Popup
This feature is supported in mobile applications only.
The popup component shows a popup area that can contain:
- a title area (optional)
- a content area
- an action area (optional)
The optional title area can contain an icon and text, the action area can contain up to three buttons.
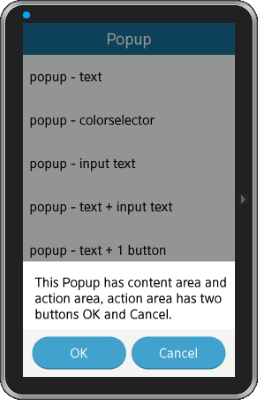
Figure: Popup component

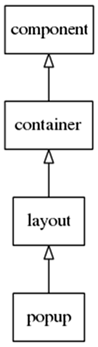
Figure: Popup hierarchy

Adding a Popup Component
The following example shows how to create a popup component.
Evas_Object *popup, *parent; // Create a popup popup = elm_popup_add(parent);
Using Popup Styles
The following item styles are available for the popup:
- popup
- toast
The following example sets the style of the popup to toast.
elm_object_style_set(popup, "toast");
Setting the Popup Areas
Configure the title area. Set the icon object using the part name title,icon. Set the title text to Test popup using the partname title,text.
Evas_Object *icon; // Add an icon to the title area elm_object_part_content_set(popup, "title,icon", icon); // Set the title text elm_object_part_text_set(popup, "title,text", "Test popup");
Set the content of the popup. The content can be simple text.
elm_object_part_text_set(popup, "default", "Test popup");
The content can also be an Evas object.
Evas_Object *content; elm_object_content_set(popup, content);
Set the buttons of the action area by creating an OK button, a Cancel button, and a Help button.
Evas_Object *button1, *button2, *button3; // Create the 3 buttons button1 = elm_button_add(popup); elm_object_text_set(button1, "OK"); button2 = elm_button_add(popup); elm_object_text_set(button2, "Cancel"); button3 = elm_button_add(popup); elm_object_text_set(button3, "Help"); // Set the buttons to the action area elm_object_part_content_set(popup, "button1", button1); elm_object_part_content_set(popup, "button2", button2); elm_object_part_content_set(popup, "button3", button3);
Using Popup Callbacks
The popup emits the following signals:
- timeout: The popup is closed as a result of timeout.
- block,clicked: The user clicks on the Blocked Event area.
elm_popup_timeout_set() is used to hide the popup after a certain time. In this example, the timeout is set to five seconds.
elm_popup_timeout_set(popup, 5.0);
When the timeout expires, the timeout signal is sent to the user.
{
evas_object_smart_callback_add(popup, "timeout", _timeout_cb, data);
}
static void
_timeout_cb(void *data, Evas_Object *obj, void *event_info)
{
dlog_print(DLOG_INFO, LOG_TAG, "Timeout \n");
}
The visible region of the popup is surrounded by a translucent region called Blocked Event area. By clicking on this area, the signal block,clicked is sent to the application.

