Index
This feature is supported in mobile applications only.
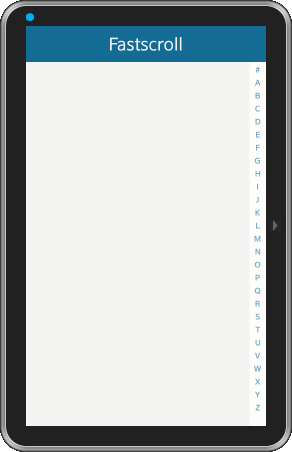
An index component gives you an index for fast access to whichever group of other UI items you have. The index component is by default hidden, but it appears when the user clicks over its reserved area in the canvas. In the default theme, it is a one finger wide area on the right side of the index component's container. Generally, an index is used together with lists, generic lists, or generic grids.
Figure: Index component

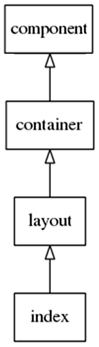
Figure: Index hierarchy

Adding an Index Component
Call the elm_index_add() function to create a new index component.
Evas_Object *index, *parent; index = elm_index_add(parent);
Adding Items
The following example shows how to add the listitem object at the letter A, calling the smart callback it_select_cb() when this item is selected.
Elm_Object_Item *list_item1, *list_item2; elm_index_item_append(index, "A", it_select_cb, list_item1);
The following example shows how to define the smart callback.
// Callback function called when the list_item1 object // is selected void it_select_cb(void *data, Evas_Object *obj, void *event_info) { dlog_print(DLOG_INFO, LOG_TAG, "Item1 selected\n"); }
In the previous case, the indexes are appended to the existing ones. It is also possible to prepend index items with elm_index_item_prepend().
Sorting Index Items
You can insert index items using a sorting function. Indexes can be sorted, for example, by alphabetic order.
You must write a compare function that returns a positive int, 0 or a negative int when the data2 item parameter is respectively greater than, equal to or lower than the data1 parameter.
static int _index_icmp(const void *data1, const void *data2) { int result; // Code that does the item comparison is written here return result; }
This example shows how to add a new item at the B index using the compare function to sort the indexes.
elm_index_item_sorted_insert(index, "B", NULL, list_item2, _index_icmp, NULL);
Using Index Callbacks
The index component emits the following signals:
- changed: The selected index item changes. event_info is the selected item's data pointer.
- delay,changed: The selected index item changes, but after a small idling period. event_info is the selected item's data pointer.
- selected: The user releases a mouse button and selects an item. event_info is the selected item's data pointer.
- level,up: The user moves a finger from the first level to the second level.
- level,down: The user moves a finger from the second level to the first level.
When the user selects an item in the index, the selected signal is emitted. The developer can then implement the associated callback to do the appropriate action (to show a given area or child object depending on the index item selected, for example). Here is an example of such a callback.
static void _index_selected_cb(void *data, Evas_Object *obj, void *event_info) { Elm_Object_Item *lit = event_info; // Code that does the desired action }
After that, the callback to the selected signal is registered.
evas_object_smart_callback_add(index, "selected", _index_selected_cb, NULL);

