Tizen UX Conversion Tutorial: SearchForm - Part 2
PUBLISHED
Overview
This article is part two of a two part series that demostrates the Search Form UI pattern, implemented using Tizen Web Application Framework. Search Form typically used to fine refine search criteria based on user choice for multiple fields. This application is one of the search form used for finding properties. This form basically consists of search field with expandable list where user can select different options to meet his search criteria
SearchForm HTML Page
The html page is divided into different sections like search field with tabbed menu in header, expandable list in content area and footer with context menu for reset and apply fields and cancel buttons in horizontal layout.
SearchForm Header
The header consists both search field and tabbed menu. To create Tabbed Menu horizontally aligned in header as shown in screenshot, the list view is placed inside div element with data-role as "navbar"
<div data-role="header" data-position="fixed">
<div data-role="tabbar">
<ul>
<li><a id="header-btn-1">For Sale</a></li>
<li><a id="header-btn-2">For Rent</a></li>
<li><a id="header-btn-3">For Sold</a></li>
</ul>
</div>
</div>SearchForm Content
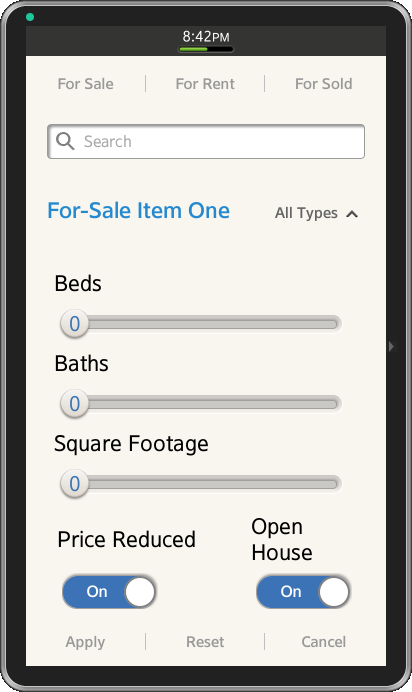
The Content Area for SearchField changes with respect to list item, to achieve this three separate content sections are created and dynamically loaded into html page using javascript on user selected tabbed item. The Content area consists of three div elements with sliders and toogleswitch in expandable as shown in screenshot.
<div id="contentarea1" data-role="collapsible-set">
<div data-role="collapsible" data-collapsed="true">
<h1>
<a>For-Sale Item One<span class="ui-li-text-sub">All Types</span>
</a>
</h1>
<ul data-role="listview">
<li>
<div>
<label>Beds </label>
<input id="slider4" data-popupenabled="false" type="range" value="0" min="0" max="10" />
</div>
<div>
<label>Baths </label>
<input id="slider5" data-popupenabled="false" type="range" value="0" min="0" max="10" />
</div>
<div>
<label>Square Footage </label>
<input id="slider6" data-popupenabled="false" type="range" value="0" min="0" max="10" />
</div>
<div>
<table style="width: 100%;">
<tbody>
<tr>
<td style="width: 50%">
<span style="float: left; display: inline-block;">Price Reduced </span>
</td>
<td style="width: 50%">
<span>Open House</span>
</td>
</tr>
<tr>
<td style="width: 70%">
<select name="slider" id="flip-a" data-role="slider">
<option value="off">Off</option>
<option value="on" selected="">On</option>
</select>
</td>
<td style="width: 30%">
<select name="slider" id="flip-a" data-role="slider">
<option value="off">Off</option>
<option value="on" selected="">On</option>
</select>
</td>
</tr>
</tbody>
</table>
</div>
</li>
</ul>
</div>
</div>SearchForm Footer
To create buttons horizontal aligned data-role is set to "tabbar". Options Menu is created as shown in below code.
<ul> <div data-role="tabbar"> <ul> <li><a id="ui-sf-footer-apply">Apply</a></li> <li><a id="ui-sf-footer-reset">Reset</a></li> <li><a id="ui-sf-footer-cancel">Cancel</a></li> </ul> </div>
SearchForm CSS File
Content divs
css attribute "display" is set to none. On Page load, based on tabbed menu item corresponding div element property is set to "block"
#contentarea1 {
display: none;
}
#contentarea2 {
display: none;
}
#contentarea3 {
display: none;
}
.ui-li-text-sub{
font-size:15px;
top:-20px;
position:relative;
}SearchForm JavaScript File
Handling Tabbed Menu Events
The below sample code used for changing the data in content area based on the tabbed menu. Here we are binding "click" method for all items in tabbed menu and changing the css property for div elements
$("#header-btn-1" ).on( "click", function(event, ui) {
$("#contentarea2").css({display:"none"});
$("#contentarea3").css({ display:"none"});
$("#contentarea1").css({ display:"block"});
});
$("#header-btn-2").on( "click", function(event, ui) {
$("#contentarea1").css({ display:"none"});
$("#contentarea3").css({ display:"none"});
$("#contentarea2").css({ display:"block"});
});
$("#header-btn-3").on( "click", function(event, ui) {
$("#contentarea1").css({ display:"none"});
$("#contentarea2").css({ display:"none"});
$("#contentarea3").css({ display:"block"});
});
var elem = document.getElementById("contentarea1");
elem.style.display = "block";Handling Reset Button
On clicking Reset Button, all the data in search form is reseted. Below code refresh the page contents.
$("#ui-sf-footer-reset").on( "click", function() {
location.reload();
});Handling Cancel Button
On clicking Cancel Button, application moves to background.
$("#ui-sf-footer-buttons1").on('click', function(){
var app = tizen.application.getCurrentApplication();
app.hide();
});Screenshots
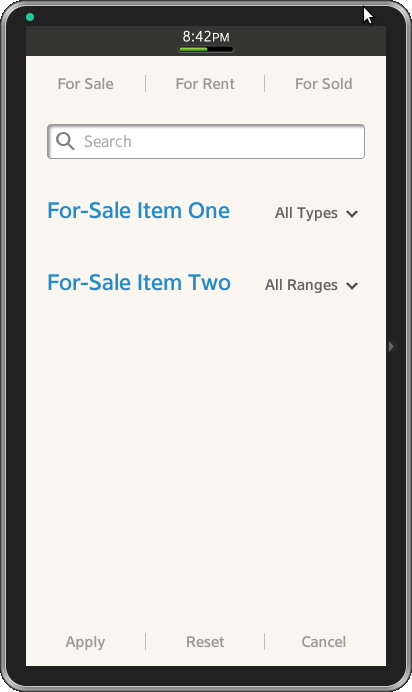
Below are the screenshots of the Search Form.