Tizen Web Application Model
The Tizen SDK enables you to create Web applications for mobile and wearable devices. A Web application comprises HTML, JavaScript, and CSS combined in a package, which can be installed on the Tizen device.
A Web application package includes all the support files that are needed by the Web application. Therefore, a Web application can run without any additional external resources or network connectivity after installation.
The application model supports a rich set of standard W3C/HTML5 features, which include various JavaScript APIs as well as additional HTML markups and CSS features. These features along with the Tizen Device APIs and UI framework support can be used to create rich Web applications in a variety of categories, such as contact, messaging, device information access, multimedia, graphics, and games.
Tizen supports both Web application packages and hybrid application packages, which combine a Web application and 1 or more native service applications.
Applications in the same package follow the same installation life-cycle, handled by the application package manager.
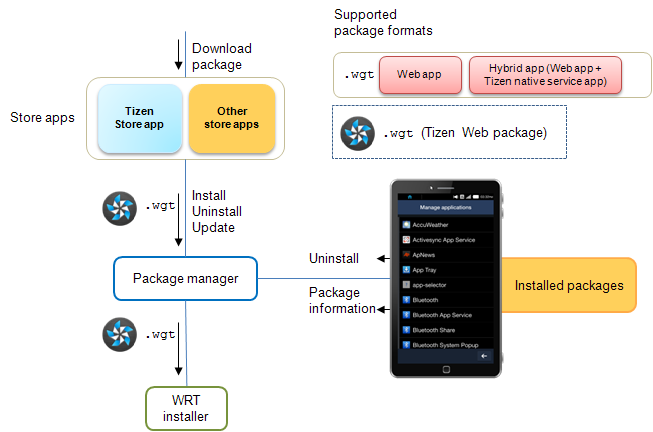
Application Package Manager
The application package manager is one of the core modules of the Tizen application framework, and responsible for installing, uninstalling, and updating packages, and storing their information. Using the package manager, you can also retrieve information related to the packages that are installed on the device.
The application package manager module is expandable to support various types of applications, and designated installation modules can be added to it.
Figure: Application package manager

Web Package Configuration
Each Web application package has a configuration file, config.xml, which indicates a packaging format and metadata for the application.
The Tizen Web application must follow the guidelines of W3C Widget Packaging and Tizen extended configuration.
For more information on the configuration elements, see Configuration Element Hierarchy.
Web Application Package
The Tizen platform supports Web applications based on HTML, JavaScript, and CSS, and packaged according to the W3C specification. The platform also provides device APIs to access the platform capabilities, enabling a rich Web application development environment.
A Web application package must conform to the following conventions:
- Package format and file extension
- File format: ZIP archive file format
- File extension: .wgt (for example, sample.wgt)
- MIME type: application/widget
- Application ID
- The application ID cannot be changed after the application is published.
- Package content
- File and folders: The root of the Web package is the path of the ZIP archive and contains files and folders, some of which are reserved. The following table shows the content of a package.
Table: Package content Name Type Description config.xml File Application configuration document icon.gif Application default icon icon.ico icon.jpg icon.png icon.svg index.html Application default start file index.htm index.svg index.xhtml index.xht locales Folder Container for localized content
- File and folders: The root of the Web package is the path of the ZIP archive and contains files and folders, some of which are reserved. The following table shows the content of a package.
- Directory hierarchy (after installation on device)
The following figure and table illustrate the Web application package directory structure.

Table: Web application package structure Package Root directory Application ID Core XML file App opt/usr/apps/<Package ID> (For example: opt/usr/apps/qik37po9ck)
<Package ID>.<Name> (For example: qik37po9ck.Sample)
opt/share/packages/<Package ID>.xml (For example: opt/share/packages/qik37po9ck.xml)
Hybrid Application Package
A hybrid application package must conform to the following conventions:
- Package format and file extension
- File format: ZIP archive file format
- File extension: .wgt (for example, sample.wgt)
- Package content
- File and folders: The root of the hybrid package is the path of the ZIP archive and contains reserved folders. The following table shows the content of a package.
Table: Package content Name Type Description bin Folder Native application executable binary data Web or native application private data info Native application metadata lib Native application libraries res Native application resources or Web application content res/wgt Web application project root res/wgt/index.html File Default HTML file for the Web application setting Folder Native application setting shared Native application shared resources
- File and folders: The root of the hybrid package is the path of the ZIP archive and contains reserved folders. The following table shows the content of a package.
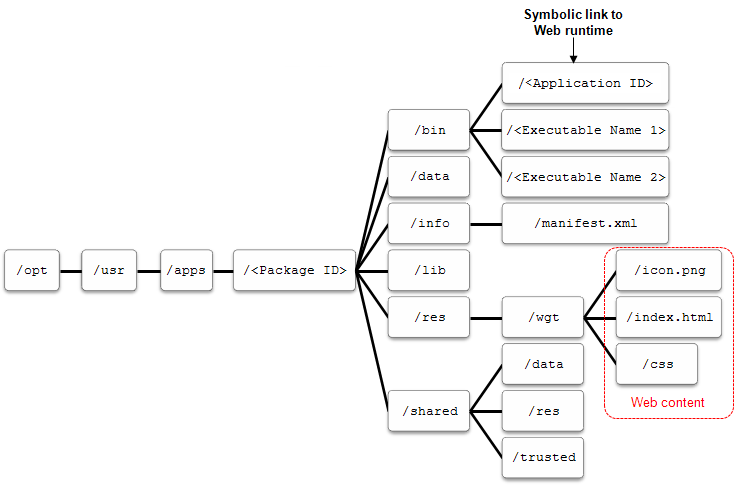
- Directory hierarchy (after installation on device)
The following figure and table illustrate the hybrid application package directory structure.
Figure: Hybrid application directory structure

Table: Hybrid application package structure Package Root directory Application ID Core XML file App1 (Web)
opt/usr/apps/<Package ID> (For example: opt/usr/apps/qik37po9ck)
<Package ID>.<Name> (For example: qik37po9ck.Sample)
opt/share/packages/<Package ID>.xml (For example: opt/share/packages/qik37po9ck.xml)
App2 (Native)
<Package ID>.<ExecutableName1> (For example: qik37po9ck.Service)
App3 (Native)
<Package ID>.<ExecutableName2> (For example: qik37po9ck.Downloader)


