Widget Application
Widget applications are Tizen native applications shown on the home screen. They are launched by the home screen when the user selects them in the Add Widget menu.
The main features of the Widget Application API include:
- Managing multiple widget instances
Each widget application usually has 1 process for maintaining the main loop. Within that process, the application can create multiple widget instances that can share the same resources.
- Managing the life-cycle
You can manage the widget application and widget instance life-cycles through callbacks that are triggered as the application or instance state changes.
The widget application starts with the main() function, which initializes the application. The widget_app_main() function is used to start the application event loop. Before calling this function, set up the widget_app_lifecycle_callback_s structure variable, which is passed to the function.
To ensure that the application runs smoothly, you must edit the application manifest file to define the widget settings.
- Creating the widget UI
The widget application can draw a UI on the home screen. To do this, you must get the window object of the home screen and attach UI components to it. You can use the widget_app_get_elm_win() function to create an EFL object for widget window.
Widget Application States and Events
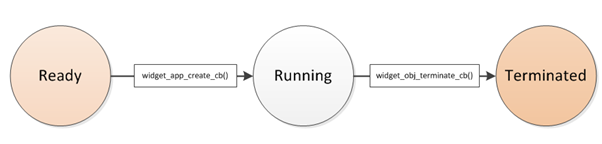
The following figure illustrates the widget application states during the application life-cycle:
- When the application is launched, it is in the Ready state.
- When the application is running on the background, it is in the Running state.
- When the application exits, it is in the Terminated state.
Figure: Widget application life-cycle

The following table lists the callbacks you can use as the application state changes.
| Callback | Description |
|---|---|
| widget_app_create_cb() | Called before the main loop of the application starts. |
| widget_app_terminate_cb() | Called after the main loop of the application exits. |
Widget Instance States and Events
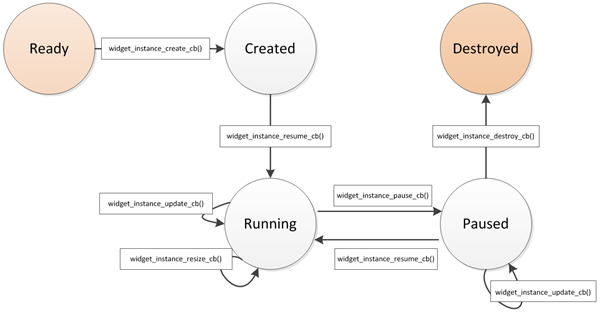
The following figure illustrates the widget instance states during the instance life-cycle:
- When the application is in the Ready state, the instance does not exist.
- When the instance is created, it is in the Created state.
- When the instance is visible, it is in the Running state.
- When the instance is invisible, it is in the Paused state.
- When the instance is destroyed, it is in the Destroyed state.
Figure: Widget instance life-cycle

The following table lists the callbacks you can use as the instance state changes.
| Callback | Description |
|---|---|
| widget_instance_create_cb() | Called after the widget instance is created. |
| widget_instance_destroy_cb() | Called before the widget instance is destroyed. |
| widget_instance_pause_cb() | Called when the widget is invisible. |
| widget_instance_resume_cb() | Called when the widget is visible. |
| widget_instance_resize_cb() | Called before the widget size is changed. |
| widget_instance_update_cb() | Called when an event for updating the widget is received. |
To register widget instance callbacks, use the widget_app_class_create() function within the widget_app_create_cb() callback function:
static widget_class_h
widget_app_create(void *user_data)
{
widget_instance_lifecycle_callback_s ops =
{
.create = widget_instance_create,
.destroy = widget_instance_destroy,
.pause = widget_instance_pause,
.resume = widget_instance_resume,
.update = widget_instance_update,
.resize = widget_instance_resize,
};
return widget_app_class_create(ops, user_data);
}


