UI Component Styles
For each winset, there are many styles supported in the native framework. Following the concept of the native framework in EFL, apply styles using the elm_object_style_set function.
This feature is supported in mobile applications only.
The following tables list the styles for each winset, including the names of the styles, and the name of the part where to set text or some other Evas_Object in the UI component.
Table: Button styles
| Style |
Sample |
Text part |
Swallow part |
Notes |
| elm/button/base/default |
 |
elm.text |
elm.swallow.content |
|
| elm/button/base/anchor |
 |
elm.text |
elm.swallow.content |
|
| elm/button/base/bottom |
 |
elm.text |
elm.swallow.content |
This style is used widely at the bottom of the screen. |
| elm/button/base/circle |
 |
elm.text |
elm.swallow.content |
|
| elm/button/base/dropdown |
 |
elm.text |
|
|
| elm/button/base/hoversel_horizontal/default |
 |
elm.text |
elm.swallow.content |
|
| elm/button/base/hoversel_horizontal_entry/default |
 |
elm.text |
elm.swallow.content |
|
| elm/button/base/hoversel_vertical/default |
 |
elm.text |
elm.swallow.content |
|
| elm/button/base/hoversel_vertical_entry/default |
 |
elm.text |
elm.swallow.content |
|
| elm/button/base/icon_reorder |
 |
|
|
|
| elm/button/base/naviframe/drawers |
 |
|
|
|
| elm/button/base/naviframe/title_cancel |
 |
|
|
|
| elm/button/base/naviframe/title_done |
 |
|
|
|
| elm/button/base/option |
 |
|
|
|
Table: Check styles
| Style |
Sample |
| elm/check/base/default |
 |
| elm/check/base/favorite |
 |
| elm/check/base/on&off |
 |
Table: Colorselector styles
| Style |
Sample |
Notes |
| elm/colorselector/item/color/colorplane |
 |
Use the following command: elm_colorselector_mode_set(colorselector, ELM_COLORSELECTOR_PALETTE);
|
Table: Progressbar styles
| Style |
Sample |
| default |
 |
| wheel |
 |
Table: Radio styles
| Style |
Sample |
| default |
 |
Table: List styles
| Style |
Sample |
Text part |
Swallow part |
| default |
 |
elm.text |
elm.swallow.icon: for the icon on the left.
elm.swallow.end: for the icon on the right.
|
Table: Multi Button Entry styles
| Style |
Sample |
Text part |
Notes |
| elm/multibuttonentry/base/default |
 |
elm.text, guide |
The guide text part is used when there is no item in the Multi Button Entry. It is removed automatically when an item is appended in the Multi Button Entry. |
Table: Toolbar styles
| Style |
Sample |
Text part |
Swallow part |
Notes |
| elm/toolbar/base/default |
 |
|
|
|
| elm/toolbar/base/navigationbar |
 |
|
|
|
| elm/toolbar/base/tabbar_with_title |
 |
|
|
|
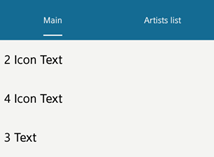
| elm/toolbar/item/default |
|
elm.text |
elm.swallow.icon |
This style is for the toolbar's item. Check the elm_toolbar_item_append() function to set the text and the icon. |
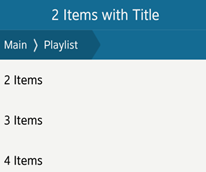
| elm/toolbar/item/navigationbar |
|
elm.text |
|
This style is for the toolbar's item. Check the elm_toolbar_item_append() function to set the text and the icon. |
Table: Flipselector styles
| Style |
Sample |
| default |
 |
The style of the genlist's item is not set by external APIs. Check the guide of Genlist to check how to use the item class to set the item's style.
Table: Genlist styles
| Style |
Sample |
Text part |
Swallow part |
Notes |
| default |
 |
elm.text |
elm.swallow.icon: for the icon on the left.
elm.swallow.end: for the icon on the right.
|
|
| default_style |
 |
elm.text |
elm.swallow.icon: for the icon on the left.
elm.swallow.end: for the icon on the right.
|
|
| double_label |
 |
elm.text: for the main text.
elm.text.sub: for the sub text.
|
elm.swallow.icon: for the icon on the left.
elm.swallow.end: for the icon on the right.
|
|
| end_icon |
 |
elm.text |
elm.swallow.icon |
|
| full |
 |
|
elm.swallow.content |
The swallow part is the full size of the item. There is no padding in the item. |
| group_index |
 |
elm.text |
elm.swallow.icon: for the icon on the left.
elm.swallow.end: for the icon on the right.
|
|
| one_icon |
 |
elm.text |
elm.swallow.icon |
|
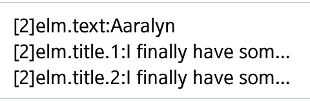
| message |
 |
elm.text: for the text on the top.
elm.title.1: for the text in the middle.
elm.title.2: for the text on the bottom.
|
|
|
The style of the gengrid's item is not set by external APIs. For more information on using the item class to set the item's style, see the guide of gengrid.
Table: Gengrid styles
| Style |
Sample |
Text part |
Swallow part |
Notes |
| default |
 |
|
elm.swallow.icon |
|
| album-preview |
 |
elm.text |
elm.swallow.icon |
|
| block |
 |
|
|
This style is used to show an empty area. |
| group_index |
 |
elm.text |
elm.swallow.icon |
|
| default_grid |
 |
|
elm.swallow.icon |
|
| default_gridtext2 |
 |
elm.text |
elm.swallow.icon |
|
| default_gridtext |
 |
elm.text |
elm.swallow.icon |
|
| default_style |
 |
elm.text |
elm.swallow.icon |
|
Table: Segmentation Control styles
| Style |
Sample |
| default |
 |
Table: Index styles
| Style |
Sample |
Notes |
| default |
 |
This style is for supporting the vertical style. |
| default |
 |
This style is for supporting the horizontal style. To set a horizontal index, use the elm_index_horizontal_set. |
| pagecontrol |
 |
This style is used for the "page control" layout. For more information, refer to the Core Control sample application. |
Table: Contextual Popup (Ctxpopup) styles
| Style |
Sample |
Notes |
| default |
 |
|
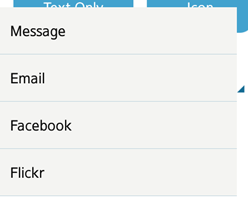
| dropdown/list |
 |
The size of the item and the ctxpopup follow the size of the screen. |
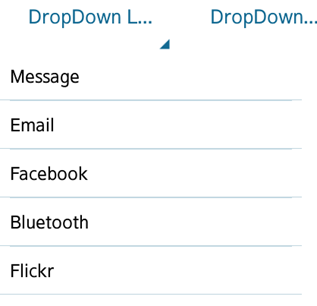
| dropdown/label |
 |
The size of the item and the ctxpopup follow the maximum length of the item. |
Table: Icon styles
| Style |
Sample |
| apps |
 |
| arrow_down |
 |
| arrow_left |
 |
| arrow_right |
 |
| arrow_up |
 |
| chat |
 |
| clock |
 |
| close |
 |
| delete |
 |
| edit |
 |
| file |
 |
| home |
 |
| media_player/forward |
 |
| media_player/info |
 |
| media_player/next |
 |
| media_player/pause |
 |
| media_player/play |
 |
| media_player/prev |
 |
| media_player/rewind |
 |
| media_player/stop |
 |
| menu/apps |
 |
| menu/arrow_down |
 |
| menu/arrow_left |
 |
| menu/arrow_right |
 |
| menu/arrow_up |
 |
| menu/chat |
 |
| menu/clock |
 |
| menu/close |
 |
| menu/delete |
 |
| menu/edit |
 |
| menu/file |
 |
| menu/folder |
 |
| menu/home |
 |
| menu/refresh |
 |
| no_photo |
 |
| photo/no_photo |
 |
| refresh |
 |
| toolbar/apps |
 |
| toolbar/arrow_down |
 |
| toolbar/arrow_left |
 |
| toolbar/arrow_right |
 |
| toolbar/arrow_up |
 |
| toolbar/chat |
 |
| toolbar/clock |
 |
| toolbar/close |
 |
| toolbar/delete |
 |
| toolbar/edit |
 |
| toolbar/file |
 |
| toolbar/folder |
 |
| toolbar/home |
 |
| toolbar/more_menu |
 |
| toolbar/refresh |
 |
Table: Entry styles
| Style |
Sample |
Text part |
Swallow part |
Notes |
| default |
 |
elm.guide: for the guide text.
elm.text: for the main text.
|
|
The guide text is automatically erased when the main text is entered. |
Table: Datetime styles
| Style |
Sample |
| date_layout |
 |
| time_layout |
 |
| time_layout_24hr |
 |
Table: Panel (drawer) styles
| Style |
Sample |
Swallow part |
Notes |
| default |
 |
elm.swallow.content |
For more information on the drawer, see the [UI Sample] Core Control guide. |
Table: Slider styles
| Style |
Sample |
Swallow part |
| horizontal/default |
 |
elm.swallow.icon |
| horizontal/center_point |
 |
elm.swallow.icon |
| vertical/center_point |
 |
|
| vertical/default |
 |
|
Table: Popup styles
| Style |
Sample |
| default |
 |
| toast |
 |
Table: Spinner styles
| Style |
Sample |
| horizontal |
 |
| vertical |
 |