List
This feature is supported in mobile applications only.
This UI component is a very simple type of a list component. It is not to be used to manage a lot of items. For that, genlists are a better option.
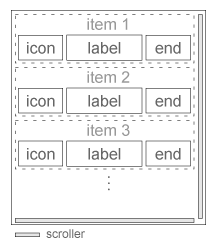
The list items can contain a text and two contents (start and end). These are set with the elm_object_item_*() functions.
Figure: List component

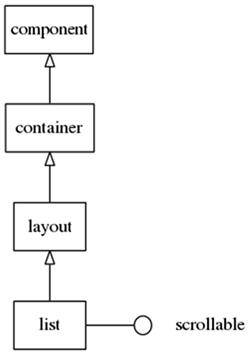
Figure: List hierarchy

Adding a List Component
Evas_Object *list, *parent; // Create a list list = elm_list_add(parent);
Using the List
This UI component implements the scrollable interface, so the scroller component functions can be used on it. For example, if you want to change the bounce property of the scroller or the scrolling policy:
Evas_Object *list; // Change the scroller policy to fix the scroll only vertically elm_scroller_policy_set(list, ELM_SCROLLER_POLICY_ON, ELM_SCROLLER_POLICY_OFF); // Enable bounce effect when the list reaches the upper and lower limits elm_scroller_bounce_set(list, EINA_TRUE, EINA_TRUE);
The elm_list_multi_select_set() function can be called to enable multi-selection of items. Each time an item is clicked, the state changes to selected.
Evas_Object *list; // Activate multi selection elm_list_multi_select_set(list, EINA_TRUE);
Adding Items to the List
Items are added with elm_list_item_append() or elm_list_item_prepend(). Here an example of adding ten items with text and one icon on the front: The last two arguments are the callback function when the created item is clicked and the data passed to the callback function.
Evas_Object *list;
int i;
// This function is called when the list item is selected
static void _selected_item_cb(void *data, Evas_Object *obj, void *event_info)
{
Elm_Object_Item *list_it = elm_list_selected_item_get(obj);
Eina_Bool selected = elm_list_item_selected_get(list_it);
dlog_print(DLOG_INFO, LOG_TAG, "item is %s\n", selected? "selected": "unselected");
}
for (i = 0; i < 10; i++)
{
Evas_Object *ic;
char tmp[8];
snprintf(tmp, sizeof(tmp), "Item %02d", i);
// Create an icon
ic = elm_icon_add(win);
// Set the file to the icon file
elm_image_file_set(ic, "path/to/file", NULL);
// Add item to the list
elm_list_item_append(list, tmp, ic, NULL, _selected_item_cb, NULL);
}
Changing the Text or Icon of an Item
If you want to change the state of an item, you can do it by using all the functions relative to Elm_Object_Item. Each item of the list contains two instances of an evas_object. Give those as the third and the fourth arguments when you append or prepend the item in the list. The evas_object instances are changed with elm_object_item_part_content_set. The first object is referenced as the start object in the theme, whereas the second one is referenced as the end object. Give these names when you use the elm_object_item_part_content_set. The label of the item is changed by using elm_object_item_text_set.
Evas_Object *list; Eina_List *l; Elm_Object_Item *it; // Retrieve the current selected item it = elm_list_selected_item_get(list); if (!it) return; ic = elm_icon_add(win); // Set the file to the icon file elm_image_file_set(ic, "path/to/file", NULL); // Change the first icon elm_object_item_part_content_set(it, "start", ic); // Change the second icon elm_object_item_part_content_set(it, "end", ic); // Change the label elm_object_item_text_set(it, "I've been selected !");
Retrieving Selected Items
The list of the currently selected items is retrieved with elm_list_selected_items_get(). If the multiselect mode is false, you can retrieve the only selected item with elm_list_selected_item_get(). For example, this is how to unselect all previously selected items.
Evas_Object *list; Eina_List *l; Eina_List *selected_items; // List of Elm_Object_Item Elm_Object_Item *it; selected_items = elm_list_selected_items_get(list); EINA_LIST_FOREACH(selected_items, l, it) elm_list_item_selected_set(it, EINA_FALSE);
List Item Operations
To find out if an item is selected, call elm_list_item_selected_get. This function returns EINA_TRUE if the item is selected, otherwise EINA_FALSE.
Elementary list provides two functions for sliding a list to a specific item. elm_list_item_show shows the item passed as an argument, whereas elm_list_item_bring_in shows the item, but only after animating the slide.
You can go to the item immediately preceding a specific item with the function elm_list_item_prev, or to the one immediately following a specific item with the function elm_list_item_next.
The following example shows selecting the item immediately following the currently selected one, unselecting it, selecting the next one and bringing it to the screen.
Evas_Object *list; Elm_Object_Item *current, *next; current = elm_list_selected_item_get(list); elm_list_item_selected_set(current, EINA_FALSE); next = elm_list_item_next(current); elm_list_item_selected_set(next, EINA_TRUE); elm_list_item_bring_in(next);
Using List Callbacks
The list emits the following signals:
- activated: The user double-clicks or presses (enter | return | spacebar) on an item. The event_info parameter of the callback function contains a pointer to the item activated.
- clicked,double: The user double-clicks an item. The event_info parameter of the callback function contains a pointer to the item activated.
- selected: The user selects an item. The event_info parameter of the callback function contains a pointer to the item activated.
- unselected: The user unselects an item. The event_info parameter of the callback function contains a pointer to the item activated.
- longpressed: The user long-presses an item. The event_info parameter of the callback function contains a pointer to the item activated.
- edge,top: The list is scrolled to the top edge.
- edge,bottom: The list is scrolled to the bottom edge.
- edge,left: The list is scrolled to the left edge.
- edge,right: The list is scrolled to the right edge.
- highlighted: The user highlights an item on the list. The event_info parameter of the callback function contains a pointer to the item activated.
- unhighlighted: The user unhighlights an item in the list. The event_info parameter of the callback function contains a pointer to the item activated.
You can register to the clicked,double signal with the following code. Note that the currently double-clicked item can be retrieved using the event_info pointer. This code registers to the double,clicked signal and unselects the item that has been double-clicked.
{
Evas_Object *list;
evas_object_smart_callback_add(list, "clicked,double", double_clicked_cb, data);
}
// Callback function for the "clicked" signal
// This callback is called when the button is clicked by the user
void double_clicked_cb(void *data, Evas_Object *obj, void *event_info)
{
elm_Object_Item *it = event_info;
elm_list_selected_item_set(it, EINA_FALSE);
}

