Panes: Using Panes
This tutorial explains how to use Panes in the application.
This feature is supported in mobile applications only.
Warm-up
Become familiar with the Elementary and Evas API basics by learning about:
-
Initializing the Application
Initialize the application for use.
-
Creating a Panes Component
Create panes to the application.
-
Configuring the Panes
Change the pane settings and layout.
-
Handling Signals
Handle signals based on user interaction.
Initializing the Application
This is how to start an Appcore application.
#include <Elementary.h>
#include <app.h>
struct _appdata
{
const char *name;
Evas_Object *win;
};
static void app_terminate(void *user_data)
{
struct _appdata *ad;
if (!user_data)
return;
ad = user_data;
if (ad->win)
evas_object_del(ad->win);
}
static bool app_create(void *user_data)
{
struct _appdata *ad;
Evas_Object *win, *conformant, *naviframe, *panes, *panes_h, *nav_it, *bt;
if (!user_data)
return false;
ad = user_data;
// Create window
elm_policy_set(ELM_POLICY_QUIT, ELM_POLICY_QUIT_LAST_WINDOW_CLOSED);
win = elm_win_util_standard_add("panes", "Panes tutorial");
elm_win_autodel_set(win, EINA_TRUE);
if (!win)
return false;
ad->win = win;
// Add elm_conformant
conformant = elm_conformant_add(win);
elm_win_resize_object_add(win, conformant);
evas_object_size_hint_weight_set(conformant, EVAS_HINT_EXPAND, EVAS_HINT_EXPAND);
evas_object_show(conformant);
// Add naviframe to conformant
naviframe = elm_naviframe_add(conformant);
elm_object_content_set(conformant, naviframe);
evas_object_show(naviframe);
evas_object_resize(win, 320, 400);
evas_object_show(win);
return true;
}
int main(int argc, char **argv)
{
appdata_s *ad = {0,};
int ret = 0;
ui_app_lifecycle_callback_s event_callback = {0,};
app_event_handler_h handlers[5] = {NULL,};
event_callback.create = app_create;
event_callback.terminate = app_terminate;
event_callback.pause = app_pause;
event_callback.resume = app_resume;
event_callback.app_control = app_control;
ui_app_add_event_handler(&handlers[APP_EVENT_LOW_BATTERY], APP_EVENT_LOW_BATTERY, ui_app_low_battery, &ad);
ui_app_add_event_handler(&handlers[APP_EVENT_LOW_MEMORY], APP_EVENT_LOW_MEMORY, ui_app_low_memory, &ad);
ui_app_add_event_handler(&handlers[APP_EVENT_DEVICE_ORIENTATION_CHANGED], APP_EVENT_DEVICE_ORIENTATION_CHANGED, ui_app_orient_changed, &ad);
ui_app_add_event_handler(&handlers[APP_EVENT_LANGUAGE_CHANGED], APP_EVENT_LANGUAGE_CHANGED, ui_app_lang_changed, &ad);
ui_app_add_event_handler(&handlers[APP_EVENT_REGION_FORMAT_CHANGED], APP_EVENT_REGION_FORMAT_CHANGED, ui_app_region_changed, &ad);
ui_app_remove_event_handler(handlers[APP_EVENT_LOW_MEMORY]);
ret = ui_app_main(argc, argv, &event_callback, &ad);
return ret;
}
The code above creates a window entitled "Panes tutorial", composed of a conformant component that contains a naviframe component. To add a new Panes object, use the _create() function.
Creating a Panes Component
The elm_panes component adds a draggable bar between two contents. When dragged, this bar resizes the contents' size. To create a new Panes into an Elementary object, use the elm_panes_add() function:
// Add an elm_panes panes = elm_panes_add(naviframe); evas_object_size_hint_weight_set(panes, EVAS_HINT_EXPAND, EVAS_HINT_EXPAND); elm_win_resize_object_add(win, panes); evas_object_show(panes); nav_it = elm_naviframe_item_push (naviframe, "Panes view", NULL, NULL, panes, NULL);
Here the Panes is created and added in the naviframe.
Configuring the Panes
By default, the orientation of the Panes is vertical. To modify the orientation, use the elm_panes_horizontal_set() function.
// Add a horizontal elm_panes panes_h = elm_panes_add(naviframe); elm_panes_horizontal_set(panes_h, EINA_TRUE);
The code above creates another Panes object and sets the horizontal orientation. To add content in a panes, use the elm_object_part_content_set() function. Here we add the horizontal Panes (panes_h) to the "left" part of the first created Panes (panes).
elm_object_part_content_set(panes, "left", panes_h);
This is how to set a button object to the "right" side of our vertical Panes component.
// Create a button object bt = elm_button_add(naviframe); elm_object_text_set(bt, "Right"); evas_object_size_hint_weight_set(bt, EVAS_HINT_EXPAND, EVAS_HINT_EXPAND); evas_object_size_hint_align_set(bt, EVAS_HINT_FILL, EVAS_HINT_FILL); evas_object_show(bt); // and set it to the "right" part of the vertical Panes elm_object_part_content_set(panes, "right", bt);
The content of the horizontal Panes is set with two button objects (up and down). When populating a vertically displayed Panes, the left content is placed at the top, and the right content is placed at the bottom.
// Create a "Up" button bt = elm_button_add(naviframe); elm_object_text_set(bt, "Up"); evas_object_size_hint_weight_set(bt, EVAS_HINT_EXPAND, EVAS_HINT_EXPAND); evas_object_size_hint_align_set(bt, EVAS_HINT_FILL, EVAS_HINT_FILL); evas_object_show(bt); elm_object_part_content_set(panes_h, "left", bt); // Create a "Down" button bt = elm_button_add(naviframe); elm_object_text_set(bt, "Down"); evas_object_size_hint_weight_set(bt, EVAS_HINT_EXPAND, EVAS_HINT_EXPAND); evas_object_size_hint_align_set(bt, EVAS_HINT_FILL, EVAS_HINT_FILL); evas_object_show(bt); elm_object_part_content_set(panes_h, "right", bt);
The elm_panes can be dragged with the mouse but the proportion can also be set with the elm_panes_content_left_size_set() and elm_panes_content_right_size_set() functions. As an example, this is how to set the left size of both panes to 80%.
// Set the proportion of the panes to 80% elm_panes_content_left_size_set(panes, 0.8); elm_panes_content_left_size_set(panes_h, 0.8);
The Panes proportions can also be fixed so that the user is not able to drag them. To do this, use the elm_panes_fixed_set() function.
// Fix the Panes proportion elm_panes_fixed_set(panes_h, EINA_TRUE);
Handling Signals
The Panes components emit four different signals, depending on the users' interaction with the draggable bar.
- "press" - The pane is pressed.
- "unpressed" - The pane is released after being pressed.
- "clicked" - The pane is clicked.
- "clicked,double" - The pane is double clicked.
We add a callback function for each of them.
"clicked" Signal
The callback function for the clicked signal prints "Clicked" to standard output.
// clicked callback
static void
_clicked_cb(void *data, Evas_Object *obj, void *event_info)
{
dlog_print(DLOG_INFO, PANES_TAG, "Clicked\n");
}
This is how to register this callback function to the vertical panes.
evas_object_smart_callback_add(panes, "clicked", _clicked_cb, panes);
"press" Signal
The callback function for the "press" signal prints "Pressed" to the standard output.
// press callback
static void
_press_cb(void *data, Evas_Object *obj, void *event_info)
{
dlog_print(DLOG_INFO, PANES_TAG, "Pressed\n");
}
This is how to register this callback function to the vertical panes.
evas_object_smart_callback_add(panes, "press", _press_cb, panes);
"unpress" Signal
For the "unpress" signal, the proportion size of the left content of the Panes component is printed to the standard output. To do this, use the elm_panes_content_left_size_get() function.
// unpress callback
static void
_unpress_cb(void *data, Evas_Object *obj, void *event_info)
{
dlog_print(DLOG_INFO, PANES_TAG, "Unpressed, size : %f\n",
elm_panes_content_left_size_get(obj));
}
This is how to register this callback function to the Panes.
evas_object_smart_callback_add(panes, "unpress", _unpress_cb, panes);
"clicked,double" Signal
Hide the left part of the Panes component on the "clicked,double" signal and set the left proportion to 0.0. To restore the left part proportion with a double click on the hidden part of the Panes component, use the elm_panes_content_left_size_get() and elm_panes_content_left_size_set() functions, and a variable to store the value of the current proportion.
// double clicked callback
static void
_clicked_double_cb(void *data, Evas_Object *obj, void *event_info)
{
static double size = 0.0;
double tmp_size = 0.0;
tmp_size = elm_panes_content_left_size_get(obj);
if (tmp_size > 0)
{
elm_panes_content_left_size_set(obj, 0.0);
dlog_print(DLOG_INFO, PANES_TAG, "Double clicked, hidden.\n");
}
else
{
elm_panes_content_left_size_set(obj, size);
dlog_print(DLOG_INFO, PANES_TAG,
"Double clicked, restoring size.\n");
}
size = tmp_size;
}
This is how to register this callback function to the Panes.
evas_object_smart_callback_add(panes, "clicked,double", _clicked_double_cb, panes);
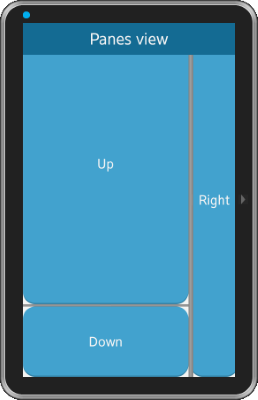
Figure: Panes tutorial in action