Watch Application
Tizen allows you to create a watch application and manage its life-cycle to display the current date and time accurately on the screen.
This feature is supported in wearable applications only.
The main features of the Watch Application API include:
- Managing the application life-cycle
You can create and initialize a watch application with the main() function.
To start an event loop, use the watch_app_main() function. Before calling this function, set up the watch_app_lifecycle_callback_s structure variable, which contains the required event callbacks.
When initializing the application, edit the manifest file to define the watch application settings.
- Managing the time handle and displaying the time
To draw an accurate clock in various formats on the screen, use the Watch Application getter APIs with the watch_time_h time handle. You can get the handle with the watch_time_get_current_time() function.
- Managing the ambient mode
In a low-powered wearable device, an ambient mode is available. In this mode, the watch application shows a limited UI and receives only the ambient tick event every minute to reduce power consumption.
The details of the limited UI drawn in the ambient mode depend on the device. Usually, when designing the ambient mode UI, draw a black and white UI only, and use less than 20% of the pixels on the screen. If you do not want to draw your own ambient mode UI, set the ambient-support attribute to false in the watch application manifest file to allow the platform to show a default ambient mode UI.
To use the ambient mode, the user must enable it in the device settings.
Application States and Events
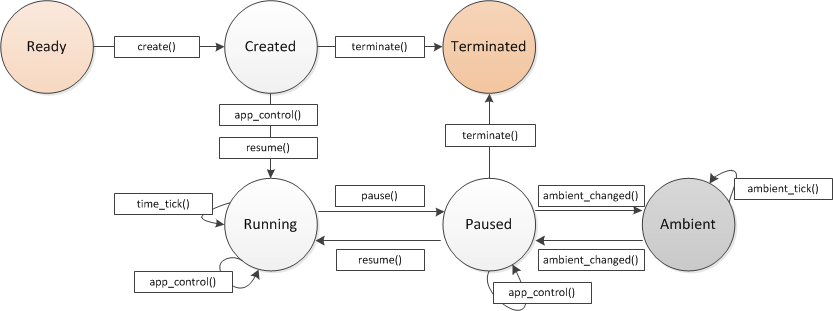
The following figure illustrates the watch application states during the application life-cycle:
- Before the main loop of the application starts, the application is in the Created state.
- When the application is running, it is in the Running state.
- When the application is invisible, it is in the Paused state.
- When the application is in the ambient mode, it is in the Ambient state.
- When the application exits, it is in the Terminated state.
Figure: Watch application life-cycle

The following table lists the callbacks you can use as the application state changes.
| Callback | Description |
|---|---|
| app_create() | Called before the main loop of the application starts. In this callback, you can initialize application resources, such as window creation and data structure. |
| app_control() | Used to take necessary actions when a service call arrives from another application. |
| app_pause() | Called when the application is completely obscured by another application and becomes invisible. |
| app_resume() | Called when the application becomes visible. |
| app_terminate() | Called when the application main loop exits. |
| app_time_tick() | Called at least once per second. Watch applications can get the current time from the watch_time_h handle and draw the normal watch. |
| app_ambient_tick() | Called at least once per minute or when the device enters the ambient mode. Watch applications can get the current time from the watch_time_h handle and draw the ambient mode watch. |
| app_ambient_changed() | Called when the device enters or exits the ambient mode. |
Changing the Watch UI
The user can change the watch application UI in the Clock menu through the device setting menu.
When a watch application is successfully installed on a device, its UI is visible in the clock menu of the watch settings.
Figure: Clock menu