Tizen Web: A sample application to show Automatic screen brightness adjustment based on ambient light
PUBLISHED
Introduction
The brightness of ambient light can be detected by the light sensor. Tizen web provides Sensor API to manage data from light sensor. The light sensor data can then be used to develop features like indoor lighting control, IoT light device control, photographic environment justification, camera flashlight automation. In this document, we focused on adjusting device’s screen brightness based on the ambient light using Tizen Web APIs.
A sample application is developed to adjust device’s screen brightness to ideal condition both for user visibility and efficient power consumption. The Ideal condition would be determined based on the luminance of ambient light and analysis of relation between screen brightness and ambient light.
Part A: Ambient light detection using Light sensor
Step-1: Adding privileges required
At first, the privileges need to be added for accessing sensor data from web app. Required Privilege in config.xml for accessing sensor data is healthinfo privilege.
Implementation of Step 1:
<tizen:privilege name="http://tizen.org/privilege/healthinfo"/>
Step-2: Capability testing & Selecting Sensors
Check whether the sensor is supported by the device using the getCapability() method of the SystemInfo interface for the proper capability related to the sensor. To check if the given type is supported or not, SystemInfo API can be used.
tizen.systeminfo.getCapability("http://tizen.org/feature/sensor.photometer")
Next step is to get device’s default sensor getDefaultSensor() function gets the default sensor of the device for the given sensor type.
Implementation of Step 2:
//Capability testing & Getting default sensor
var lightCapability = tizen.systeminfo.getCapability("http://tizen.org/feature/sensor. photometer");
if (lightCapability === true) {
var lightSensor = tizen.sensorservice.getDefaultSensor("LIGHT");
Step-3: Starting the Sensor
To start the sensor use start() function.
Implementation of Step 3:
if (lightCapability === true) {
lightSensor.start(onsuccessCB);
}
Step-4: Reading the Sensor data
The LightSensor interface provides getLightSensorData() method to access light sensor data.
getLightSensorData() : Gets the current sensor data. Note that the start() method should be called before calling the getLightSensorData() method to turn on the sensor. Implementation Step 4:
lightSensor.getLightSensorData (onGetSuccessCB, onerrorCB);
function onGetSuccessCB(sensorData) {
document.getElementById("light-result").innerHTML="Light Sensor data: " +sensorData.lightLevel+" lux";
}
function onerrorCB(error) {
console.log("error occurs");
}
Step-5: Setting OnChangeListener to read data on change
setChangeListener() registers a change listener to be called when sensor data of the given type changes.
Note that the setChangeListener() method only registers the listener. The start() method must be called to turn on the sensor, or the sensor data will not change. Implementation Step 5:
lightSensor.setChangeListener (onGetSuccessCB, onerrorCB);
Step-6: Stopping the Sensor
stop() method is used to stop the sensor.
Implementation Step 6:
lightSensor.stop();
Part B: Adjust Screen Brightness using Power API
Privileges required
At first, the privileges need to be added for accessing screen brightness data from web app. Required Privilege in config.xml is power privilege
<tizen:privilege name="http://tizen.org/privilege/power"/>
Get method:
getScreenBrightness() method: Method of PowerManager interface. Returns the current screen brightness of the device. within the value from 0 to 1.000.
Set method:
setScreenBrightness() method: Method of PowerManager interface. Sets the screen brightness of the device. within the value from 0 to 1.000.
Implementation:
function getBright(){ //getter method
var level=tizen.power.getScreenBrightness();
document.getElementById("CurrentBrightness").innerHTML="Current Brightness: "+level;
}
function setBright(){ //setter method
tizen.power.setScreenBrightness(sc);
getBright();
}
Part C: Sample Application
On the article ‘Integrating Ambient Light Sensors’ Microsoft repesented their research on User Brightness Preference Data based on ambient light. The attached sample application has used this data as threshold to determine Ideal brightness.
Table 1: User Brightness Preference Data [3]
Features:
Features of the sample application:
- Read Light Sensor Data to measure ambient light
- Set Callback to detect change in light sensor data
- Determine Ideal Screen brightness for current ambient light
- Adjust the screen brightness to Ideal brightness
- Automatic brightness adjustment
Fig 1: App Launch
Fig 2: Change ambient light amount from emulator control panel
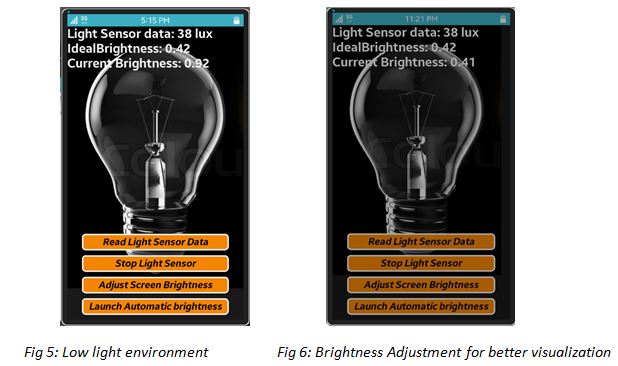
Use Case A: Device is in Bright light, but the screen brightness is dim where as the brightness should have been bright for user visibility.

Use Case B: Device is in dim light, but the screen brightness is bright where as the brightness should have been dim for reduced power consumption.

References:
[1] https://developer.tizen.org/development/guides/web-application/sensors/sensors
[2] https://developer.tizen.org/development/guides/web-application/device-settings-and-systems/power-states
[3] http://download.microsoft.com/download/3/0/2/3027d574-c433-412a-a8b65e0a75d5b237/ambient-light-sensors.docx
[4] https://developer.tizen.org/dev-guide/latest/



