Scannable
PUBLISHED
The Gear is worn on the wrist and its interactions with users take place in a split second, so apps using the Gear’s small circular display should show information at a glance. Design them to be easily scannable and incorporate the principles of scannability to ensure smooth user interactions.
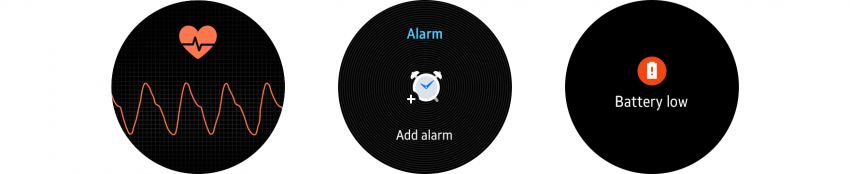
1 Focus on a central theme
Your app will have a greater impact when you focus on a simple, core idea. Place the main content in the center of the screen in a font large enough to draw the user’s attention. Excessive detail or features detract from the central theme, so keep it simple and streamline the flow between screens. Increase your app’s scannability by allowing tasks to be completed in only a few steps.
The main content is emphasized in the middle of the screen.
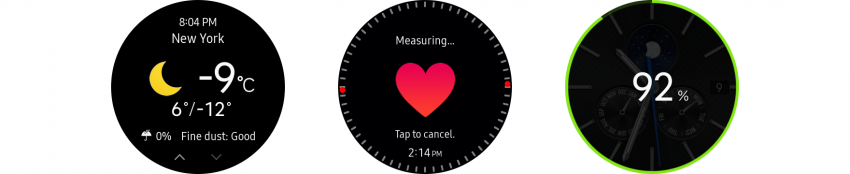
2 Design your screens to be readable
Graphic elements enhance the visibility of your main idea. They can also be more effective than several lines of text when conveying meaning. When you need to use text, select a font size that’s easily read. You can also pick colors that contrast with the background to emphasize key information, or use dark-colored themes to make your content easy to read when outdoors. Refer to Visual Design for more details.
Graphical elements present your main message clearly and succinctly.