Datetime
This feature is supported in mobile applications only.
The datetime component displays and adds date and time values.
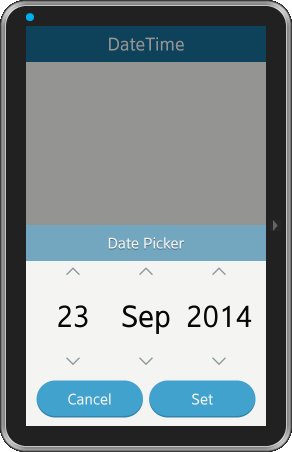
Figure: Datetime selection

Figure: Datetime hierarchy

Adding a Datetime Component
The UI component is created with elm_datetime_add(). It is possible to select the visible fields with elm_datetime_field_visible_set(). The following fields can be controlled:
- ELM_DATETIME_YEAR: the year field
- ELM_DATETIME_MONTH: the month field
- ELM_DATETIME_DATE: the date field
- ELM_DATETIME_HOUR: the hour field
- ELM_DATETIME_MINUTE: the minute field
- ELM_DATETIME_AMPM: the AM/PM field
The following example shows how to create a datetime component and set the HOUR and MINUTE fields visible.
Evas_Object *datetime, *parent; datetime = elm_datetime_add(parent); elm_datetime_field_visible_set(datetime, ELM_DATETIME_HOUR, EINA_TRUE); elm_datetime_field_visible_set(datetime, ELM_DATETIME_MINUTE, EINA_TRUE); elm_datetime_field_visible_set(datetime, ELM_DATETIME_YEAR, EINA_FALSE); elm_datetime_field_visible_set(datetime, ELM_DATETIME_MONTH, EINA_FALSE); elm_datetime_field_visible_set(datetime, ELM_DATETIME_DATE, EINA_FALSE); elm_datetime_field_visible_set(datetime, ELM_DATETIME_AMPM, EINA_FALSE);
Using the Datetime Styles
The following styles are available:
- date_layout
- time_layout
- time_layout_24h
The following example creates the date_layout style:
elm_object_style_set(datetime, "date_layout");
Setting the Datetime Format
The format of the date and time can be configured with elm_datetime_format_set() using a combination of allowed Libc date format specifiers. In the following example the format is set to HH : MM.
elm_datetime_format_set(datetime, "%H : %M");
Please refer to the API documentation for a complete list of all the options available.
Using the Datetime Callbacks
A callback can be registered on the changed signal to detect when the Datetime field values are changed. The event_info parameter is NULL.
{
evas_object_smart_callback_add(datetime, "changed", changed_cb, data);
}
// Callback function for the "changed" signal
// This callback is called when the datetime fields change
void changed_cb(void *data, Evas_Object *obj, void *event_info)
{
dlog_print(DLOG_INFO, LOG_TAG, "Datetime field changed. \n");
}
The language,changed signal is emitted when the system locale changes.
UX Issue in Tizen 2.3
- date_layout (default): Year, Month, Day
- time_layout: Hour, Minute, AM/PM button
- time_layout_24hr: Hour, Minute
Basically, the elm_datetime component needs a full-length format that includes the Year, Month, Day, Hour, Minute, and AM/PM. Each style then shows specific fields according their style, limited by the UX concept. If you call the elm_datetime_field_visible_set() function for a field that is not supported in the style, it does not work.

