : A subclass of Xamarin.Forms.Page that has buttons that you can set the behavior you want on the left and right side of the circular screen.
- TwoButtonPopup : A popup that has buttons that you can set the behavior you want on the left and right side of the circular screen.
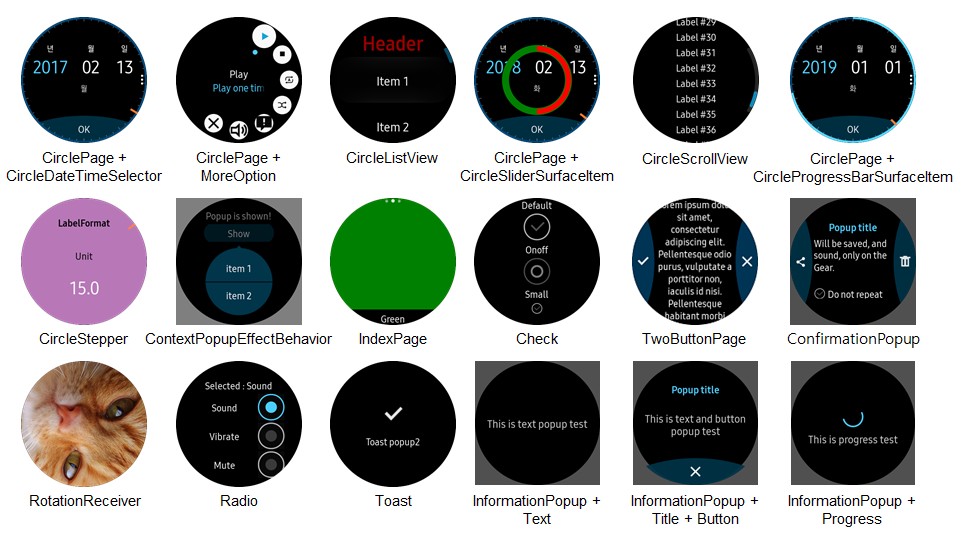
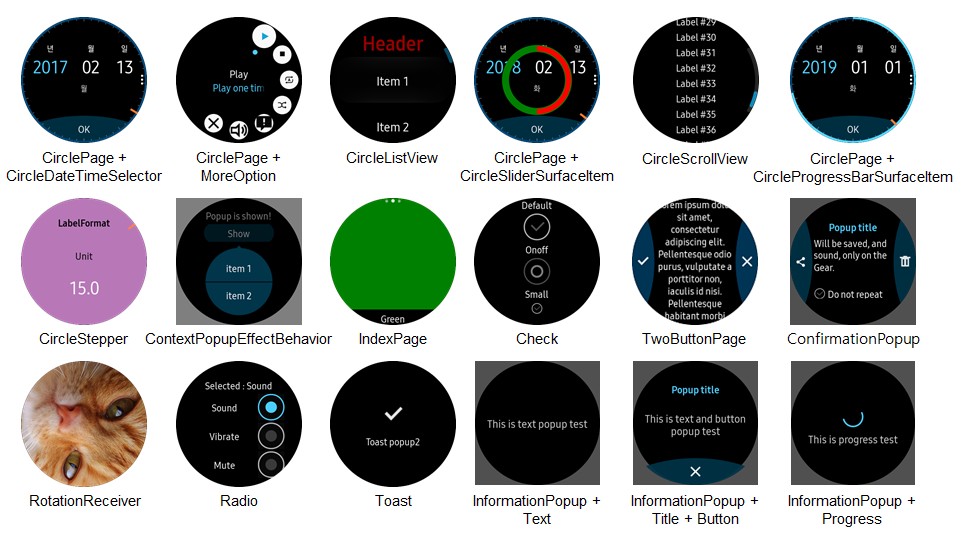
The following screenshot has various examples of CircularUI APIs:

Prerequisite
-
Visual Studio 2017
-
Visual Studio Tools for Tizen
-
Tizen Wearable emulator image (supports version WEARABLE-4.0-Emulator and higher)
How To Use CircularUI API
Refer to the following documentation, and familiarize on how to use the API:
Sample and Test Application Using Circular UI
| Application name | Screenshot | Description |
|---|---|---|
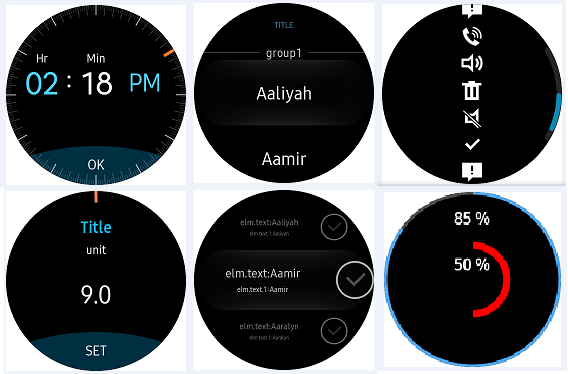
| WearableUIGallery |  |
This application was created to check the basic behavior of CircularUI API. It contains all the controls of the CircularUI API, and the functions of each control consist of one TC or several TCs depending on the characteristics of the control.
|
| SimpleTextWatchface |  |
This application was created to check the default behavior of the Watchface API.
|
| XUIComponents |  |
This application is similar to the UIComponents application using the native API. The functions of each control consist of several test cases depending on the characteristics of the control.
|
Tip and Tech
- Localization : This guide describes how to support multiple languages.
Was this document helpful?
We value your feedback. Please let us know what you think.
