Slider
This feature is supported in mobile applications only.
The slider component is a draggable bar that is used to select a value within a certain range.
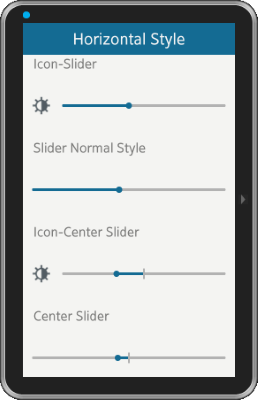
Figure: Slider component

Figure: Slider hierarchy

Adding a Slider Component
The following example shows how to create a slider object.
Evas_Object *slider, *parent; slider = elm_slider_add(parent);
Using the Slider Styles
A slider has the following styles:
- default
- center_point
The following example sets the style to center_point.
elm_object_style_set(slider, "center_point");
With this style, the slider 0 point is in the middle of the UI component.
Configuring the Slider
The orientation is set with the elm_slider_horizontal_set() function, and it is inverted the same way as the progressbar component. In the following example it is set to vertical and inverted.
elm_slider_horizontal_set(slider, EINA_FALSE); elm_slider_inverted_set(slider, EINA_TRUE);
The slider can contain icons (icon and end partnames), a label, a unit label, and an indicator label.
Evas_Object *icon1, *icon2; // Set the icons elm_object_part_content_set(slider, "icon", icon1); elm_object_part_content_set(slider, "end", icon2); // Set the label elm_object_part_text_set(slider, "default", "slider label"); // Set the unit format elm_slider_unit_format_set(slider, "%1.2f meters");
Before using the slider, its minimum and maximum values are set with elm_slider_min_max_set(). The current value is set with (elm_slider_value_set()). The following example sets the minimum value to 0, the maximum value to 100, and the current value to 50.
elm_slider_min_max_set(slider, 0.0, 100.0); elm_slider_value_set(slider, 50.0);
The span of the slider represents its length horizontally or vertically. It is set with elm_slider_span_size_set() and is scaled by the object or applications scaling factor.
You can retrieve the current value of the slider anytime.
double value = elm_slider_value_get(slider);
By default, the slider indicator becomes bigger when the user drags it. This can be disabled if you want the slider indicator to keep its default size. The following example sets the state of the indicator enlargement and then inverts the behavior.
// Get the current state of the indicator Eina_Bool enlarge = elm_slider_indicator_show_get(slider); // Invert the behavior elm_slider_indicator_show_set(slider, !enlarge);
Using the Slider Callbacks
This UI component emits the following signals:
- changed: The user changes the slider value.
- slider,drag,start: Dragging the slider indicator around starts.
- slider,drag,stop: Dragging the slider indicator around stops.
- delay,changed: A short time after the user changes the value. This is called only when the user stops dragging for a very short period or when releases the finger or mouse, so that it avoids possibly expensive reactions to the value change.
For all these signals, event_info is NULL.
The following example shows how to register a callback on the changed signal.
{
evas_object_smart_callback_add(slider, "changed", changed_cb, data);
}
// Callback function for the "changed" signal
// This callback is called when the slider value changes
void changed_cb(void *data, Evas_Object *obj, void *event_info)
{
dlog_print(DLOG_INFO, LOG_TAG, "The slider has changed\n");
}

